Интеграция Roistat с Tilda¶
Интеграция Roistat с конструктором сайтов Tilda позволяет загружать заявки посетителей в ваш проект Roistat, анализировать их источники и автоматически создавать по ним сделки в подключенной CRM.
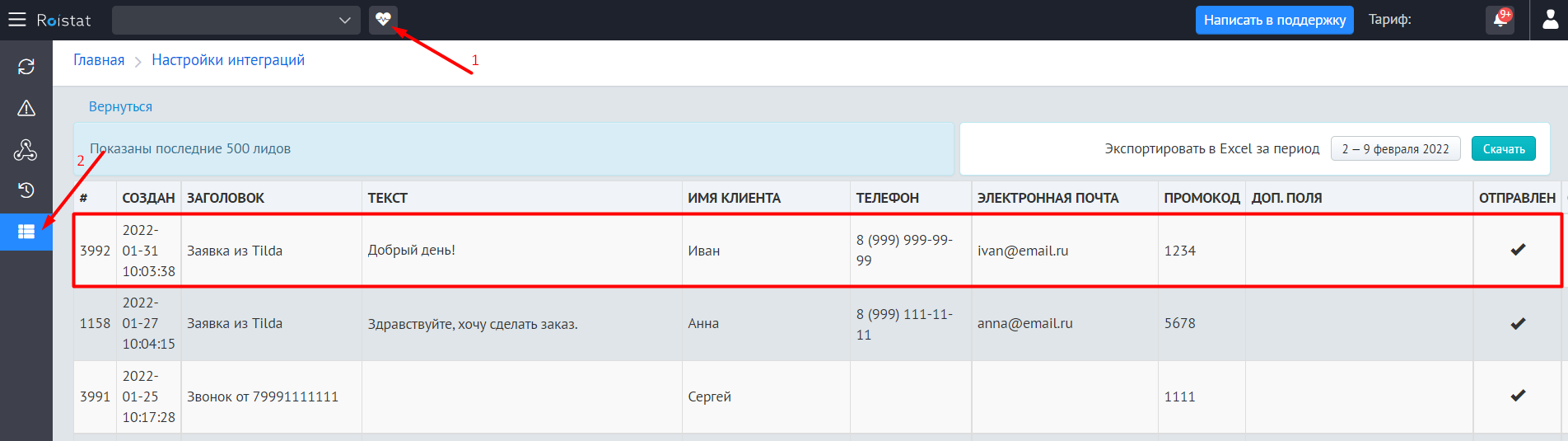
Заявки загружаются на страницу Состояние проекта → Список отправленных заявок:

Заявки в проекте Roistat и CRM могут создаваться не сразу после отправки формы с сайта, а с небольшой задержкой. Поэтому рекомендуем подождать какое-то время (1-3 минуты), прежде чем обращаться в службу поддержки.
Звонки на номера, размещенные на сайте, созданном в Tilda, можно отслеживать с помощью Коллтрекинга Roistat. Подробнее – в шаге 5.
Как работает интеграция¶
- Клиент оставляет заявку в форме Tilda.
- После отправки заявки информация передается в Roistat.
- Если в проекте Roistat настроена интеграция с CRM, Roistat отправляет созданную заявку в подключенную CRM.
Распределение заявок с нескольких сайтов в разные воронки продаж можно настроить с помощью вебхука или автоматизации маркетинга.
Шаг 1. Установите счетчик Roistat¶
Код счетчика можно установить только на платном тарифе Tilda. На бесплатном тарифе и в пробном периоде этого сделать нельзя.
На каждую страницу, по которой вы хотите получать данные, нужно установить счетчик Roistat, который позволит загружать данные о посетителях в проект Roistat. Сразу будет доступна функциональность промокодирования (для отслеживания продаж через телефон). Счетчик установит в cookie переменную roistat_visit, которая будет содержать номер визита.
Чтобы установить счетчик:
-
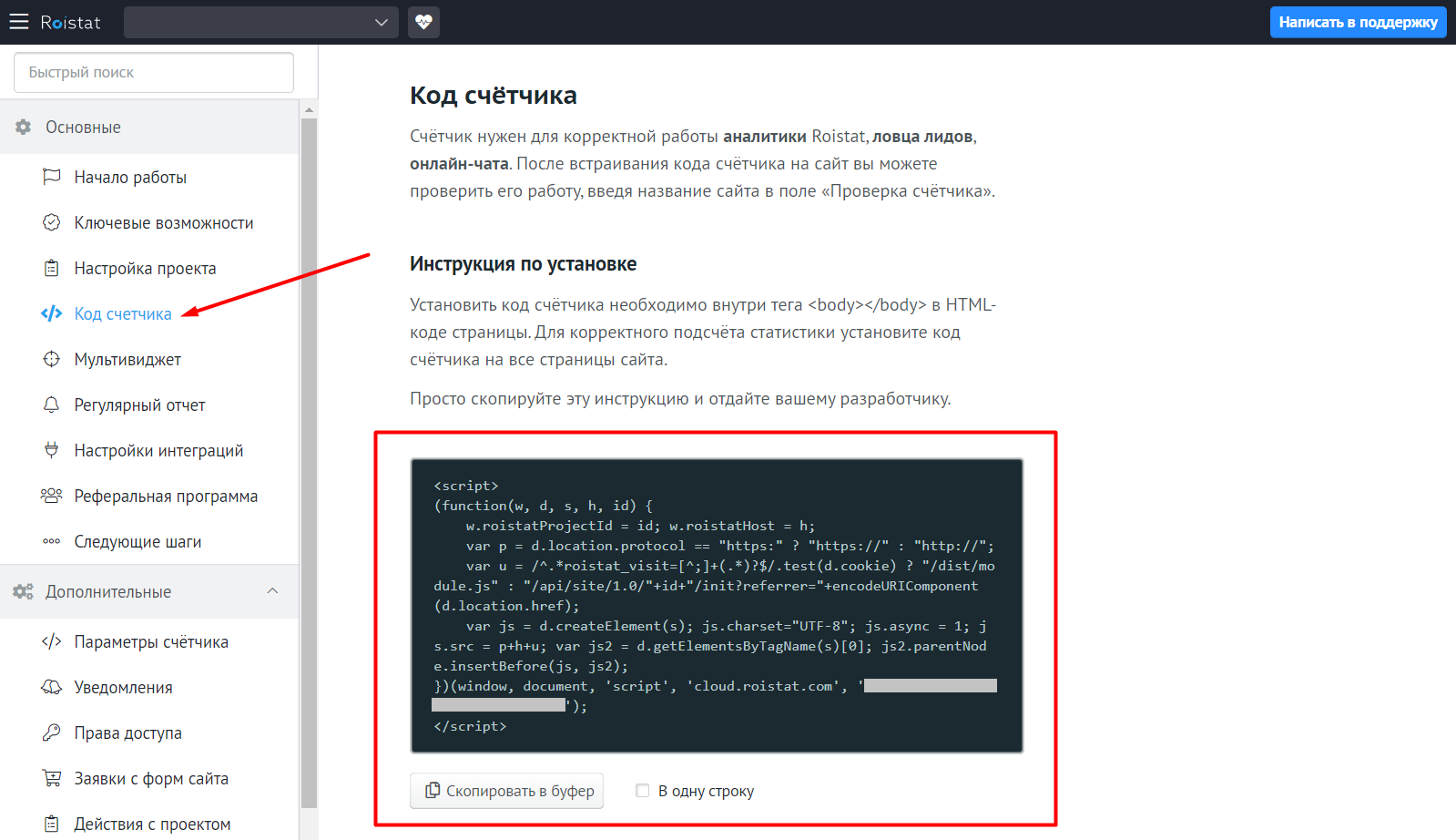
В проекте Roistat откройте раздел Настройки на закладке Код счетчика:

-
Нажмите кнопку Сохранить в буфер.
-
Перейдите в кабинет Tilda. Добавьте счетчик Roistat на все страницы сайта или только на определенные страницы.
Как добавить счетчик на все страницы сайта
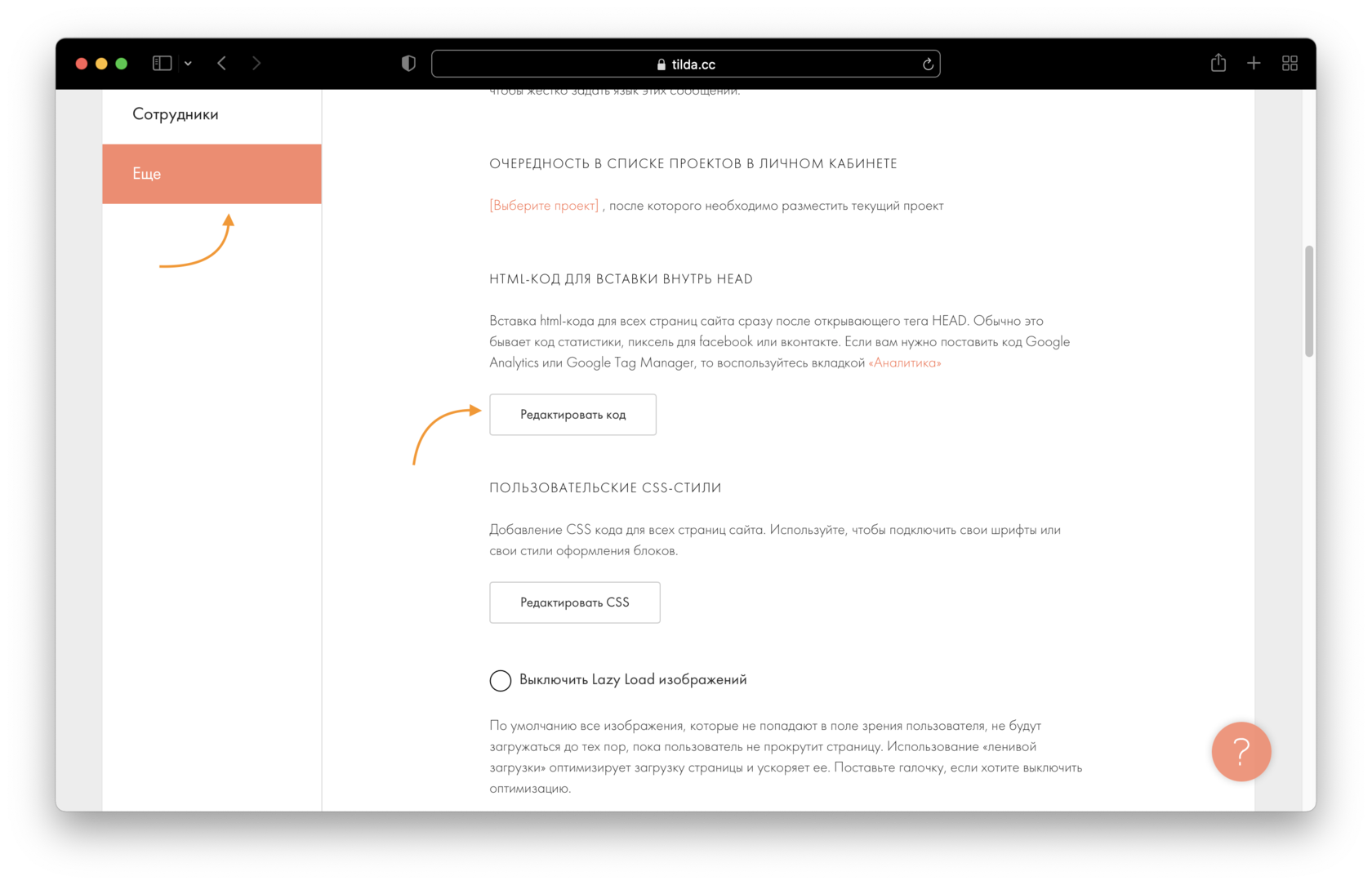
1. Перейдите в раздел Настройки сайта → Еще → HTML-код для вставки внутрь head и нажмите Редактировать код:

