Интеграция Roistat с E-AutoPay¶
Интеграция Roistat с конструктором форм E-AutoPay позволяет загружать заявки посетителей в ваш проект Roistat и автоматически создавать для них сделки в подключенной CRM.
Заявки загружаются на страницу Состояние проекта → Список отправленных заявок.
Заявки в проекте Roistat и CRM могут создаваться не сразу после отправки формы с сайта, а с небольшой задержкой (1-3 минуты).
Как работает интеграция¶
-
Клиент оставляет заявку в форме E-AutoPay.
-
После отправки заявки информация передается в Roistat.
-
Если в проекте Roistat настроена интеграция с CRM, Roistat отправляет созданную заявку в подключенную CRM.
Шаг 1. Установите коды счетчика Roistat и E-AutoPay в формы¶
-
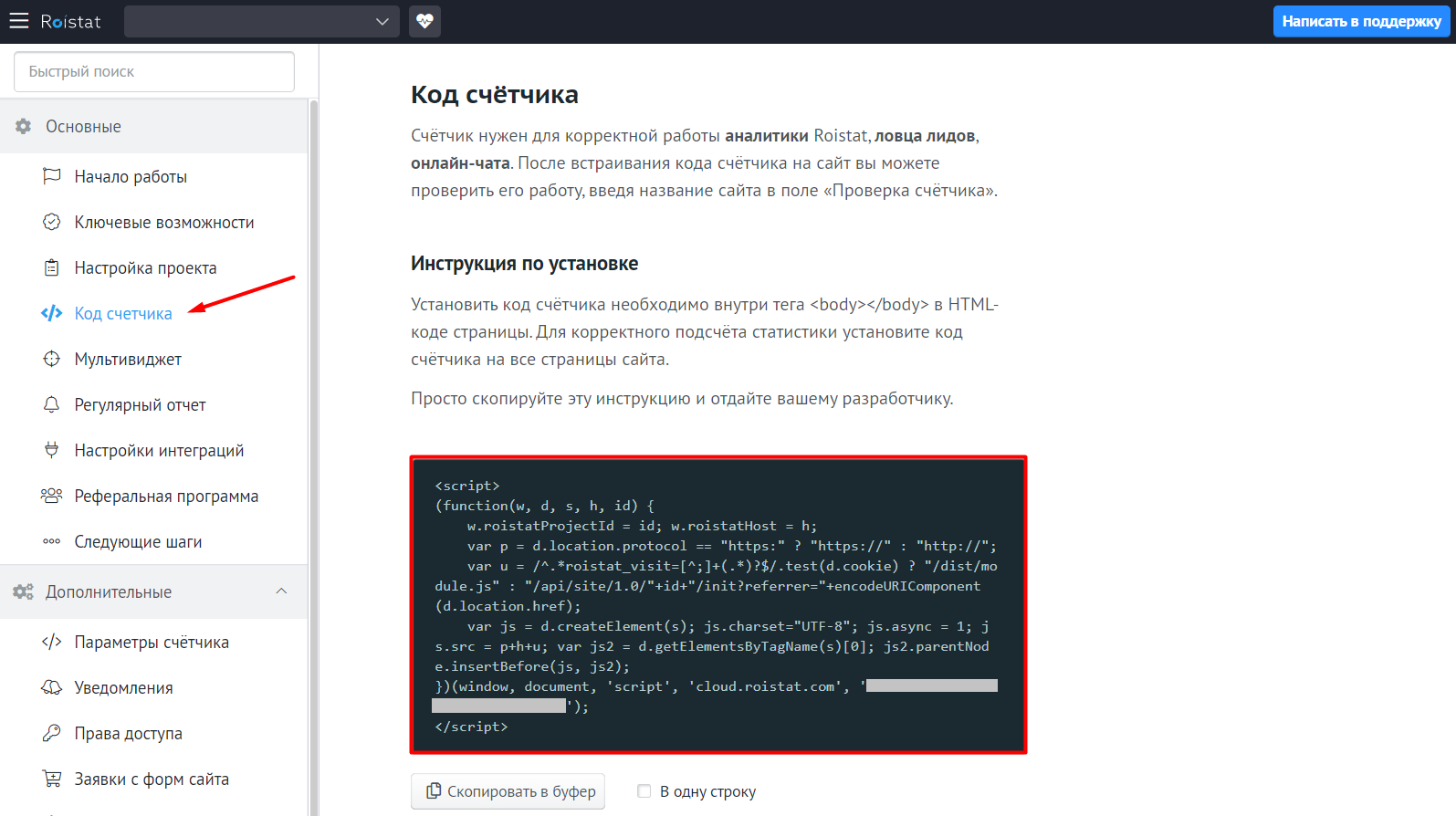
На страницу каждой формы захвата нужно установить счетчик, который позволит Roistat получать данные о посетителях. Счетчик установит в cookie переменную roistat_visit, которая будет содержать номер визита. Счетчик Roistat находится в разделе Настройки на закладке Код счетчика:

-
Сразу после кода счетчика поставьте код E-AutoPay:
-
В код формы добавьте конструкцию:
<input type="hidden" name="additional_field1" value=""> <!-- Поле, в которое запишется roistat_visit --> <input type="hidden" name="additional_field1_name" value="eautopay_roistat_visit"> <!-- Поле, которое указывает, куда записать roistat_visit -->Внимание!
Номер дополнительного поля может быть от 1 до 10.
-
Итоговый пример кода формы:
<form action="//ВАШ_ЛОГИН.e-autopay.com/checkout/save_order_data.php" method="post"> <!-- Поля ввода --> <input type="text" name="name" placeholder="Имя*" required="required" value="" /> <input type="text" name="phone" placeholder="Телефон*" required="required" value="" /> <!-- Кнопка отправки формы --> <input type="submit" name="submit" value="Заказать!" /> <!-- Скрытые обязательные поля --> <input type="hidden" name="pay_mode" value="3"> <!-- Определяет способ оплаты по умолчанию --> <input type="hidden" name="form_charset" id="form_charset" value=""> <!-- Устанавливает кодировку формы --> <input type="hidden" name="tovar_id" value="id_товара"> <!-- id товара --> <input type="hidden" name="form_id" value="id_формы"> <!-- id формы --> <input type="hidden" name="order_page_referer" id="order_page_referer" value="" /> <!-- Определяет страницу --> <!-- Поля для Roistat --> <input type="hidden" name="additional_field1" value=""> <!-- Поле, в которое запишется roistat_visit --> <input type="hidden" name="additional_field1_name" value="eautopay_roistat_visit"> <!-- Поле, которое указывает, куда записать roistat_visit --> </form>
Шаг 2. Подключите интеграцию с E-AutoPay в каталоге интеграций¶
-
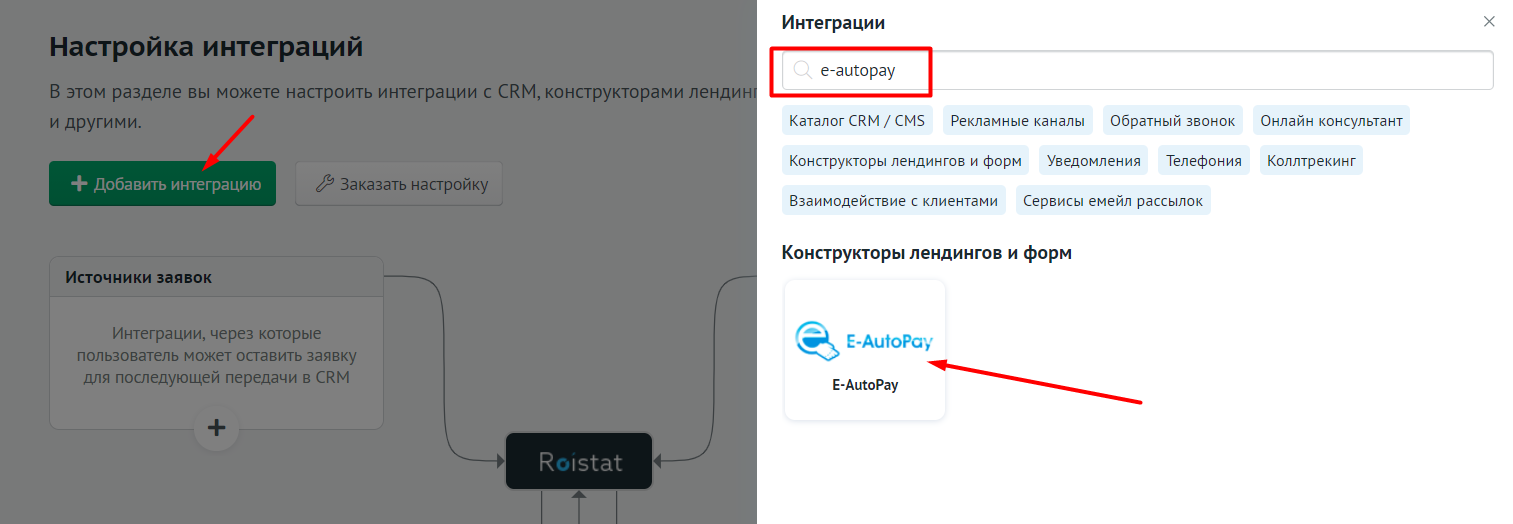
Перейдите в раздел Интеграции и нажмите Добавить интеграцию. В открывшемся окне введите E-AutoPay, кликните по карточке интеграции и нажмите Добавить:

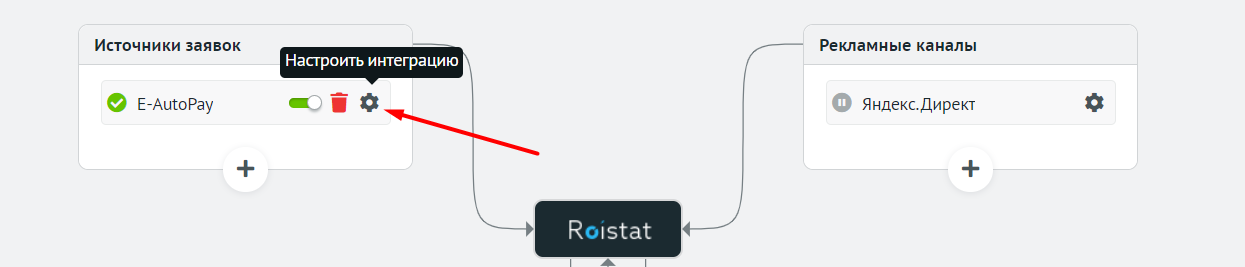
Затем нажмите Настроить интеграцию:

-
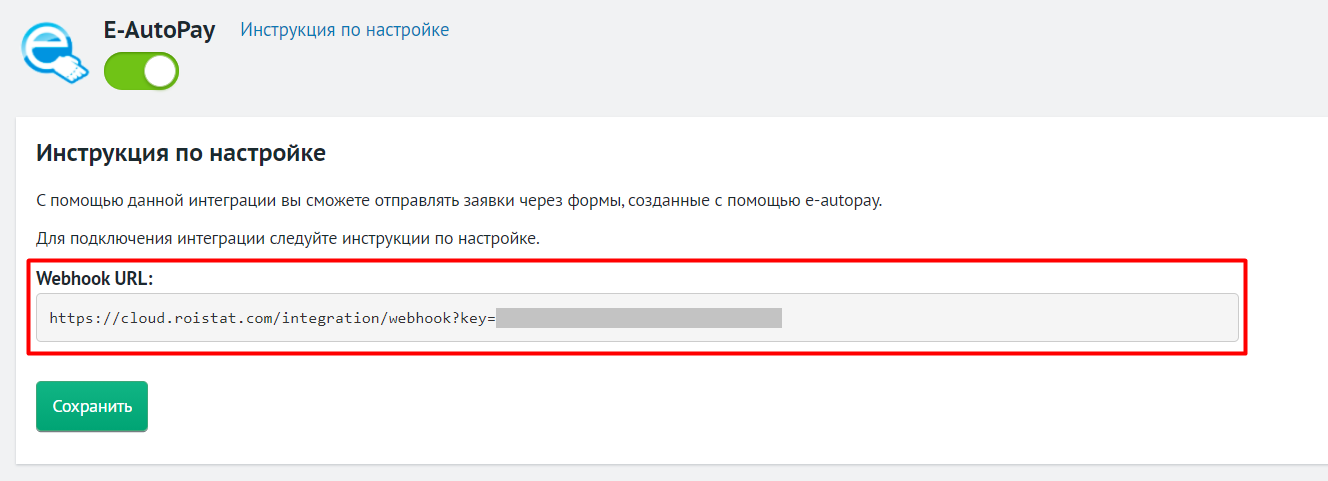
Скопируйте Webhook URL:

Не закрывайте это окно, так как оно пригодится на шаге 3.
Шаг 3. Настройте отправку Webhook-уведомлений в Roistat¶
-
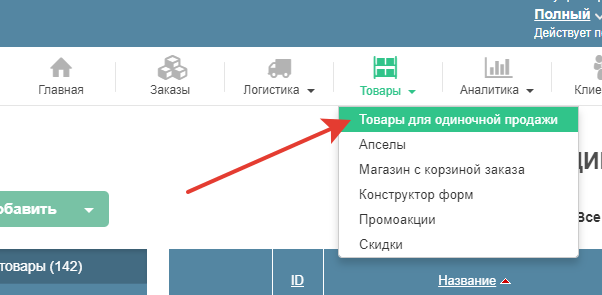
В аккаунте администратора E-AutoPay.com перейдите на вкладку Товары → Товары для одиночной продажи:

-
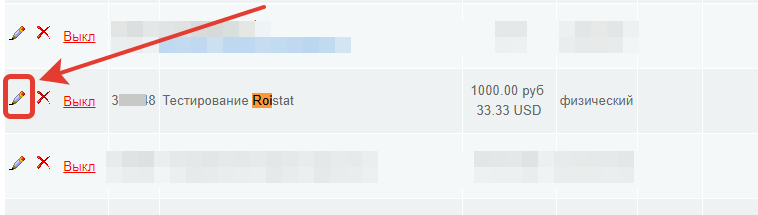
Перейдите в редактирование нужного товара:

-
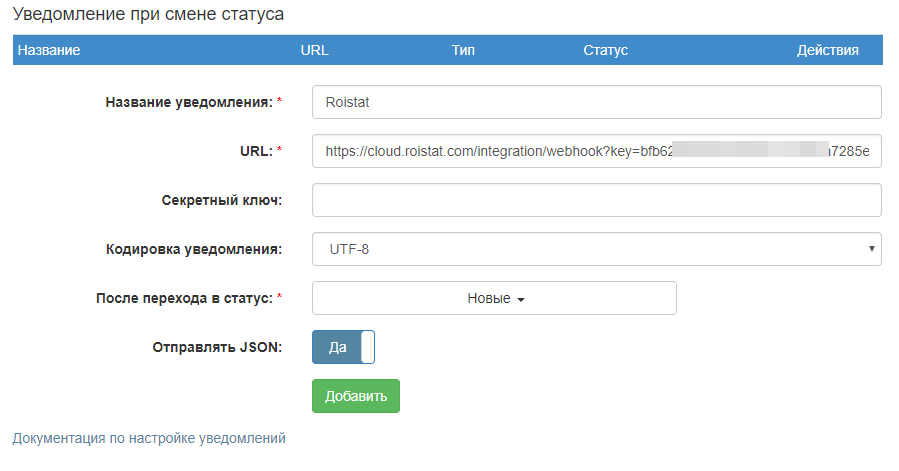
Выберите раздел Уведомления и настройте Уведомление при смене статуса:

- Название уведомления: укажите любое удобное вам название
- URL: вставьте Webhook URL, скопированный в настройках интеграции на шаге 2
- Секретный ключ: оставьте это поле пустым
- Кодировка уведомления: UTF-8
- После перехода в статус: «Новые»
- Отправлять JSON: «Да»
Проверка работы¶
-
На вашем сайте заполните форму E-AutoPay.
-
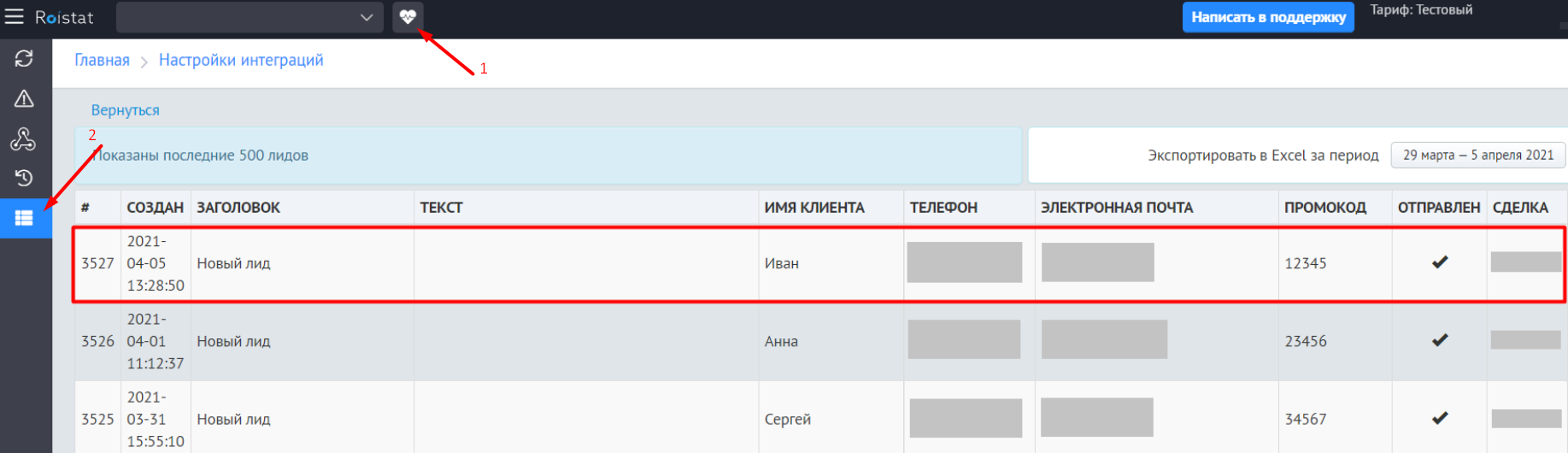
В проекте Roistat перейдите в раздел Состояние проекта → Список отправленных заявок и найдите созданную заявку:

-
Проверьте, что в поле Промокод указан номер визита.
-
Проверьте статус отправки заявки: в поле Отправлен должен появиться успешный статус отправки
 , а в CRM – новая заявка с номером визита.
, а в CRM – новая заявка с номером визита.