Интеграция через Webhook¶
Как работает интеграция¶
Если вы не нашли в разделе Интеграции сервис, с помощью которого вы собираете заявки, можно настроить интеграцию через Webhook.
Webhook (вебхук) – это способ отправки информации о каком-либо событии. В данном случае событием является получение заявки от клиента, после чего отправляется информация об этой заявке.
С помощью Webhook можно передавать в Roistat следующие данные:
- Название заявки
- Имя клиента
- Email клиента
- Телефон клиента
- Комментарий к заявке
- Номер визита клиента
- Значения дополнительных полей заявки
После настройки интеграции эти данные будут отправляться в проект Roistat.
Настройка¶
Скорее всего, для настройки интеграции через Webhook вам понадобится помощь разработчика. Если в процессе настройки у вас появятся вопросы, вы можете написать нам – мы поможем с настройкой.
-
Если вы получаете заявки с сайта (например, с помощью стороннего виджета), установите счетчик Roistat на этом сайте. С помощью счетчика каждому посетителю будет присваиваться номер визита, который затем можно будет передать в Roistat через Webhook. Номер визита записывается в cookie roistat_visit.
При интеграции через Webhook передача параметра roistat_visit опциональна, однако без номера визита вы не сможете получать данные об источнике заявки.
-
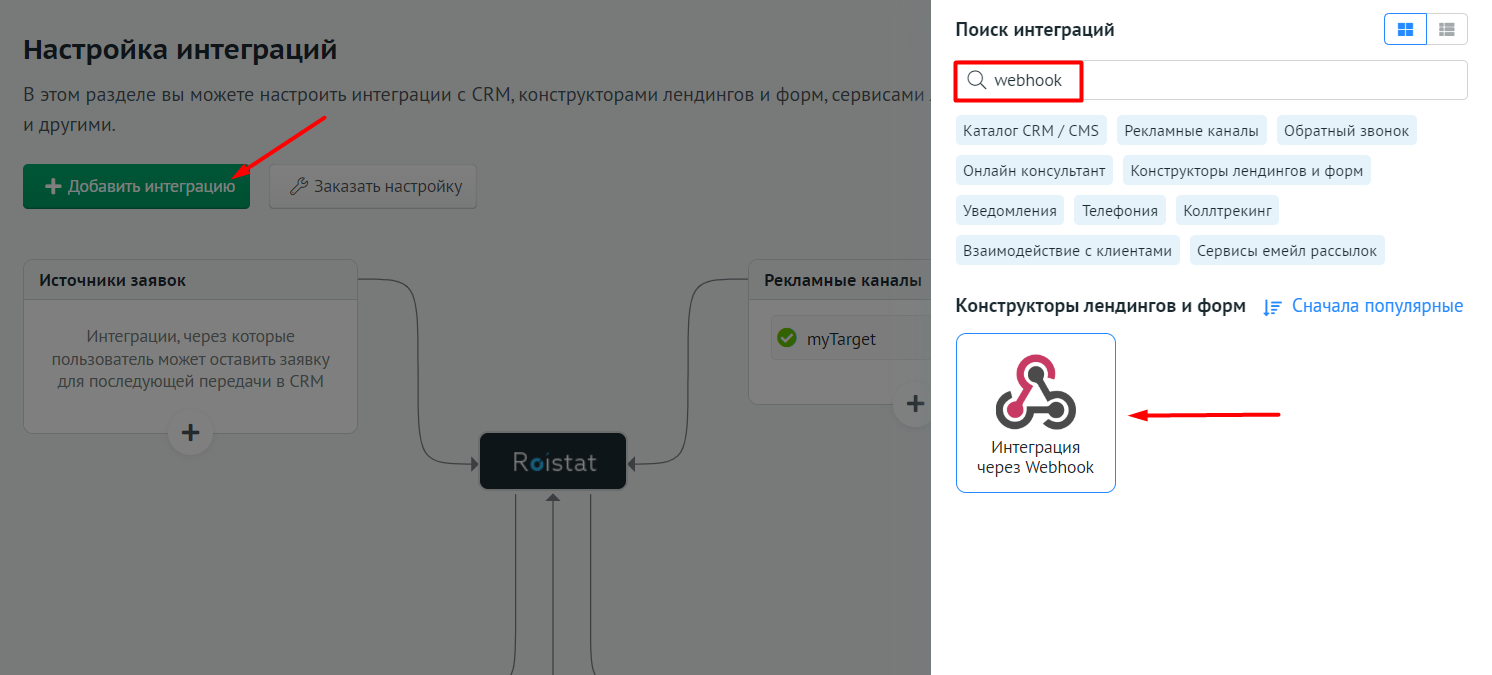
Перейдите в проект Roistat в раздел Интеграции. Нажмите Добавить интеграцию и подключите интеграцию через Webhook:

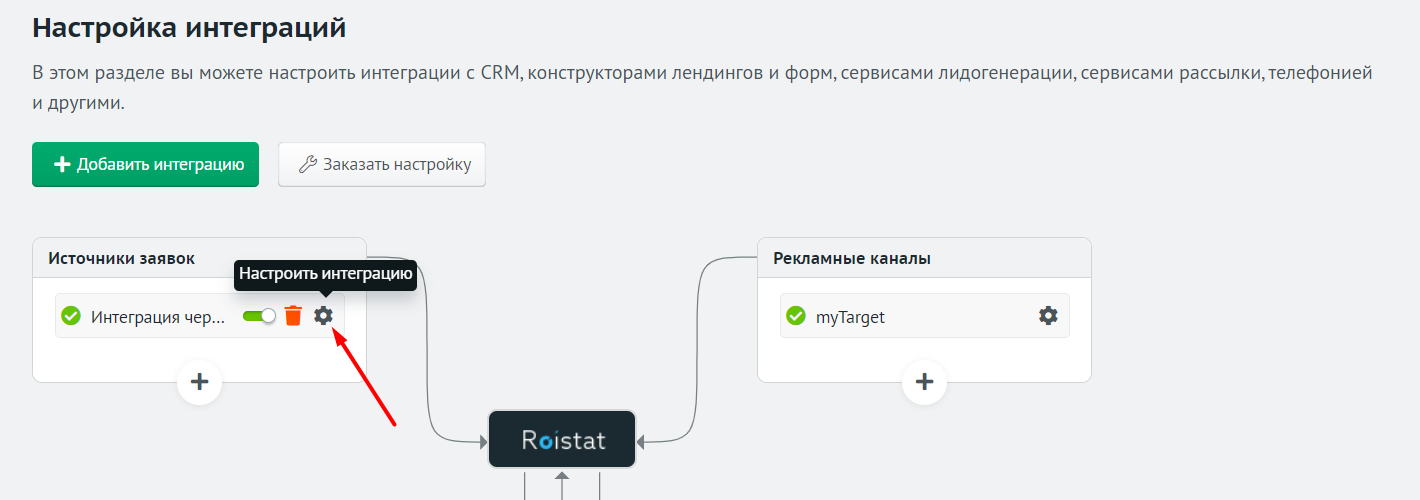
Затем нажмите Настроить интеграцию:

-
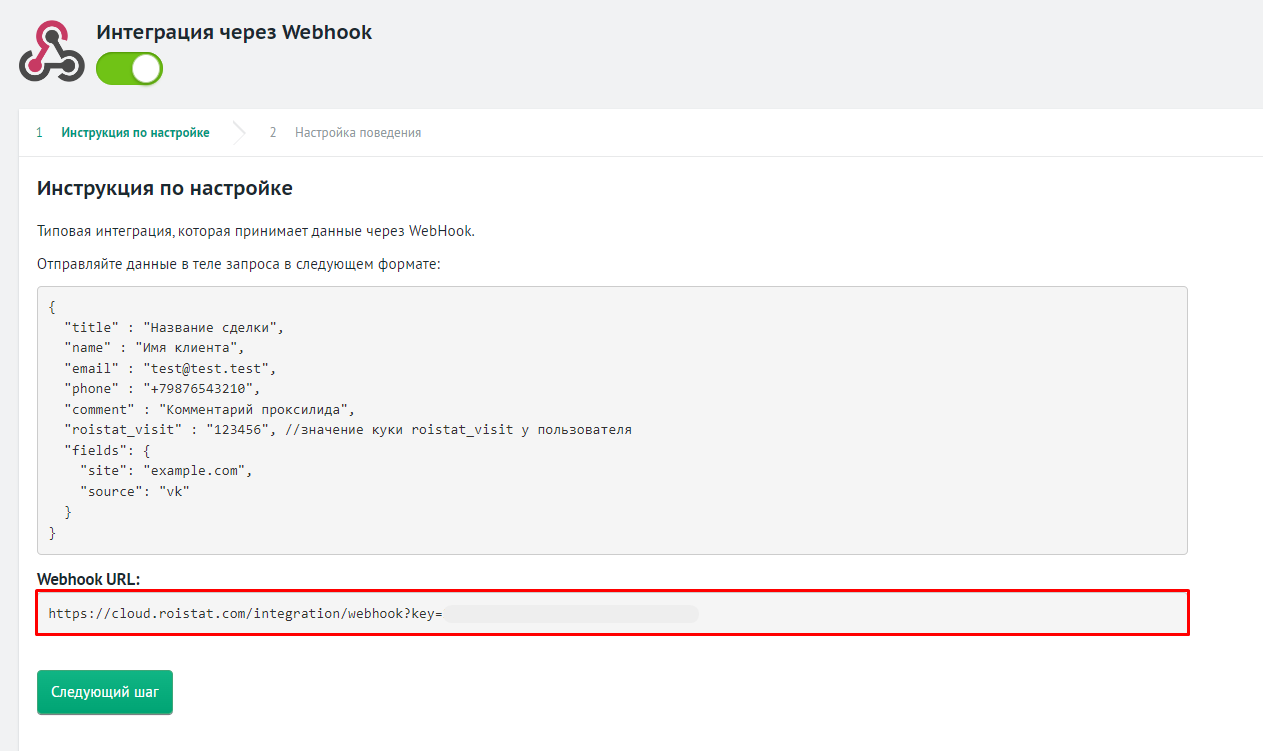
В настройках интеграции на шаге Инструкция по настройке указан адрес Webhook:

Настройте отправку данных из сервиса, с помощью которого вы получаете заявки, на этот адрес. Могут передаваться следующие данные:
-
Информация о заявке:
- Название заявки (title)
- Имя клиента (name)
- Email клиента (email)
- Телефон клиента (phone)
- Комментарий к заявке (comment)
- Значения дополнительных полей заявки
-
Значение параметра roistat_visit. Если на сайте установлен счетчик, значением будет номер визита. Также в roistat_visit можно передавать статическое значение, которое будет отображаться как отдельный источник в Аналитике Roistat.
В итоге должен получиться набор параметров в следующем формате:
{ "title" : "Название заявки", "name" : "Имя клиента", "email" : "test@test.test", "phone" : "+79876543210", "comment" : "Комментарий к заявке", "roistat_visit" : "123456", //значение куки roistat_visit у пользователя "fields": { "site": "example.com", "source": "vk" } }Данные должны передаваться в формате, указанном выше.
Для каждой заявки обязательно должно быть указано значение одного из параметров: email и/или phone. Остальные параметры можно передавать опционально: если значение отсутствует, можно передавать null или не передавать параметр совсем.
Если сервис, с помощью которого вы получаете заявки, позволяет отправлять данные через Webhook в формате JSON, можно настроить отправку напрямую на адрес Webhook. В противном случае может понадобиться дополнительная обработка данных, чтобы они передавались в формате, указанном в примере выше.