2. Вставьте скопированный код счетчика, сохраните правки и нажмите Опубликовать все страницы.
Как добавить счетчик на отдельные страницы сайта
1. Перейдите в режим редактирования нужной страницы.
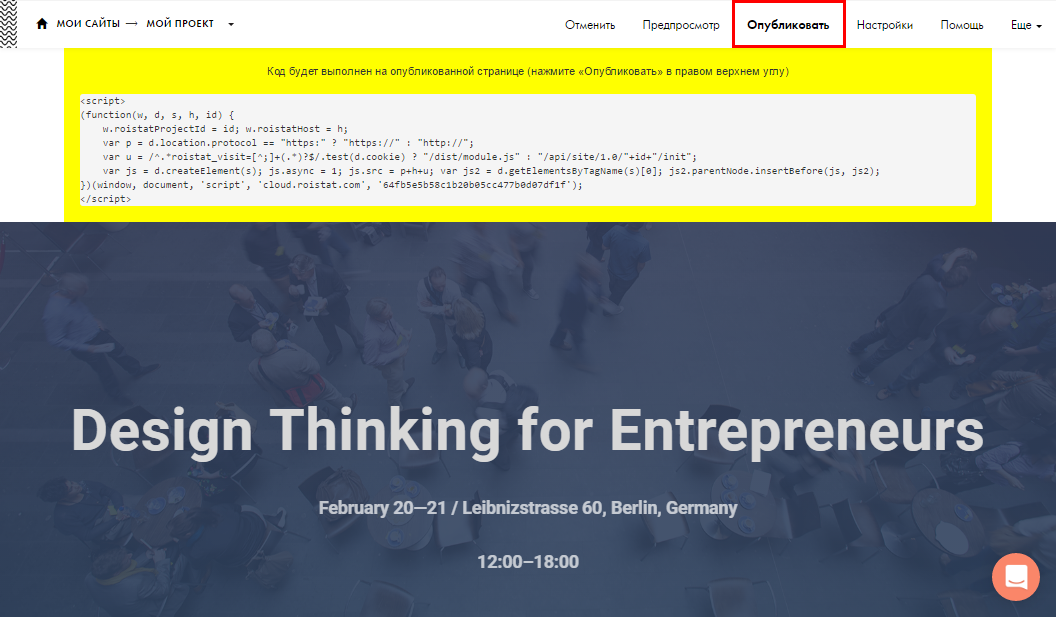
2. Добавьте скопированный скрипт в блок типа HTML-код и сохраните его:

Обратите внимание:
На одной странице сайта может быть установлен только один счетчик Roistat. Установка нескольких счетчиков приведет к ошибке, и информация о посетителях будет отображаться некорректно.
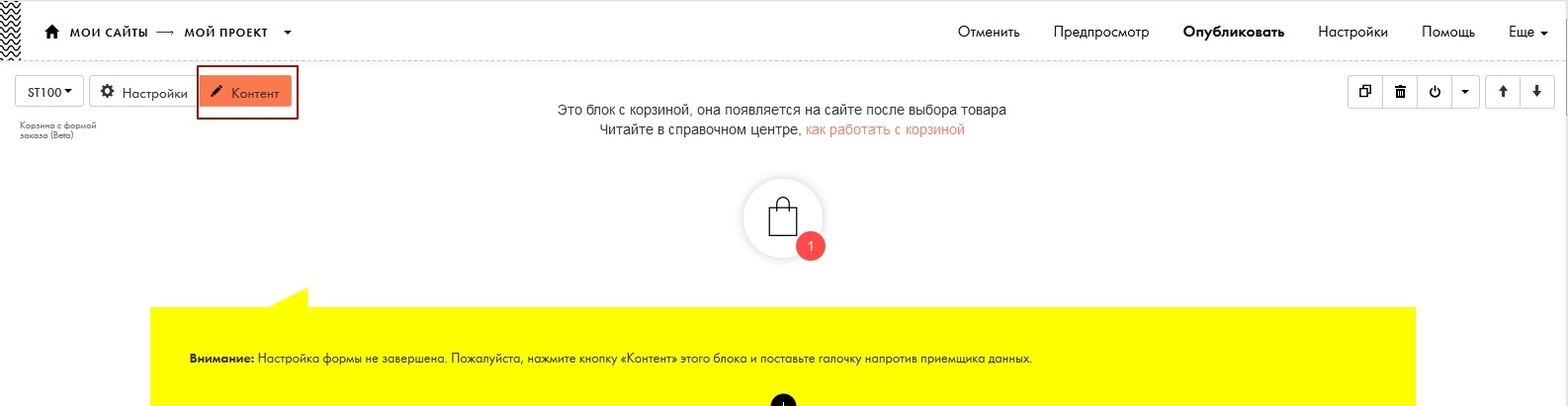
Если не удается найти блок «HTML-код»
Если вы не можете найти элемент body, чтобы вставить код счетчика Roistat, то нужно выполнить следующие действия:
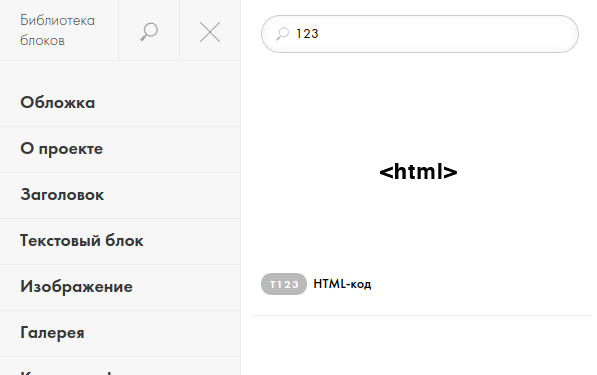
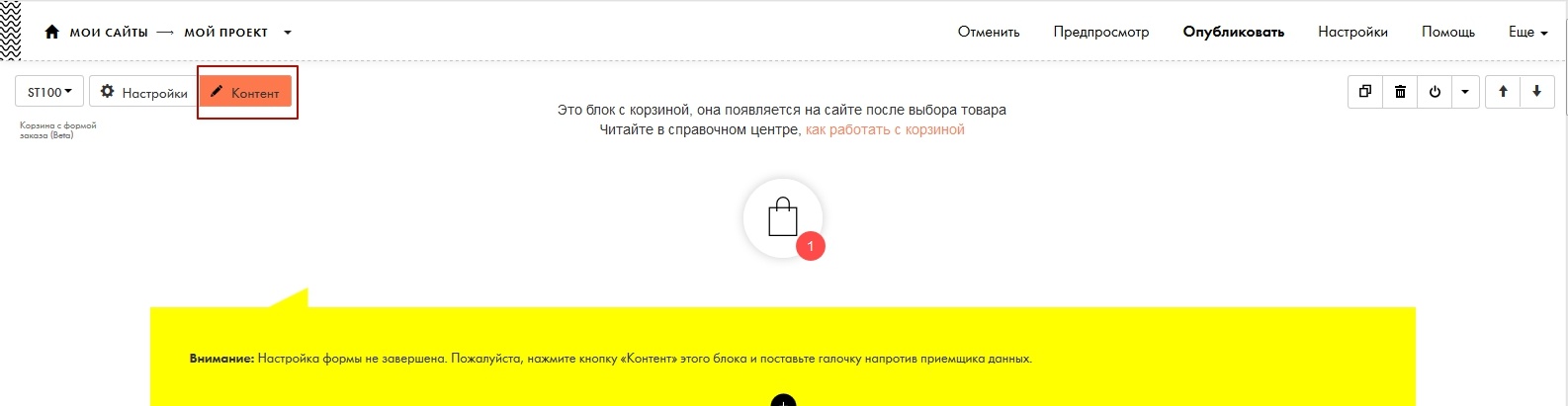
1. Добавить блок Т123 на страницу вашего сайта (если его еще нет):

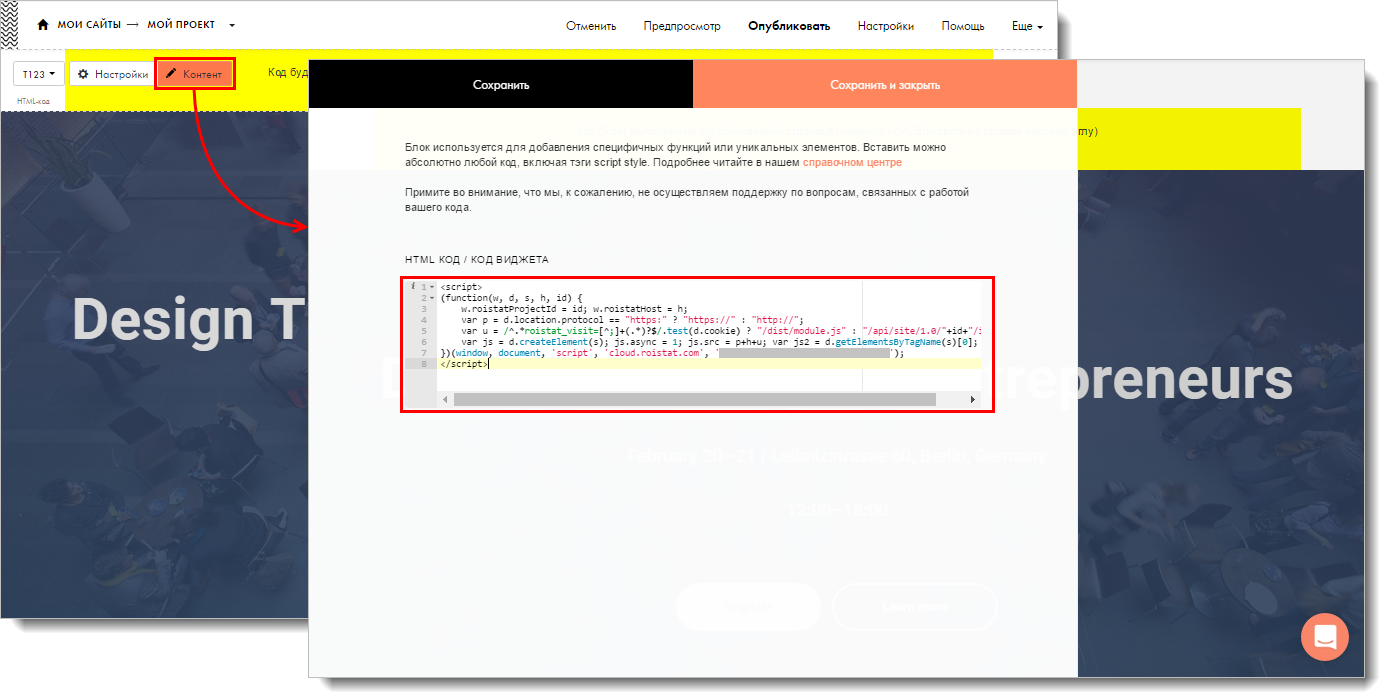
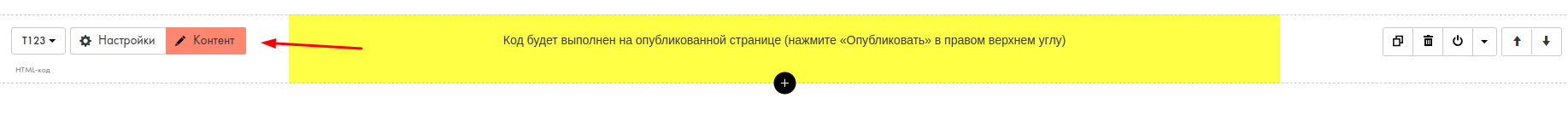
2. Перейти в блок Т123 и нажать кнопку Контент:

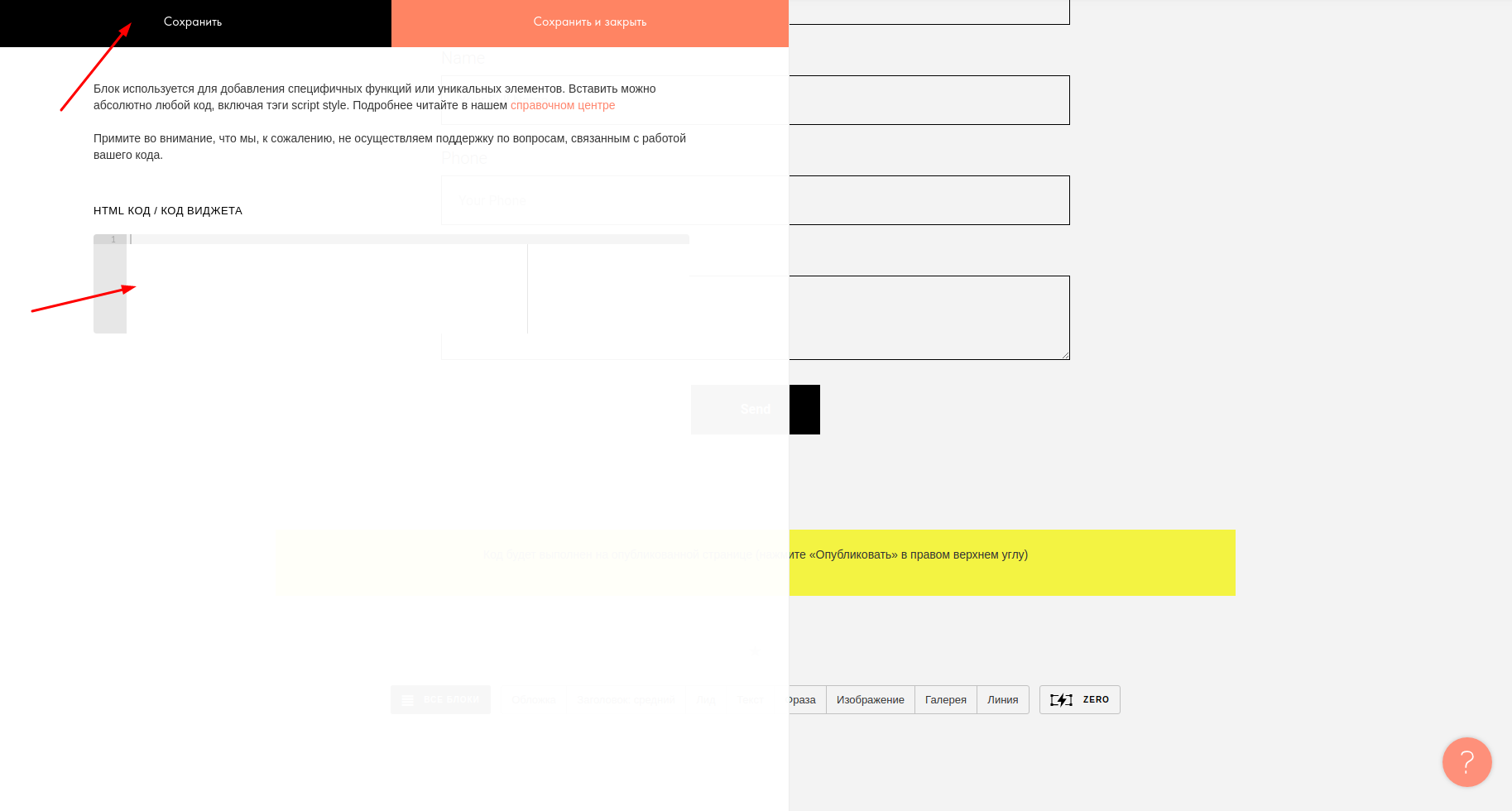
3. Вставить код счетчика Roistat:

4. Опубликовать введенные изменения:

Шаг 2. Настройте Webhook для передачи заявок из форм Tilda в Roistat¶
Info
Если вы хотите подключить несколько сайтов к Roistat, до достаточно добавить одну интеграцию в каталоге интеграций Roistat и использовать один и тот же Webhook для всех ваших сайтов
Настройте Webhook для передачи заявок
- В проекте Roistat откройте раздел Интеграции.
-
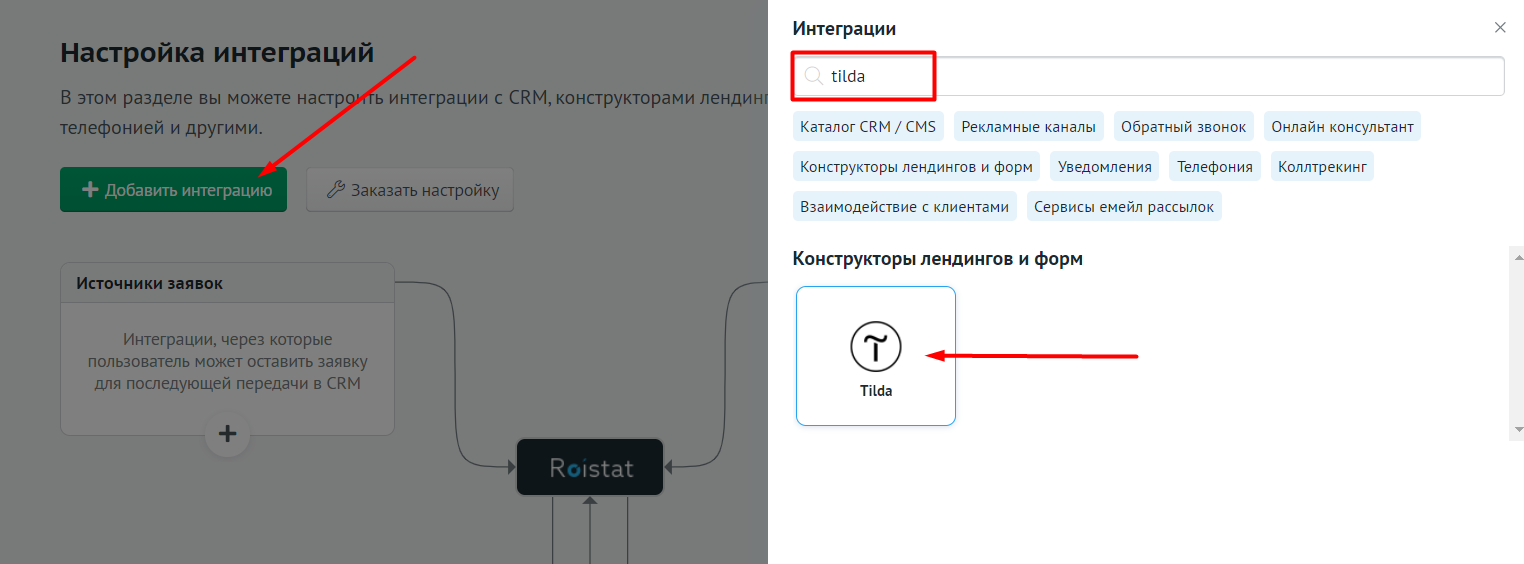
Нажмите Добавить интеграцию. В открывшемся окне в строке поиска введите Tilda, кликните по карточке и нажмите кнопку Добавить:

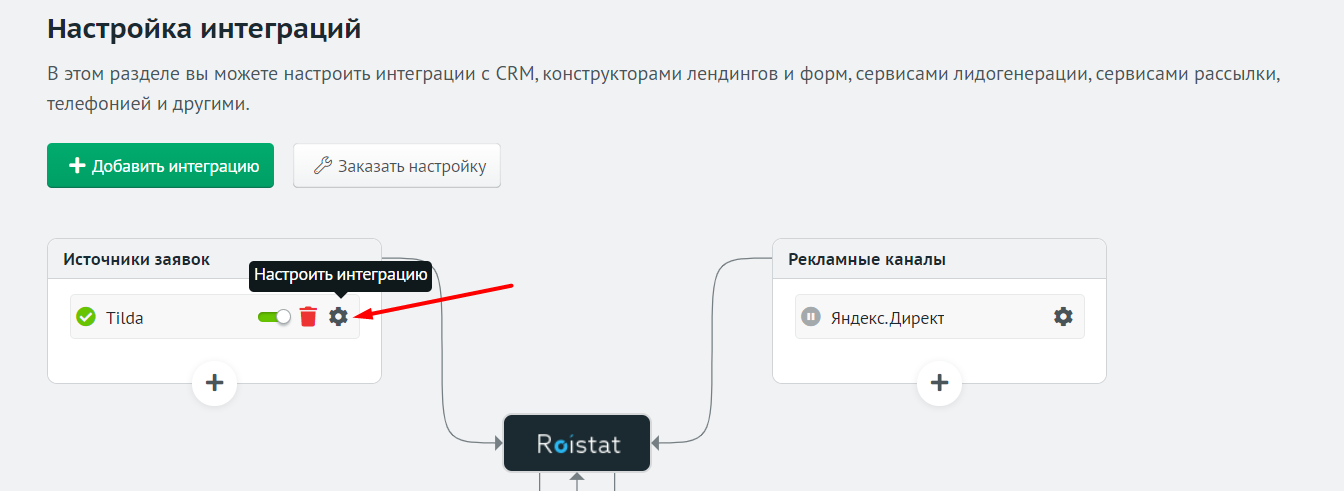
Затем перейдите в настройки интеграции с Tilda:

-
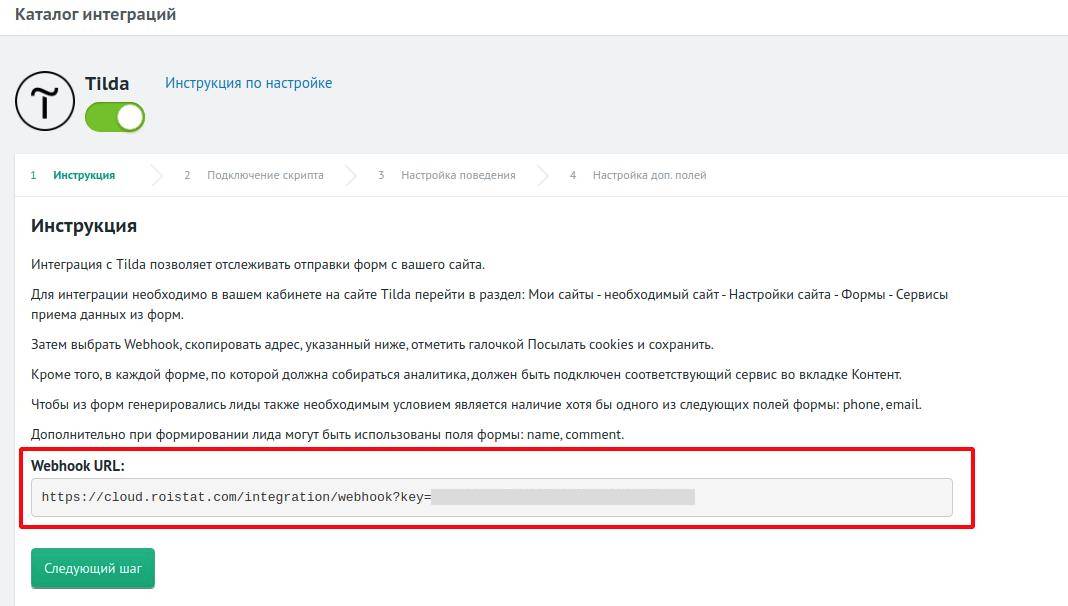
В шаге Инструкция скопируйте содержимое поля Webhook URL:

-
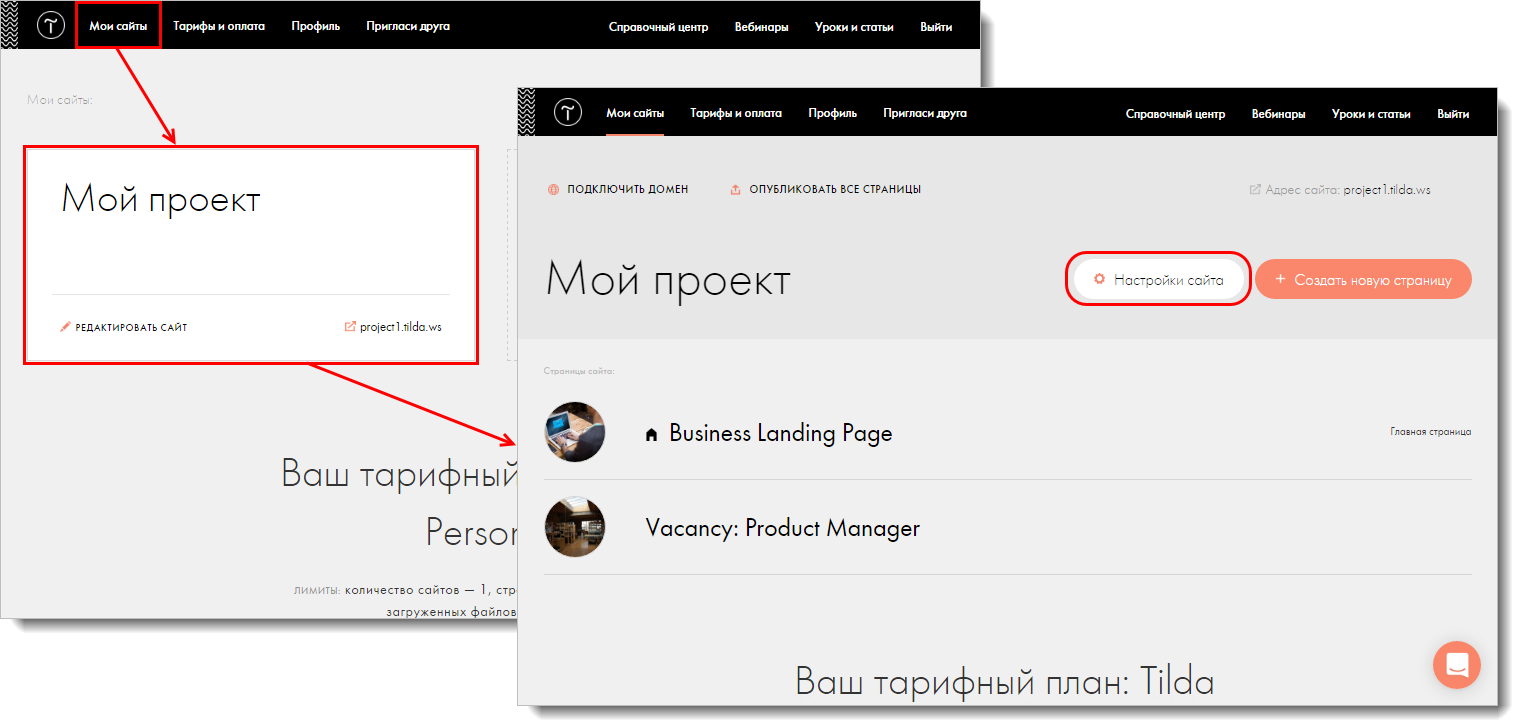
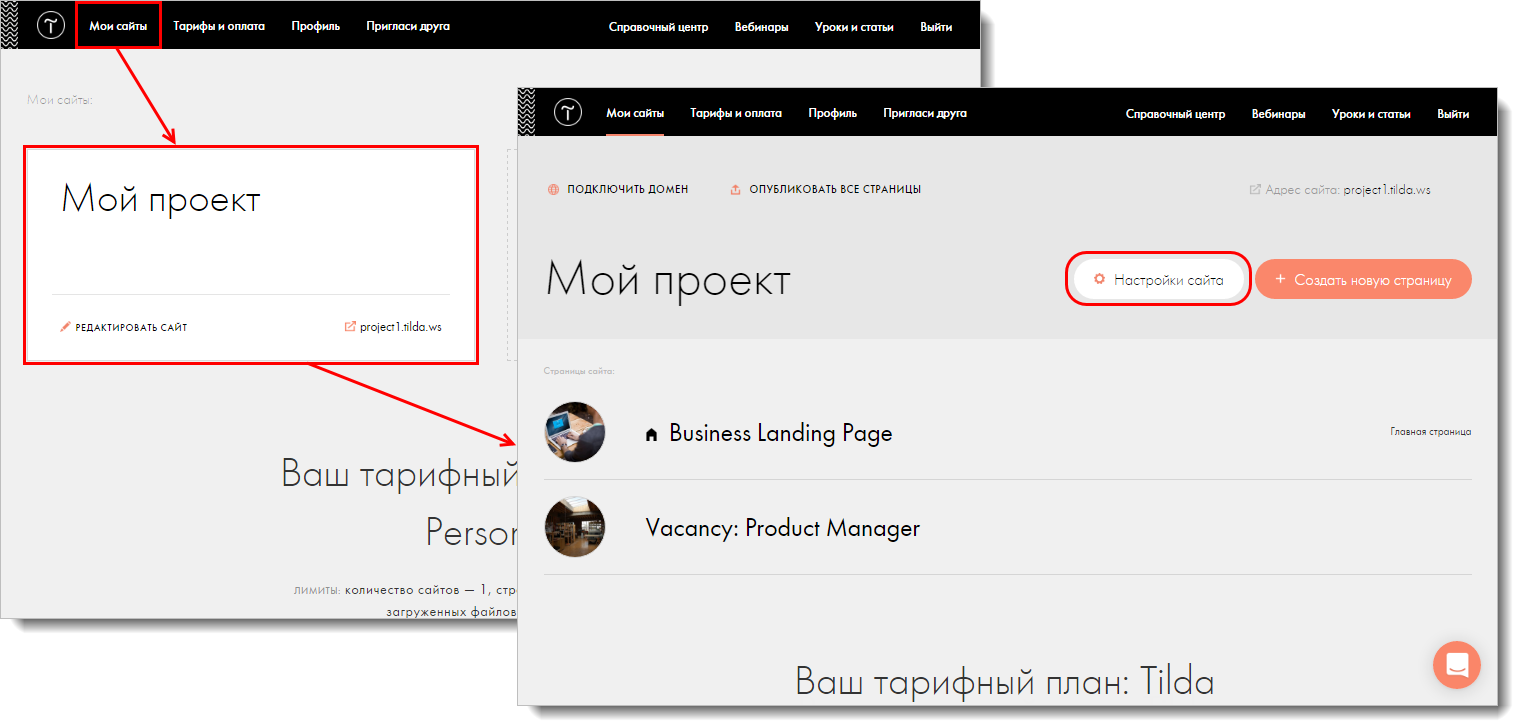
В вашем кабинете Tilda перейдите в раздел Мои сайты, выберите нужный сайт и в открывшемся подразделе со списком страниц нажмите кнопку Настройки сайта:

-
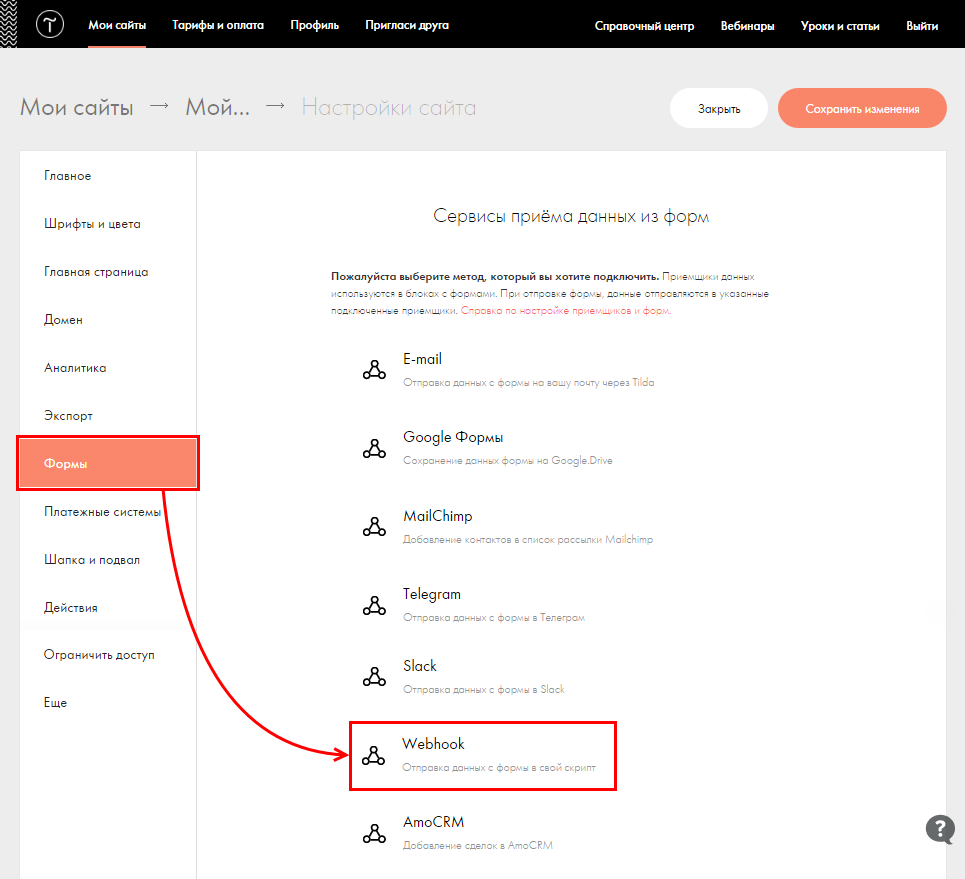
На странице настроек откройте раздел Формы и нажмите Webhook:

-
В поле Webhook URL вставьте адрес Webhook, скопированный в пункте 3, и нажмите Добавить.
-
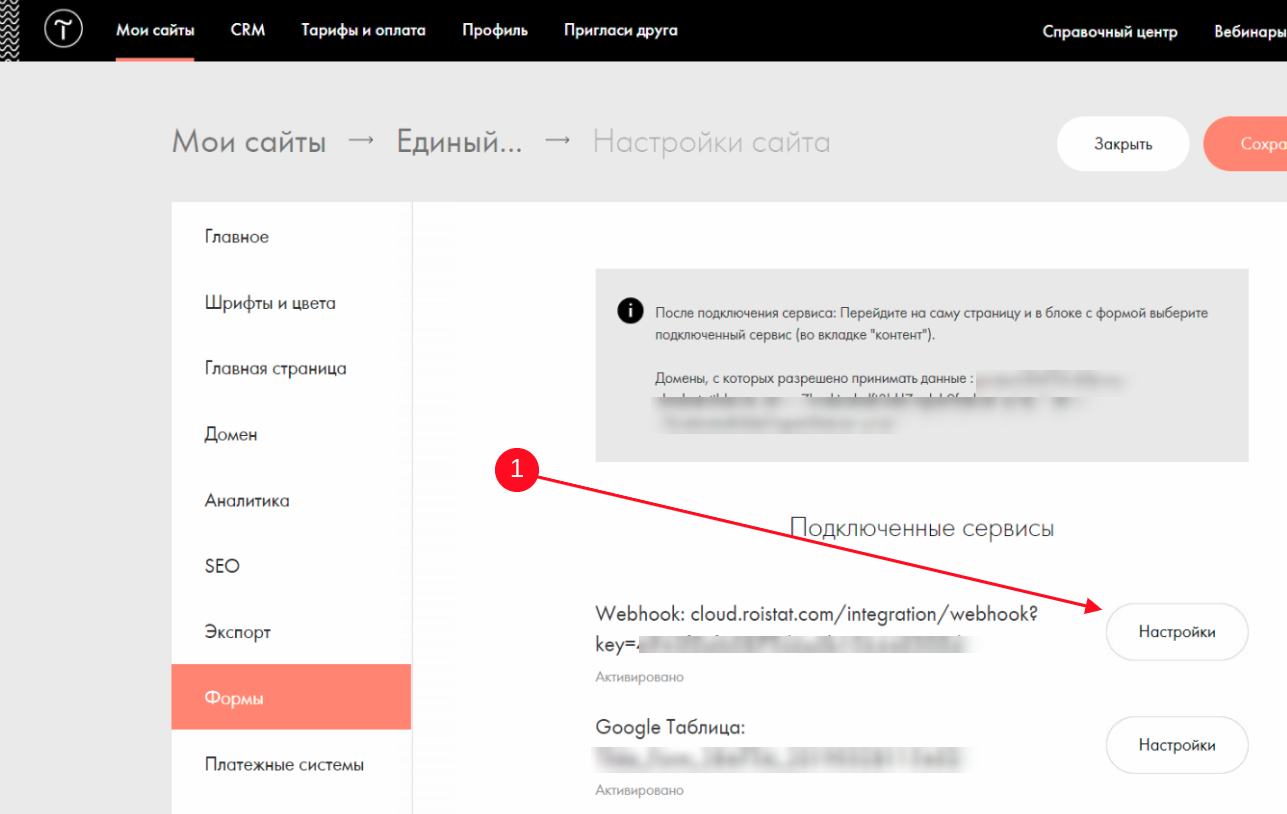
В разделе Формы откройте настройки нужного вам сервиса:

-
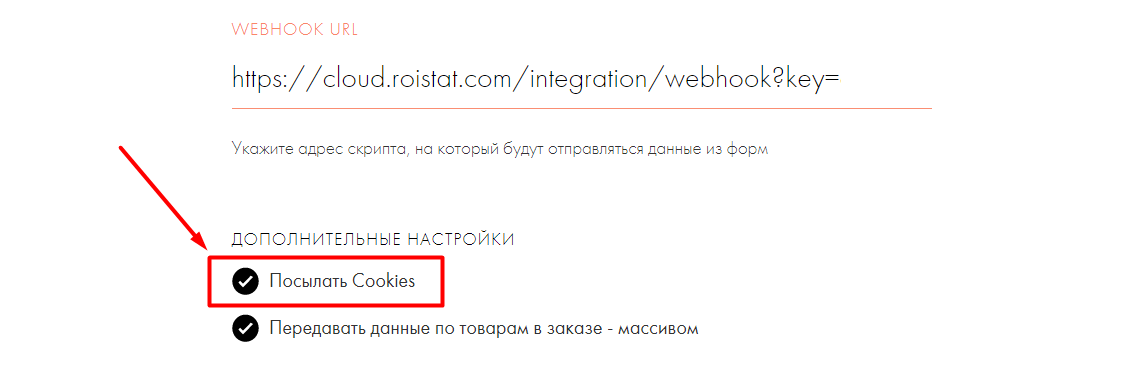
В дополнительных настройках поставьте галочку напротив Посылать Cookies:

-
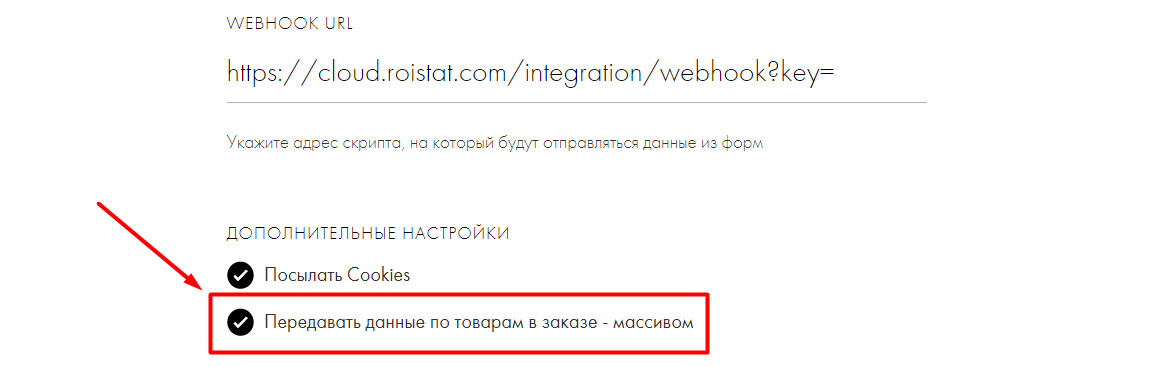
Если вы хотите, чтобы в заявках также отправлялась информация о товарах, поставьте галочку напротив Передавать данные по товарам в заказе - массивом:

-
Если вы хотите подключить этот Webhook сразу ко всем формам, внизу окна настроек нажмите Подключить сервис ко всем формам на сайте:

-
Нажмите Сохранить.
Добавьте имя переменной для поля в Tilda
- Откройте настройки страницы вашего сайта в Tilda, на которой размещена форма с полями, значения которых вы хотите передавать в CRM.
-
Наведите курсор на элемент формы и нажмите Контент:

Откроется страница настройки содержимого формы.
-
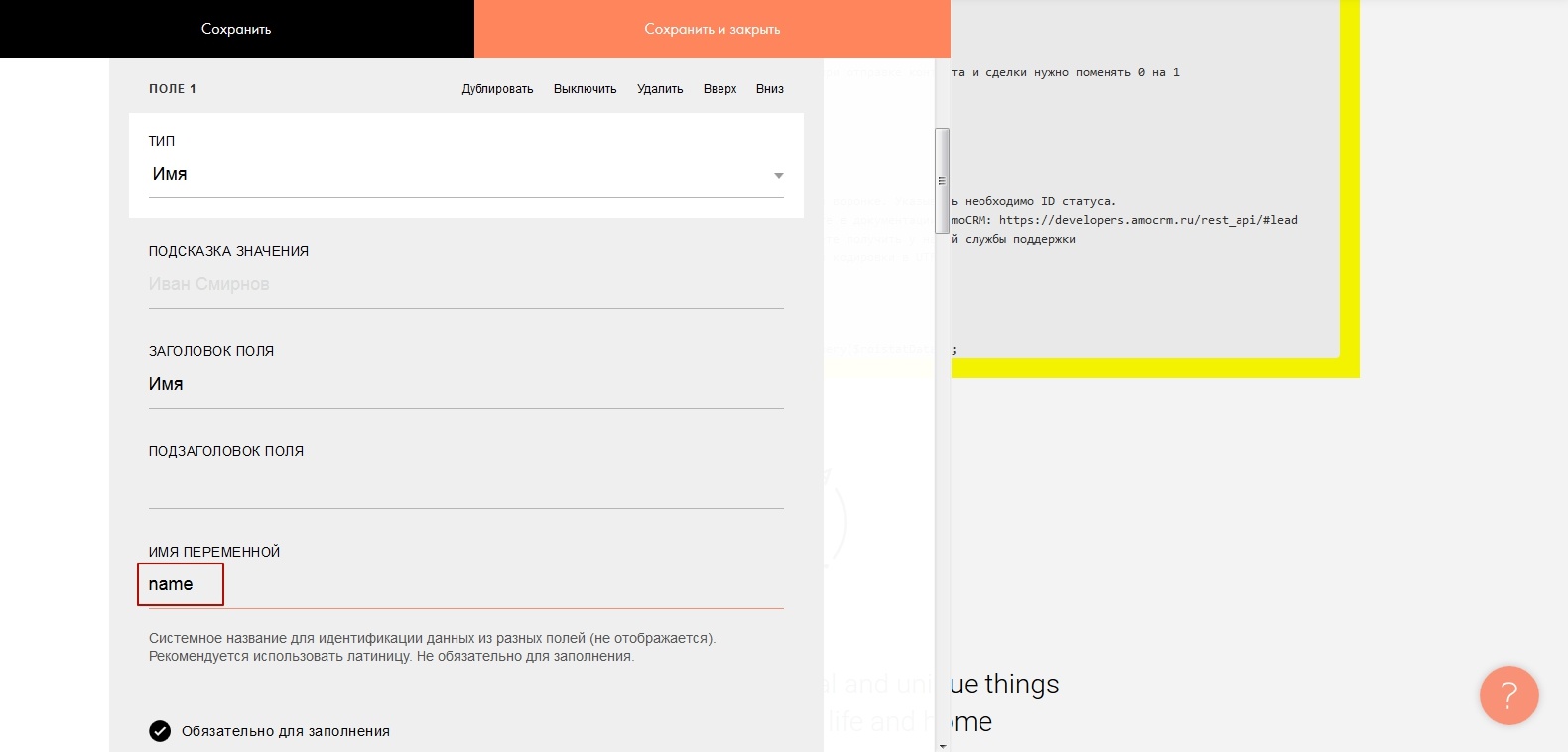
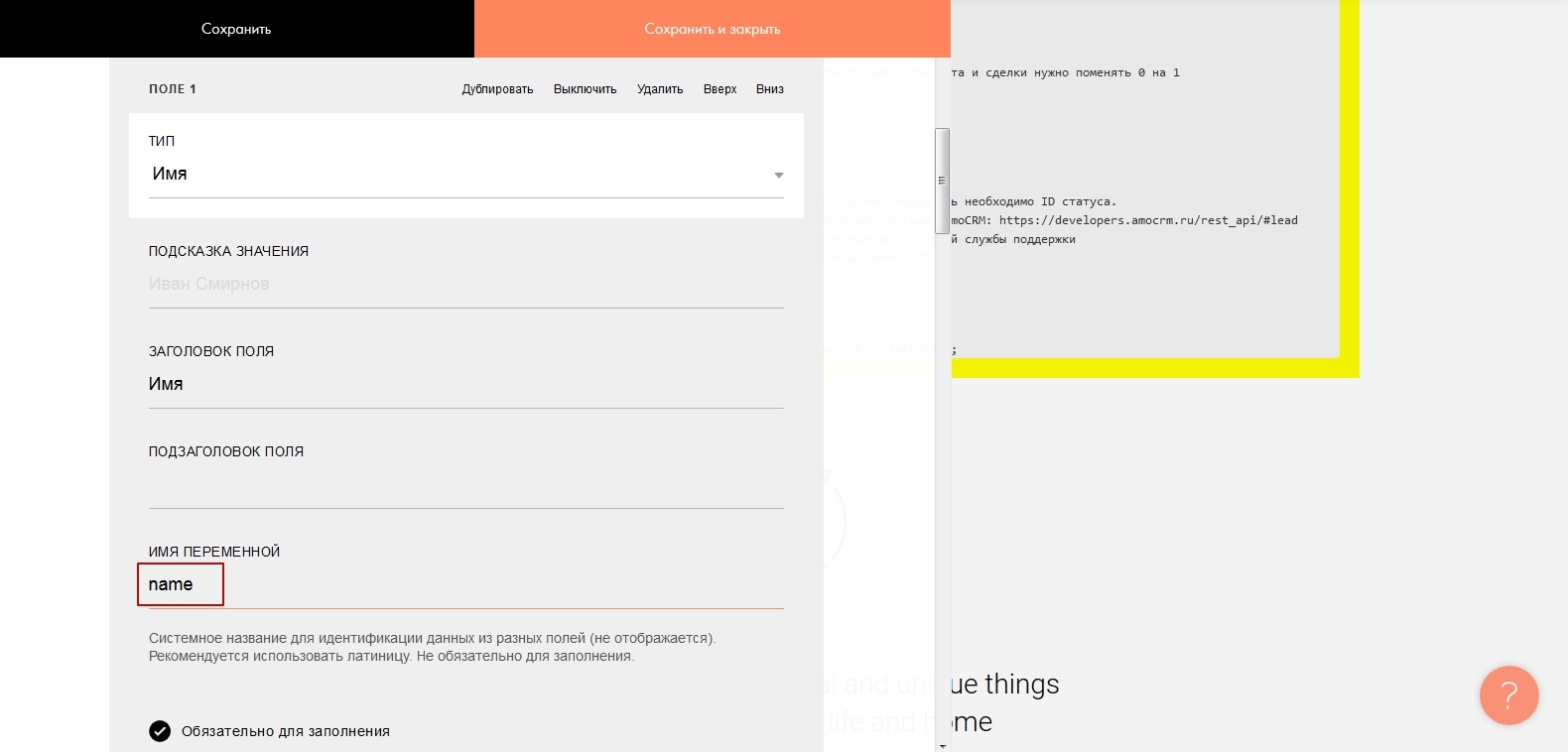
В блоке Поля для ввода для поля, значение которого вы хотите передавать в Roistat, заполните поле Имя переменной:

-
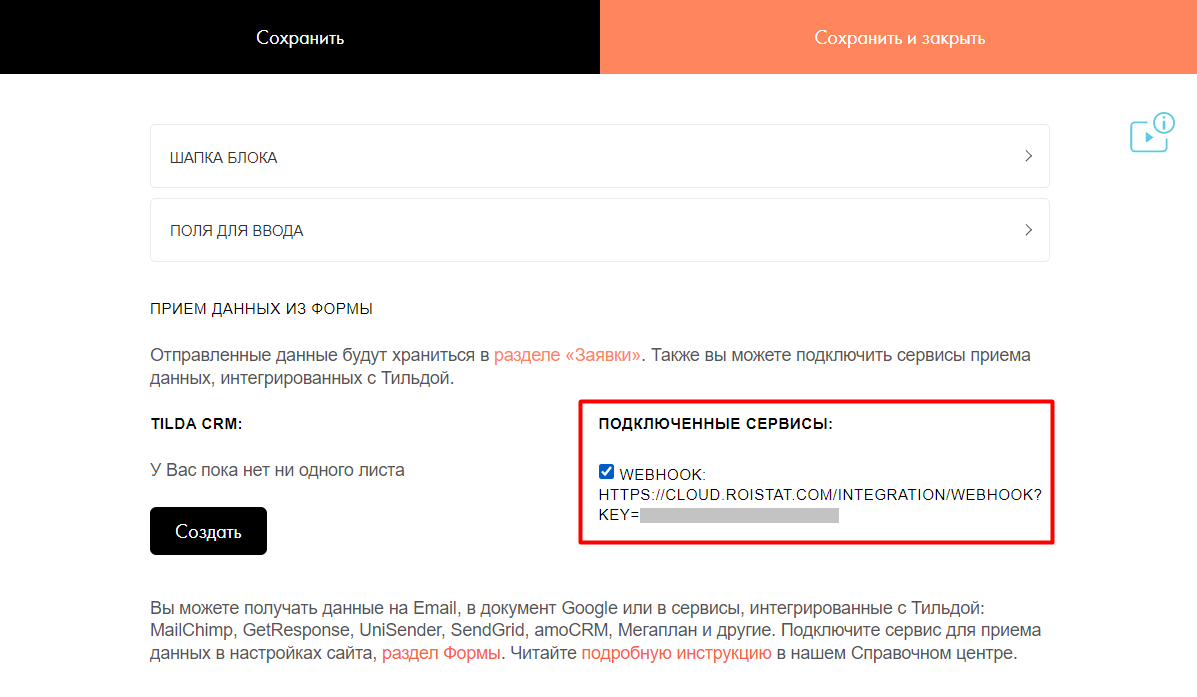
В разделе Подключенные сервисы установите флажок напротив опции WEBHOOK:

-
Нажмите Сохранить.
Обратите внимание:
Чтобы заявки из форм Tilda передавались в Roistat, имена переменных для полей в Tilda должны иметь следующий формат:
- Поле с именем: name / Name / NAME;
- Поле с электронной почтой: email / Email / EMAIL;
- Поле с телефоном: phone / Phone / PHONE.
Передача информации об опциях товаров
Если вы используете опции товаров в форме заказа Tilda, то информацию о них вы сможете увидеть:
-
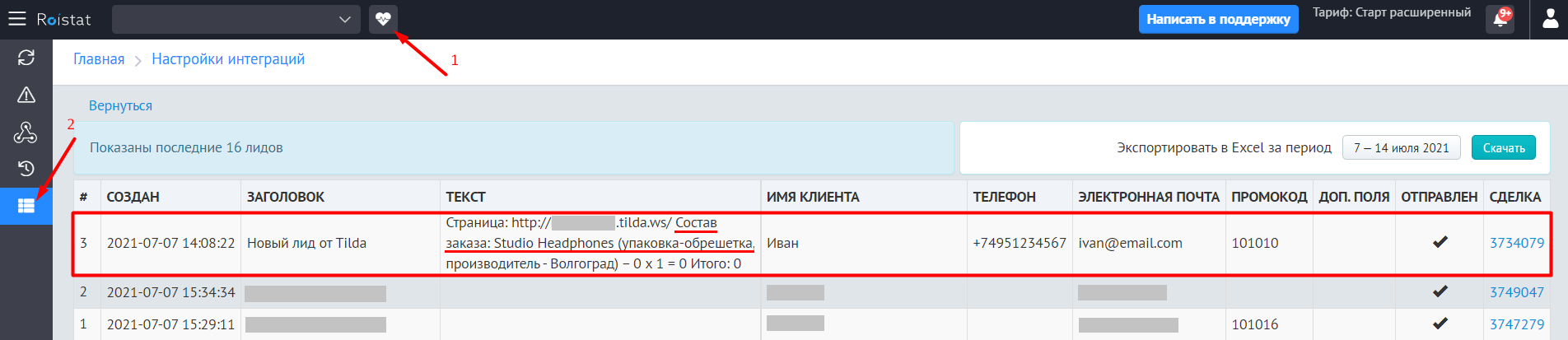
В комментарии к заявке в разделе Диагностика проекта → Список отправленных заявок:

-
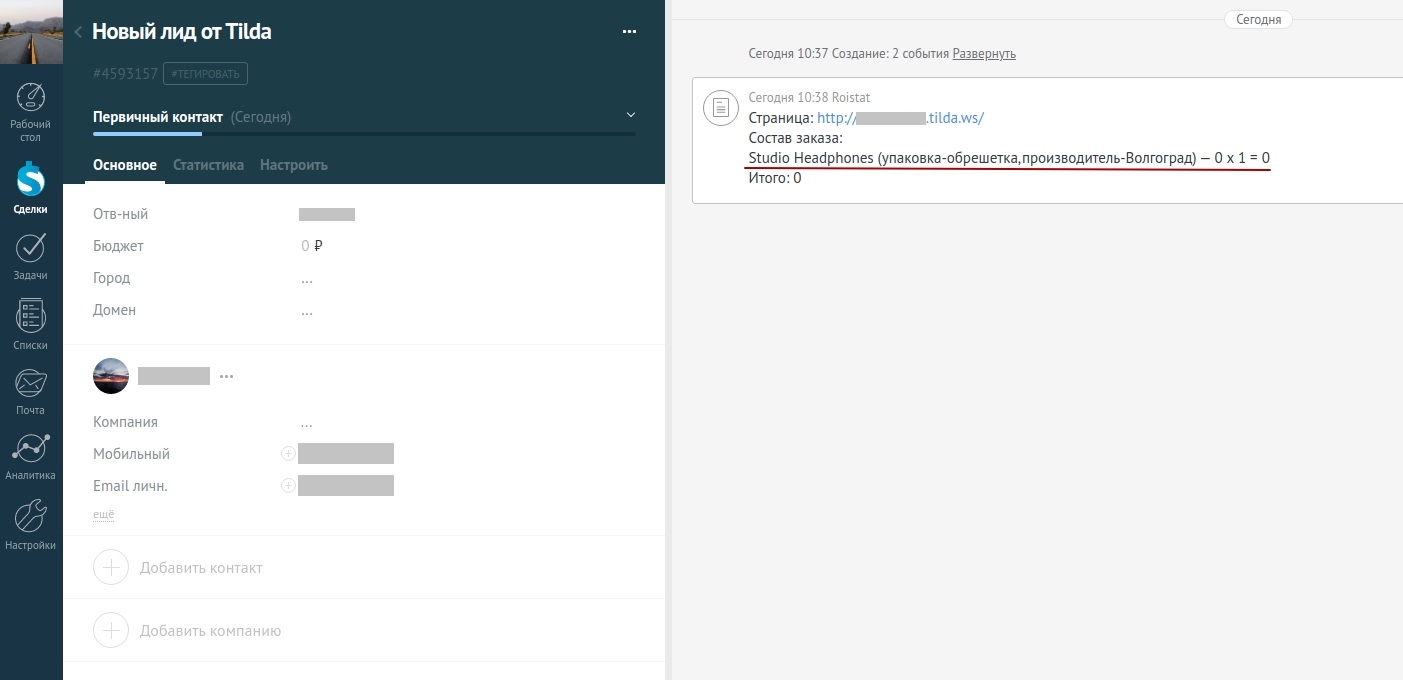
В созданной сделке в CRM:

Передача информации из пошаговых форм (квизов)
Интеграция поддерживает формы квизов от Tilda (BF919 – Пошаговая форма). Вопросы и ответы из формы вы сможете увидеть:
-
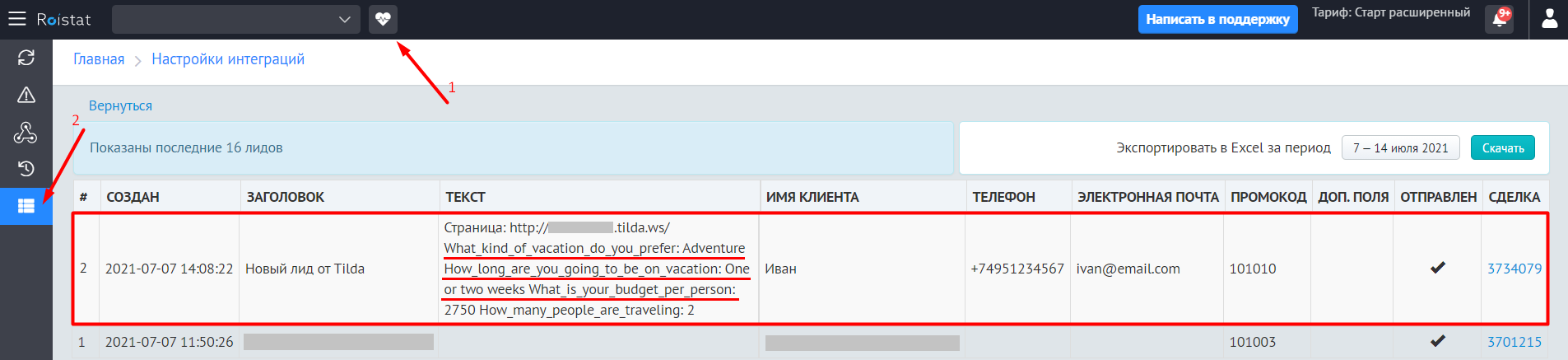
В комментарии к заявке в разделе Диагностика проекта → Список отправленных заявок:

-
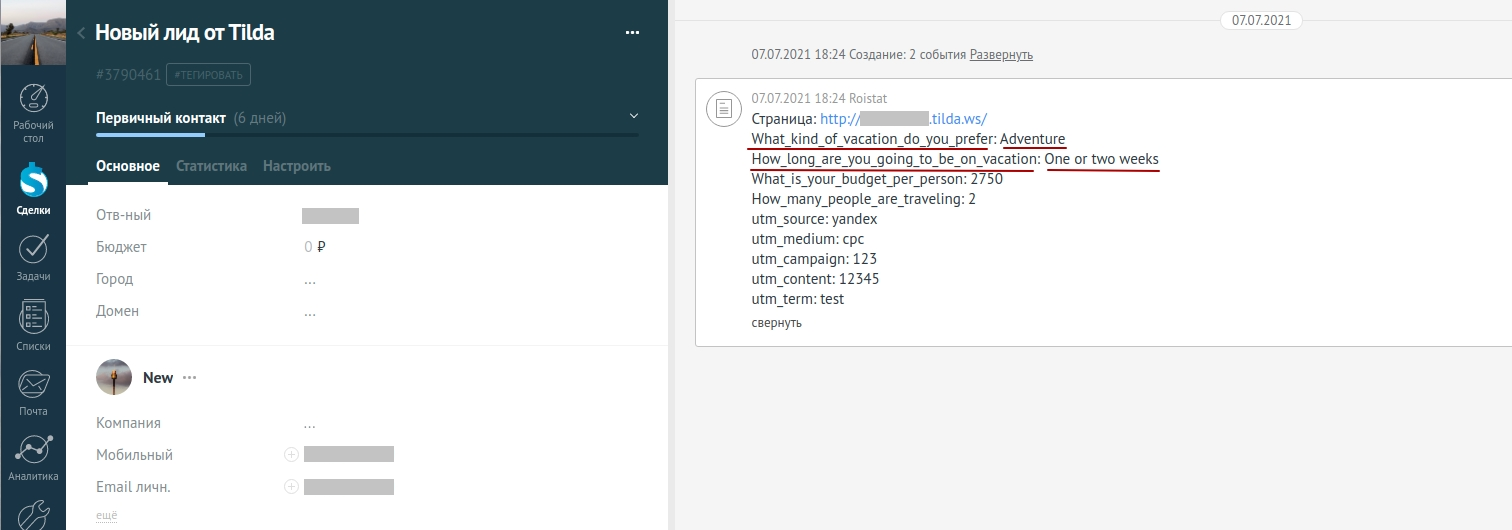
В созданной сделке в CRM:

Если по каким-либо причинам вы хотите заменить ключ вебхука, обратитесь в техническую поддержку Roistat.
Установите скрипт для передачи данных (необязательно)¶
Обратите внимание:
Этот шаг не является обязательным. Он необходим, если вы хотите, чтобы в заявках отображался адрес страницы, на которой пользователь оставил заявку. Если скрипт не установлен, в заявках не отображается адрес страницы, на которой пользователь оставил заявку.
-
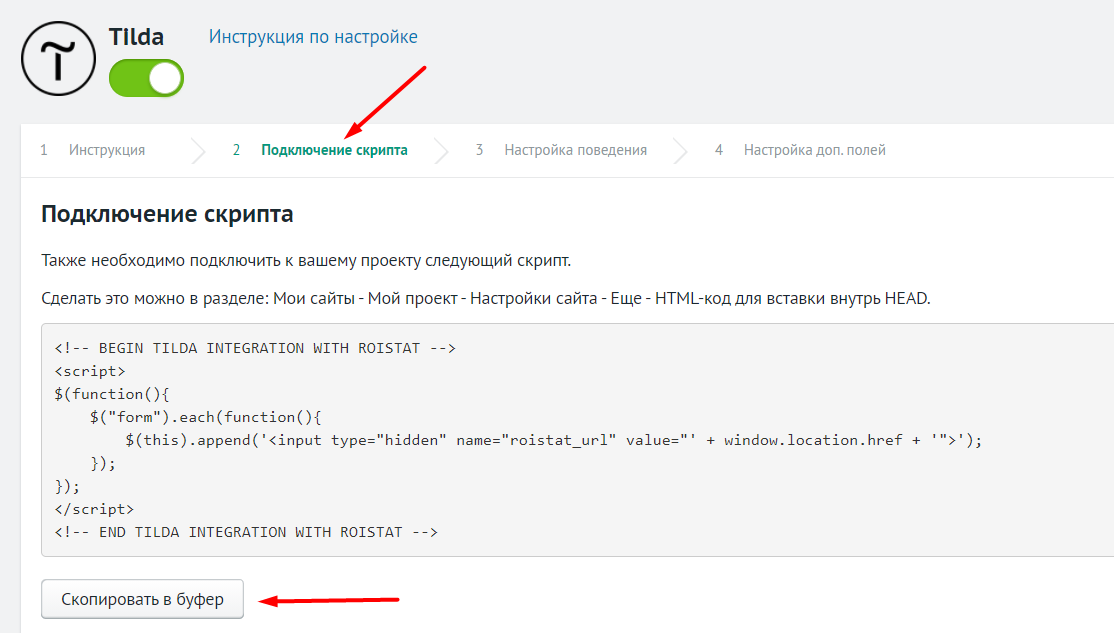
В проекте Roistat на странице настройки интеграции с Tilda откройте шаг Подключение скрипта и нажмите Скопировать в буфер:

-
В вашем кабинете Tilda перейдите в разделе Мои сайты, выберите нужный сайт и на странице со списком страниц сайта нажмите кнопку Настройки сайта:

-
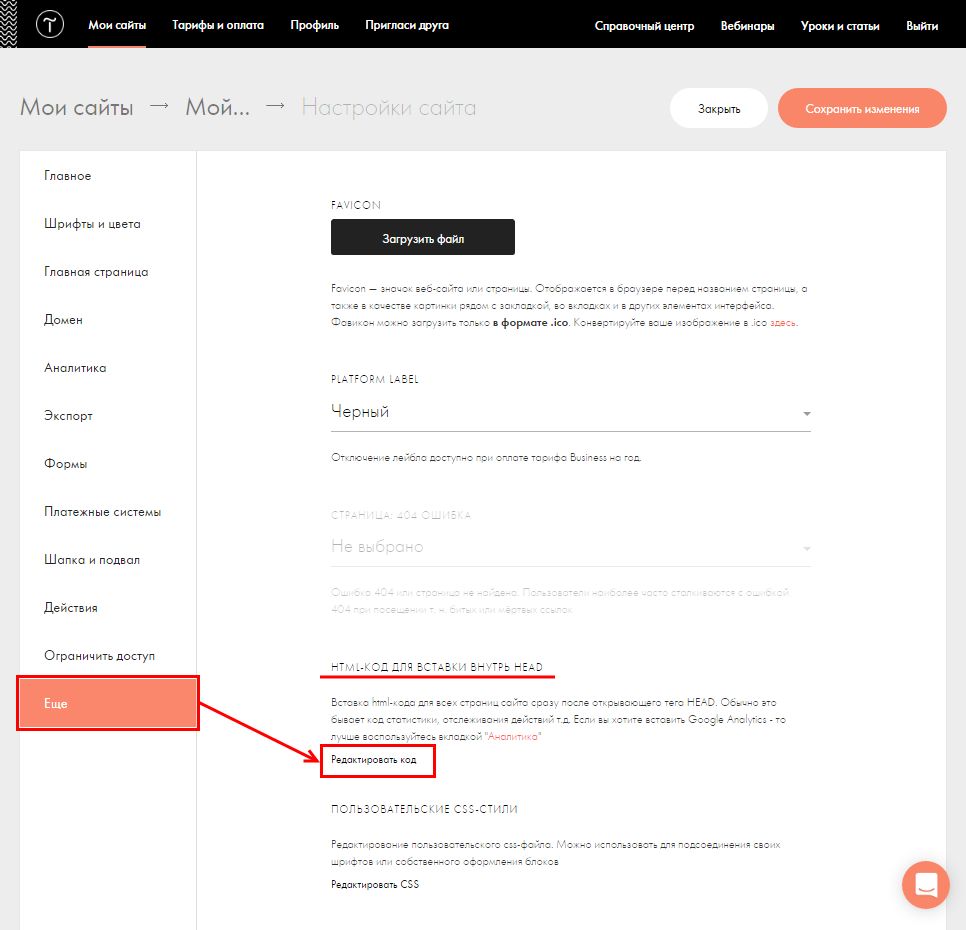
На странице настроек откройте раздел Еще.
-
В блоке HTML-код для вставки внутрь HEAD нажмите Редактировать код:

-
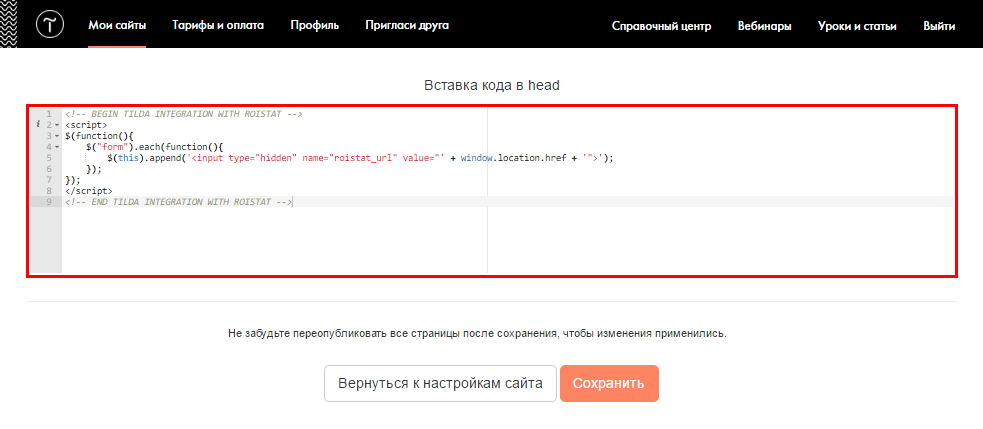
В поле Вставка кода в head вставьте скрипт, скопированный в пункте 1 инструкции:

