Creatium¶
Интеграция Roistat с конструктором сайтов Creatium позволяет загружать заявки посетителей в ваш проект Roistat и автоматически создавать для них сделки в подключенной CRM, а также фиксировать события, происходящие на сайте.
Настройка интеграции¶
Внимание!
Если ранее вы использовали ссылку на скрипт в интеграции Creatium, удалите её до перехода на интеграцию с Webhook. Это позволит избежать дублирования заявок.
Чтобы удалить ссылку на скрипт перейдите в плагин с кодом счетчика Roistat и удалите из поля Код перед </head> строку:
<script src="https://files2.creatium.io/support-scripts/roistat.min.js" defer></script>
-
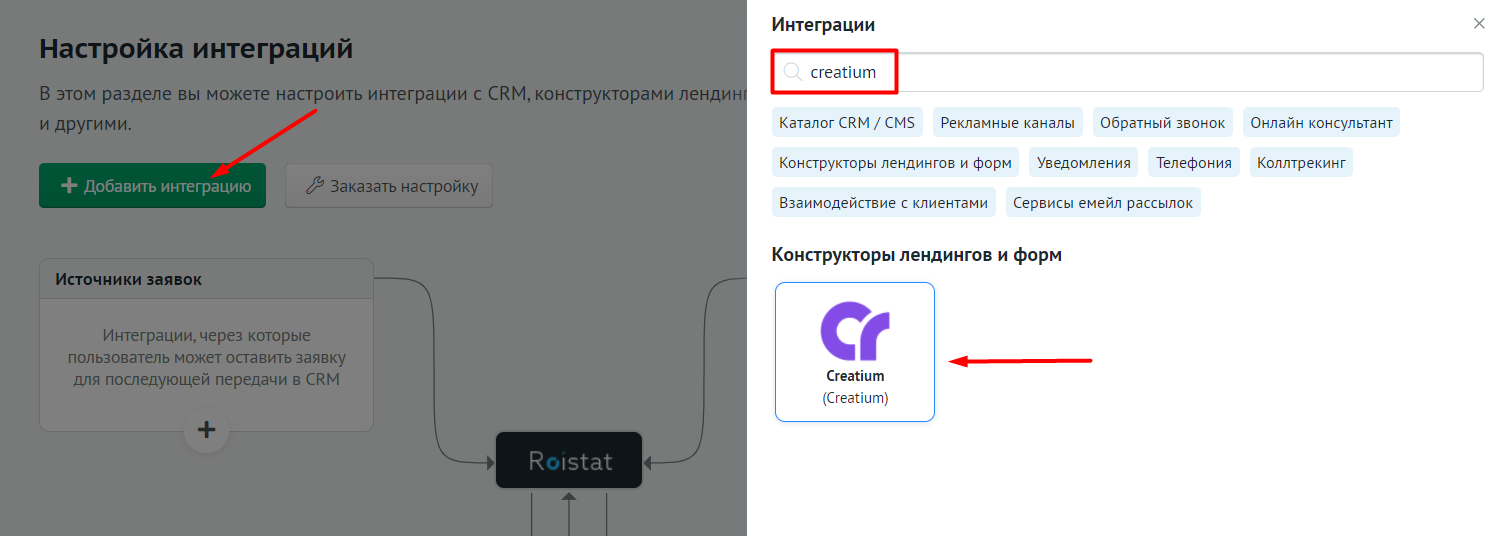
В проекте Roistat перейдите в раздел Интеграции и нажмите Добавить интеграцию. Найдите и подключите интеграцию с Creatium:

-
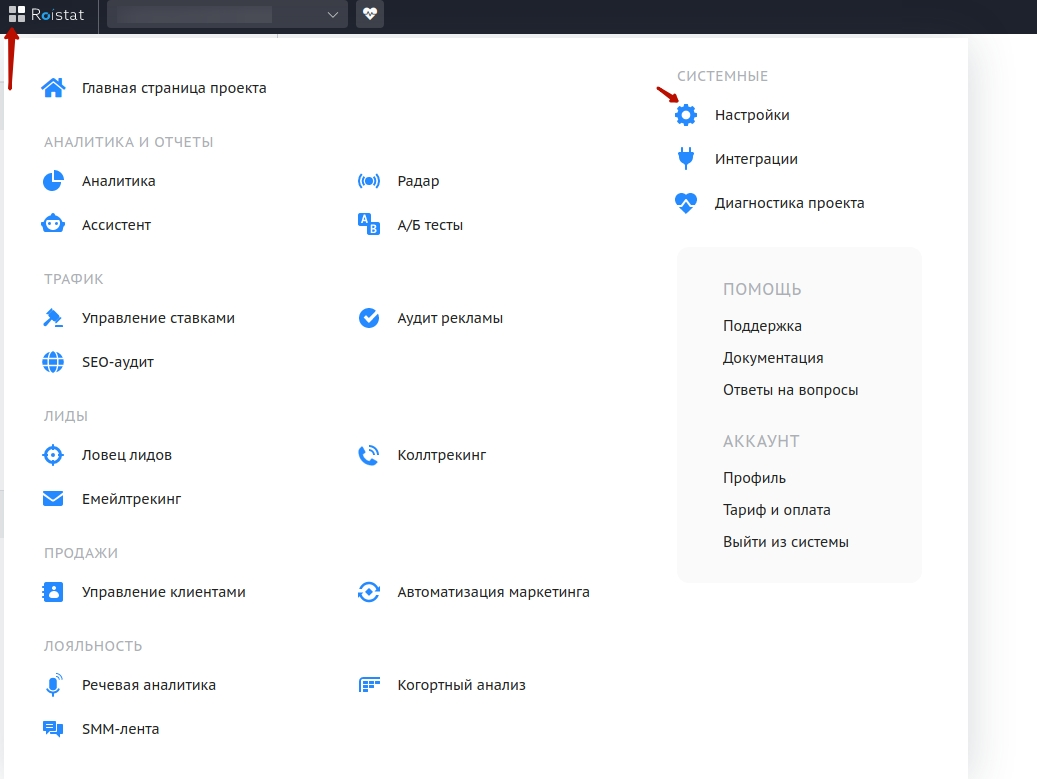
Перейдите в раздел Настройки:

-
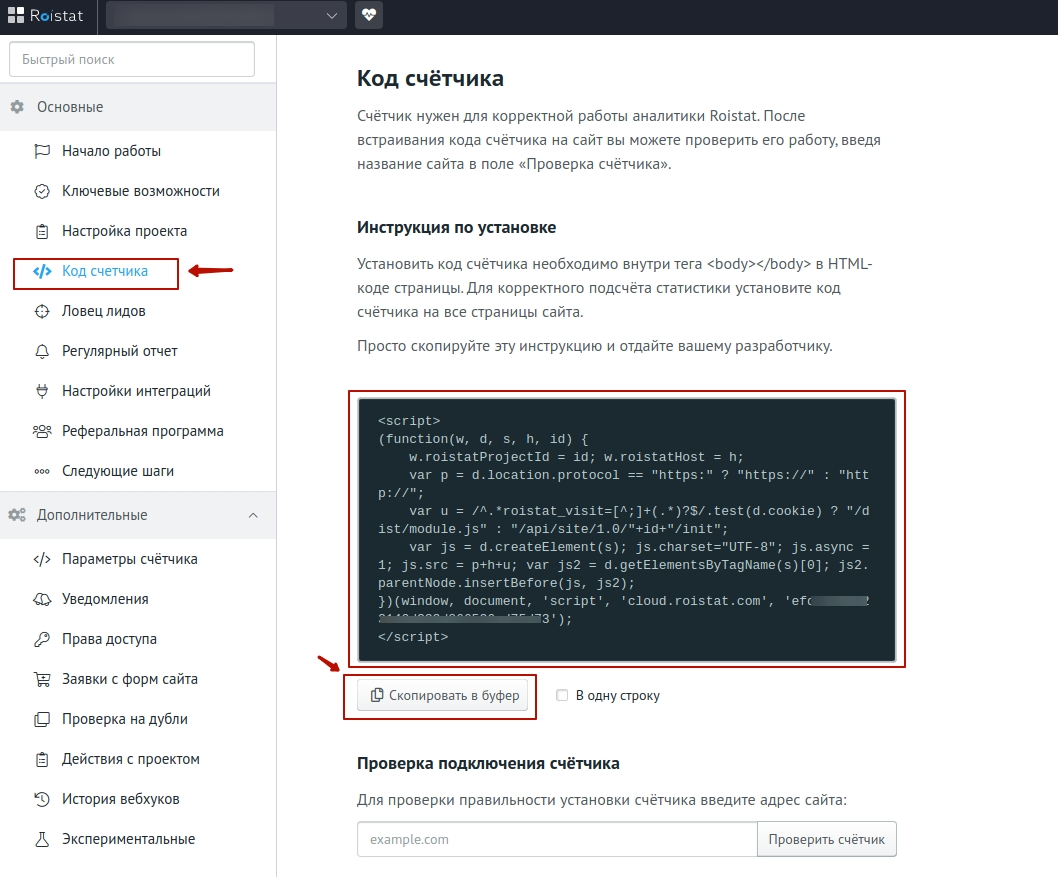
В подразделе Код счетчика скопируйте код:

-
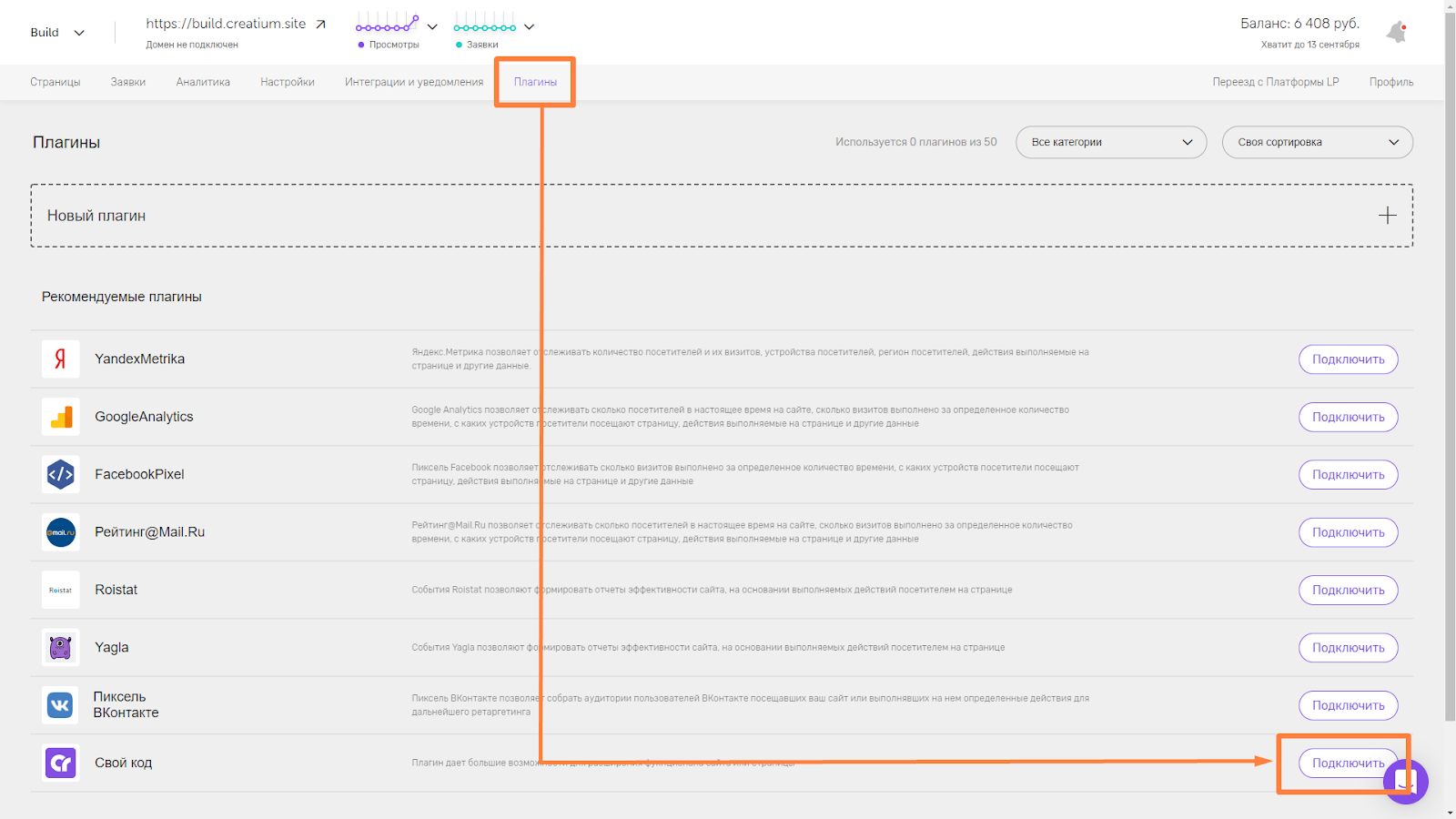
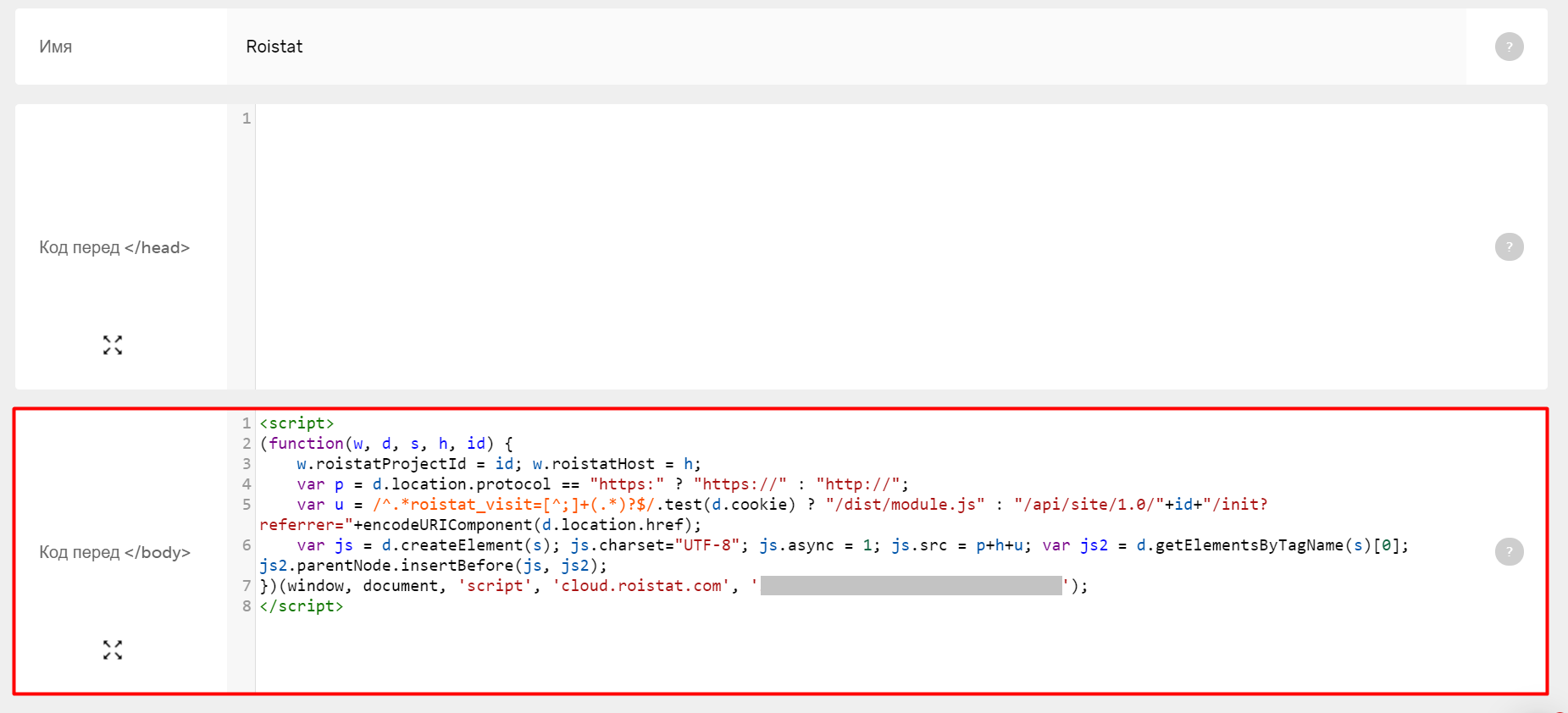
Перейдите в личный кабинет Creatium в раздел Плагины, создайте плагин с типом Свой код и назовите его Roistat:

-
