Установка счетчика через сервер (server-side)¶
Чаще всего для работы с Roistat достаточно установить счетчик по стандартной инструкции. Используйте данную инструкцию только при необходимости.
Описание¶
В большинстве случаев для полноценной работы с Roistat достаточно установить счетчик на сайт по стандартной инструкции.
Проблемы, которые поможет решить server-side счетчик:
- Некоторые браузеры (например, Safari) в будущем планируют ограничить время существования cookie, установленных через JavaScript. Из-за этого цепочка визитов будет обрываться, если клиент совершит повторный визит спустя несколько дней. В результате данные аналитики могут стать менее точными. На данный момент такое ограничение частично действует только в Safari, поэтому можно продолжать пользоваться счетчиком, установленным стандартным способом. Но если вы хотите избежать подобной проблемы в будущем, установите server-side-счетчик.
- На ваш сайт приходит много посетителей с установленными блокировщиками рекламы в браузере.
Server-side счетчик работает следующим образом:
- На сервер добавляется специальная PHP-библиотека, а на сайт устанавливается счетчик Roistat (подробнее – в инструкции ниже).
- Когда клиент открывает страницу, браузер делает запрос к серверу, чтобы получить ее содержимое. Вместе с содержимым страницы также отправляются cookie. Браузер не будет ограничивать установку и время существования таких cookie (в отличие от cookie, полученных с помощью стандартного JavaScript-счетчика), и они гарантированно не будут блокироваться как сторонние.
Таким образом, cookie устанавливаются на бэкэнде сайта и не зависят от браузера и блокировщиков рекламы в браузере.
Данный вариант настройки не подходит, если вы устанавливаете счетчик с помощью конструктора сайтов или диспетчера тегов Google.
Настройка¶
Если на вашем сайте уже установлен счетчик Roistat, пропустите пункты 3-5 (не нужно устанавливать счетчик повторно).
-
Скачайте PHP-библиотеку roistat_server_side.php и разместите ее на вашем сервере.
-
Добавьте эту библиотеку в файл index.php:
-
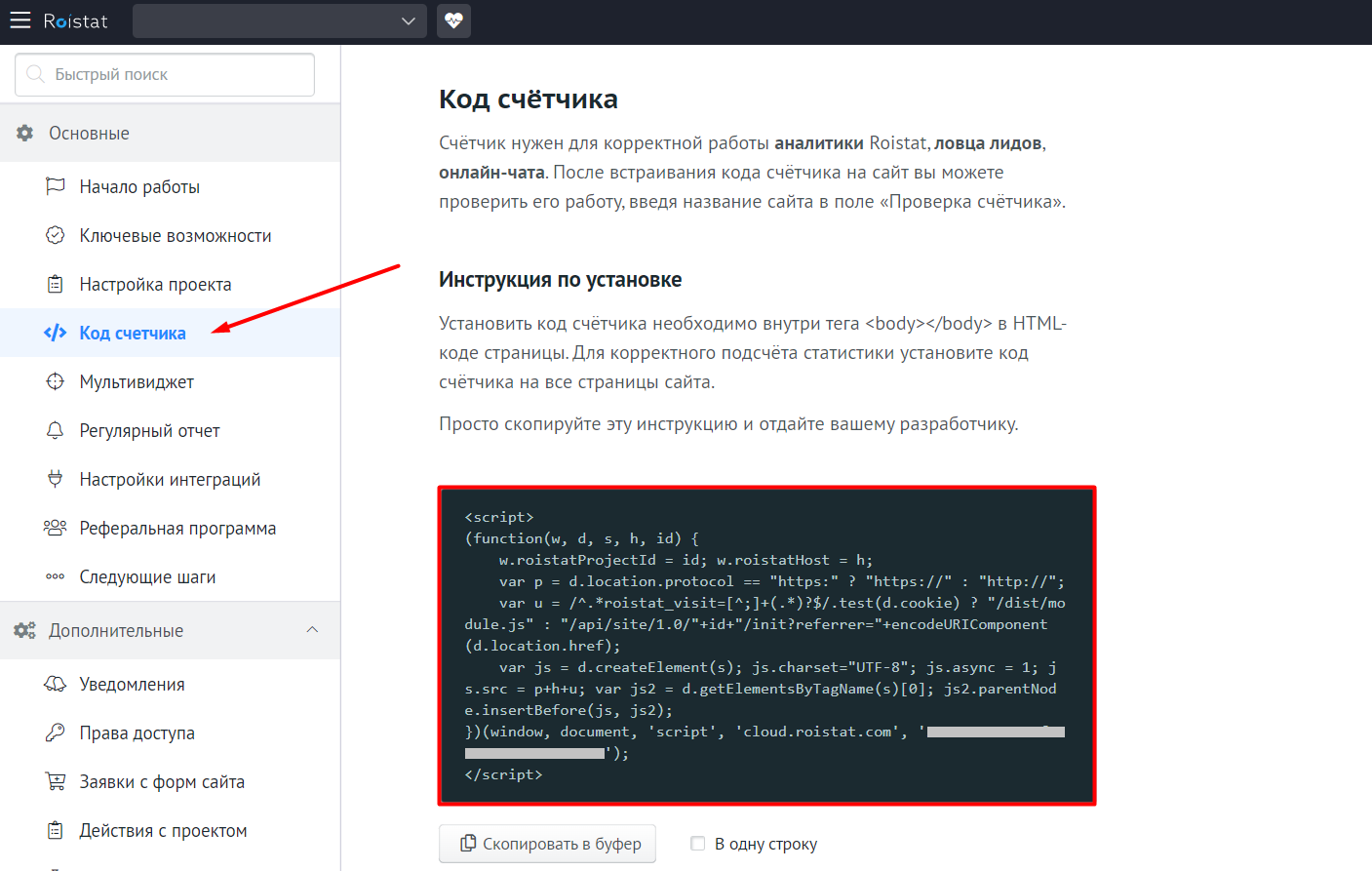
В проекте Roistat откройте раздел Настройки → Код счетчика, скопируйте счетчик и установите его на ваш сайт:

- Счетчик должен находиться внутри тега
<body></body>в HTML-коде страницы. - Если CMS не позволяет изменять тег
<body>, вставьте счетчик в тег<head>. - Убедитесь, что счетчик не находится внутри тегов
<noscript></noscript>. В противном случае он не будет работать. - Чтобы данные собирались корректно, не устанавливайте на страницы сайта более одного счетчика.