-
Нажмите Сохранить.
-
Опубликуйте внесенные изменения:

Шаг 3. Настройка поведения¶
В настройках интеграции с Tilda на шаге Настройка поведения вы можете:
-
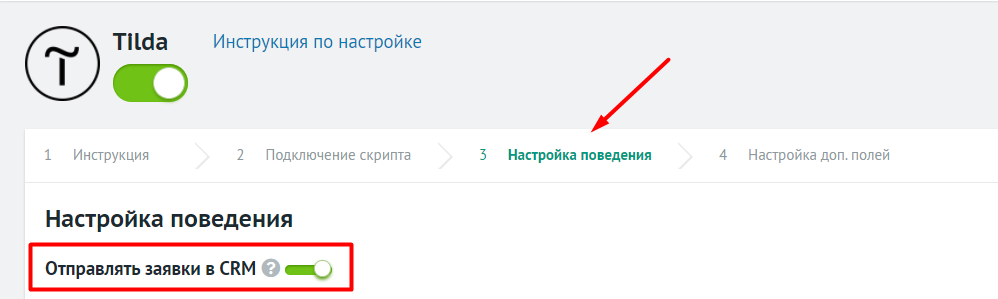
Настроить отправку заявок в CRM:

Опция Отправлять заявки в CRM включена по умолчанию. Если ее отключить, лиды будут создаваться в списке отправленных заявок, но не будут отправляться в CRM.
-
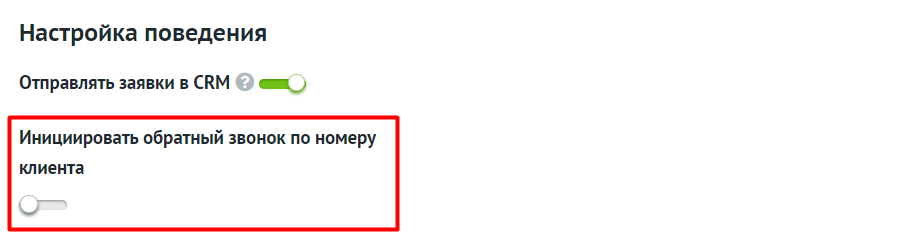
Инициировать обратный звонок по номеру клиента:

Если опция включена, ваши менеджеры будут звонить на номер клиента, который создал заявку.
-
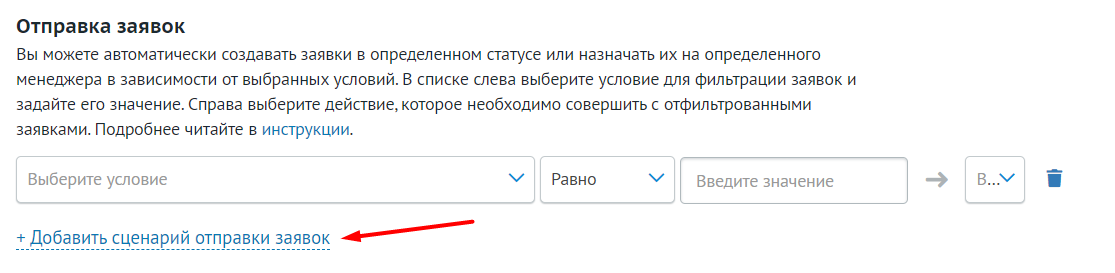
Создать сценарии отправки заявок:

Сценарий позволяет автоматически создавать заявки в определенном статусе или назначать их на определенного менеджера в зависимости от выбранных условий. Подробнее – в статье Сценарии отправки заявок.
Если в настройках интеграции с amoCRM и Tilda вы укажете разные воронки, в которые необходимо отправлять заявки в статусе Неразобранное, заявки будут отнесены к воронке, указанной в настройках amoCRM.
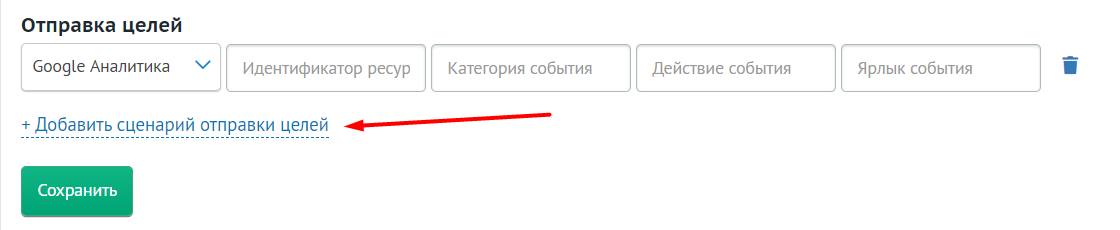
-
Настроить отправку целей в Google Analytics и Яндекс.Метрику:

Шаг 4. Настройте заполнение дополнительных полей сделки в CRM¶
Если вы хотите, чтобы в сделке в CRM, помимо основных полей, заполнялись дополнительные поля:
- В проекте Roistat на странице настройки интеграции с Tilda откройте шаг Настройка доп. полей.
- Нажмите Добавить поле.
-
В раскрывающемся списке Выберите поле выберите название дополнительного поля в CRM.
Список полей загружается из подключенной к проекту Roistat CRM.
-
В поле ниже введите значение дополнительного поля сделки: если вы хотите, чтобы значение было статичным, просто введите текст. Если вы хотите использовать переменные:
- Введите {orderPrice}, если хотите передавать в дополнительное поле сделки сумму заказа.
- Введите {field_(имя переменной для поля в Tilda)}, если хотите передавать в дополнительное поле сделки содержимое поля Tilda. Например, {field_city} – переменная для передачи значения поля Город в Tilda.
Как указать имя переменной поля в Tilda
- Откройте настройки страницы вашего сайта в Tilda, на которой размещена форма с полями, значения которых вы хотите передавать в CRM.
-
Наведите курсор на элемент формы и нажмите Контент:

Откроется страница настройки содержимого формы.
-
В блоке Поля для ввода для поля, значение которого вы хотите передавать в дополнительное поле CRM, заполните поле Имя переменной. Это имя переменной и нужно ввести в настройках интеграции.

-
Нажмите Сохранить.
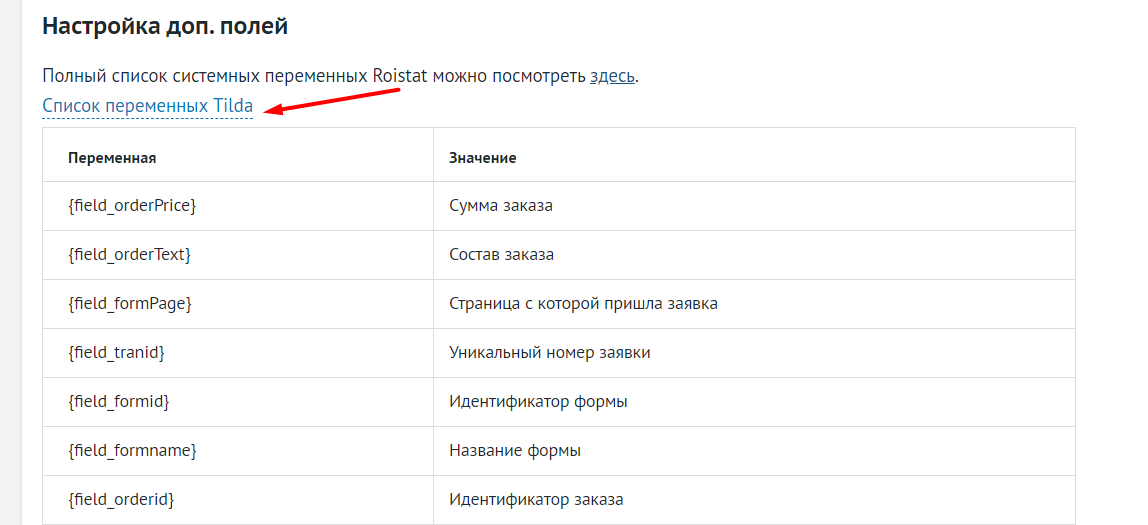
При настройке дополнительных полей можно использовать как переменные Roistat, так и переменные из Tilda:

При использовании переменной из Tilda в дополнительное поле будет передаваться название формы в Tilda.
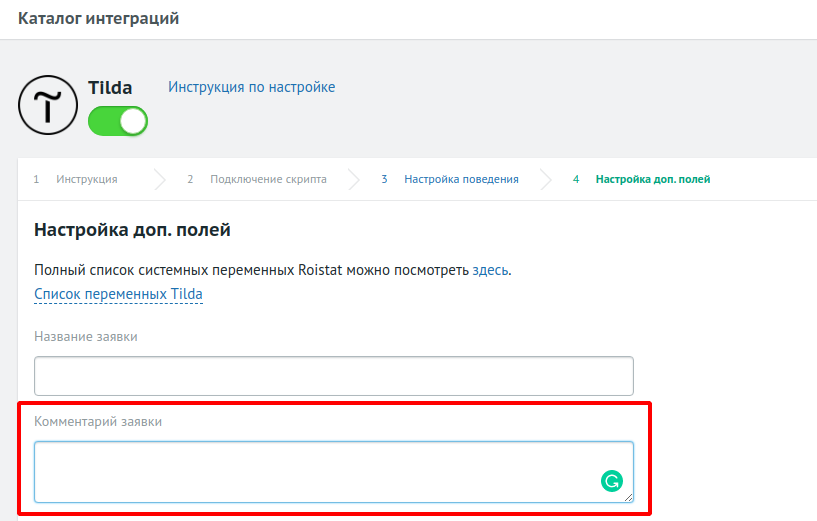
Если вы хотите использовать свой шаблон комментария при создании заявки, заполните поле Комментарий заявки:

Интеграция с корзиной Tilda позволяет Roistat обрабатывать заявки из корзины.
Пример комментария:
<payment[smartphone][N][iphone8]> (<payment[smartphone][N][sku]>) ---
<payment[smartphone][N][1000USD]> x <payment[smartphone][N][1]> =
<payment[smartphone][N][1]>
.....
Итого: <payment[amount]>
Iphone8 (SKU:123789) - 1000 USD x 1 = 1000 USD
Iphone X (SKU:150698) - 1500 USD x 3 = 4500 USD
Итого: 5500 USD
Шаг 5. Настройте отслеживание звонков (необязательно)¶
Если на вашем сайте, созданном на Tilda, есть контактные номера, звонки на них можно отслеживать с помощью Коллтрекинга Roistat. Для этого нужно добавить сценарий коллтрекинга и настроить разметку номера.
Разметку номера возможно сделать в настройках сценария. Если же вы хотите сделать это через код сайта на Tilda, сначала нужно в Head сайта добавить скрипт:
<script type="text/javascript">
$(document).ready(function() {
$("здесь вставьте CSS-селектор").first().addClass('roi_phone1')
})
</script>
В кавычки " " необходимо вставить CSS-селектор нужного элемента (в Инструментах разработчика Chrome кликните правой кнопкой по нужному элементу и выберите Copy → Copy selector).
После добавления скрипта вы можете продолжить настройку по стандартной инструкции.