-
-
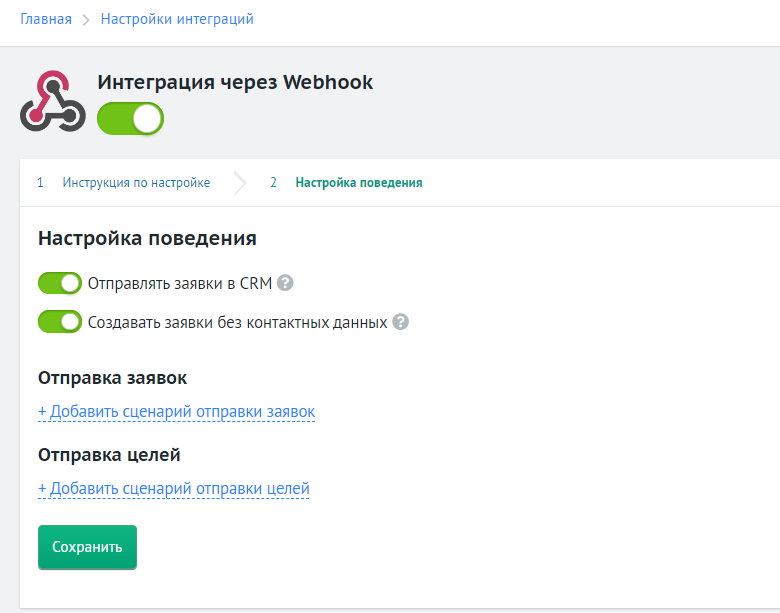
На шаге Настройка поведения вы можете настроить опции:
- Отправлять заявки в CRM
- Создавать заявки без контактных данных — включите опцию, если хотите отправлять заявки в CRM, даже в если там нет контактных данных клиента.
- Добавить сценарий отправки заявки
- Добавить сценарий отправки целей

-
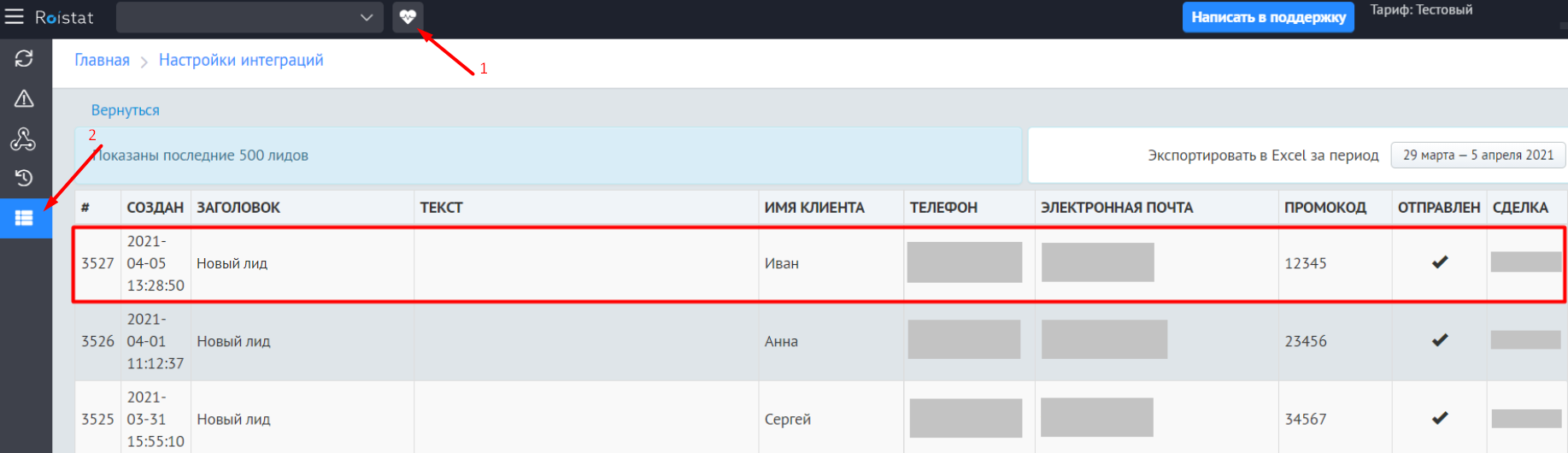
Чтобы проверить работу интеграции, отправьте тестовую заявку через сервис, с которым настроена интеграция. Заявка должна появиться в проекте Roistat в разделе Диагностика проекта → Список отправленных заявок:

Если у вас настроена интеграция с CRM, в поле Отправлен будет указан успешный статус отправки, а в CRM будет создана новая заявка с номером визита клиента.