У Roistat есть зеркало с европейским IP – https://cloud-eu.roistat.com/. Если по каким-либо причинам вам необходимо работать через него, в коде счетчика замените cloud.roistat.com на cloud-eu.roistat.com:
<script> (function(w, d, s, h, id) { w.roistatProjectId = id; w.roistatHost = h; var p = d.location.protocol == "https:" ? "https://" : "http://"; var u = /^.*roistat_visit=[^;]+(.*)?$/.test(d.cookie) ? "/dist/module.js" : "/api/site/1.0/"+id+"/init?referrer="+encodeURIComponent(d.location.href); var js = d.createElement(s); js.charset="UTF-8"; js.async = 1; js.src = p+h+u; var js2 = d.getElementsByTagName(s)[0]; js2.parentNode.insertBefore(js, js2); })(window, document, 'script', 'cloud-eu.roistat.com', 'уникальный_ключ_счетчика'); </script>После замены счетчика данные продолжат отправляться в ваш проект. Для работы в проекте можно использовать как стандартный адрес https://cloud.roistat.com/, так и зеркало https://cloud-eu.roistat.com/.
- Счетчик должен находиться внутри тега
-
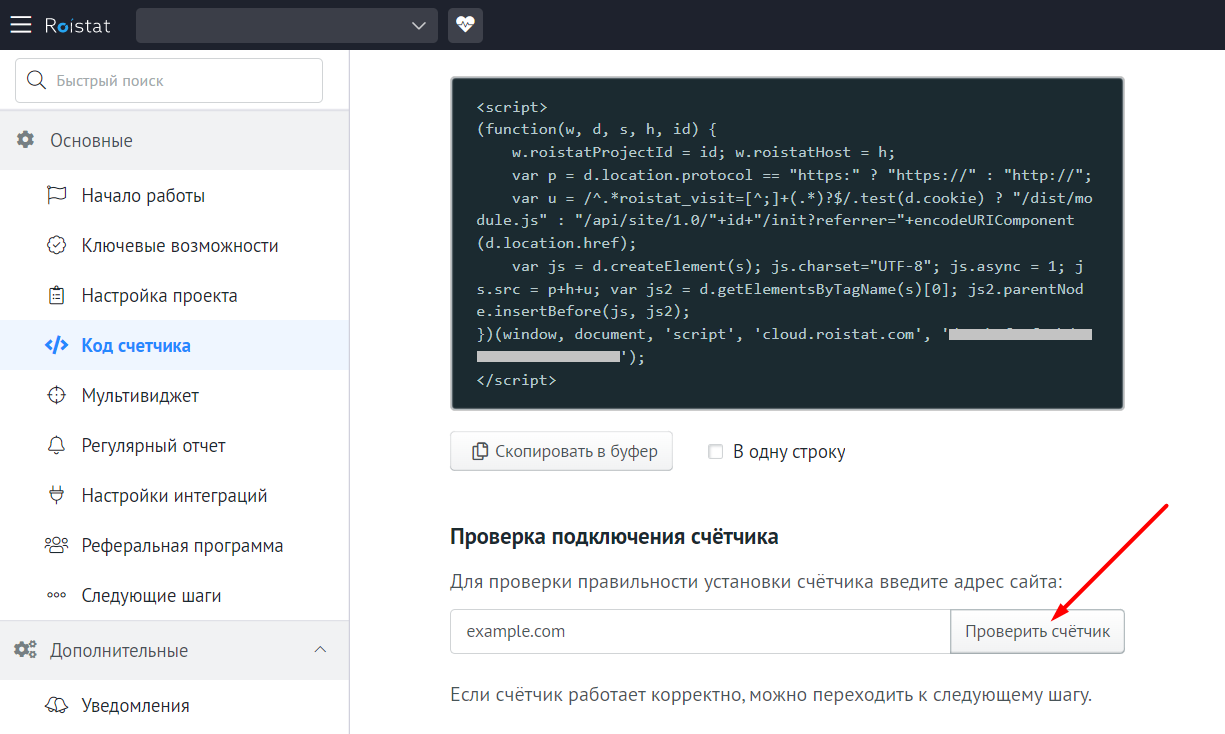
Проверьте работу счетчика в разделе Настройки → Код счетчика → Проверка подключения счетчика:

-
При необходимости воспользуйтесь дополнительными настройками счетчика.