Добавьте ранее скопированный код в блок с названием Код перед </body>:

-
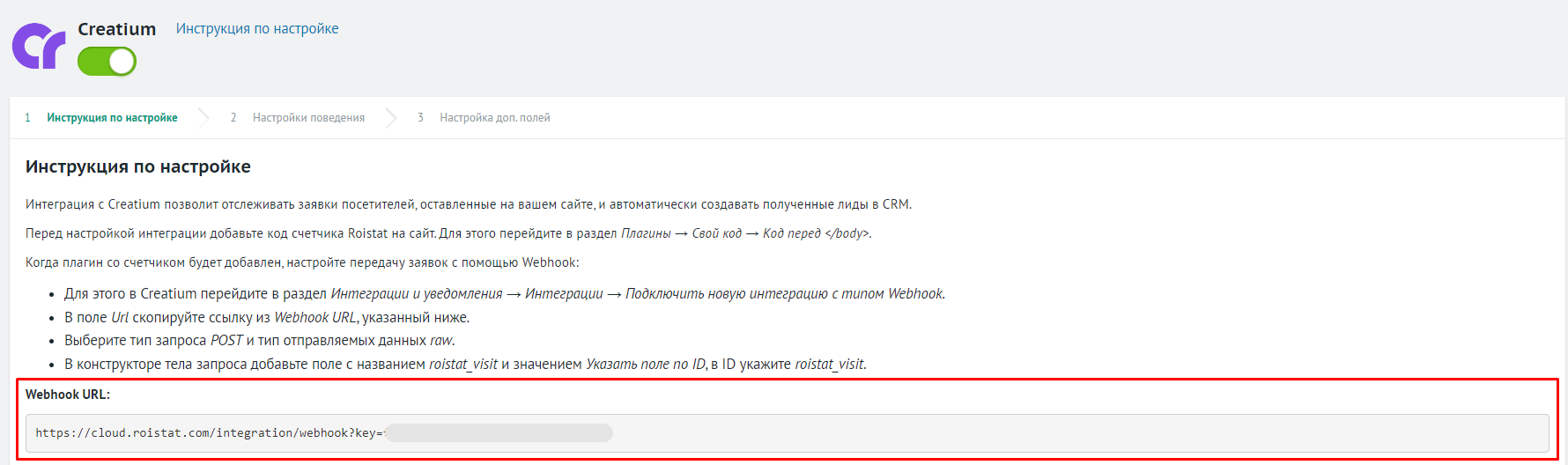
Когда плагин со счетчиком будет добавлен, настройте передачу заявок с помощью Webhook:
-
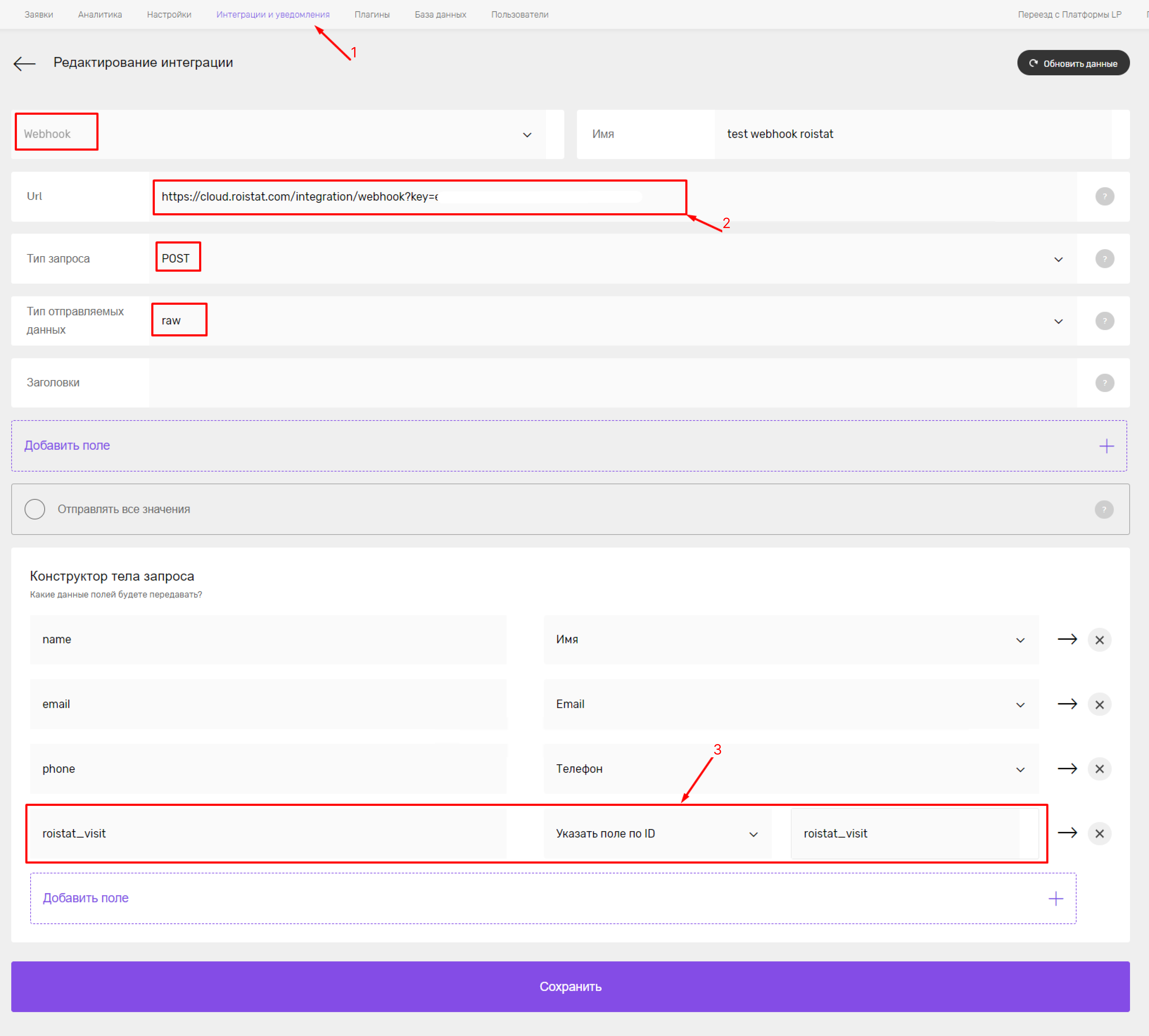
Для этого в Creatium перейдите в раздел Интеграции и уведомления → Интеграции → Подключить новую интеграцию с типом Webhook.
-
В поле Url скопируйте ссылку из поля Webhook URL, указанную в Инструкции по настройке.

-
Выберите тип запроса POST и тип отправляемых данных raw.
-
В конструкторе тела запроса добавьте поле с названием roistat_visit и значением Указать поле по ID, в ID укажите roistat_visit.

-
-
Добавьте отдельный плагин для передачи roistat_visit в заявку. Для этого перейдите в раздел Плагины → Свой код → Код перед </body> и добавьте следующий код:
<script type="text/javascript"> cr.api(page => { page.waitForAppear('.cr-form', form => { page.getComponent(form).on('before-submit', e => { e.fields.push({ name: 'roistat_visit', value: getClientRoistat(), uid: 'roistat_visit' }); }) }) function getClientRoistat() { return getCookie('roistat_visit') || '' } function getCookie(name) { name = name.replace(/([.$\/?*+\\{}|()\[\]^])/g, '\\$1') const regex = new RegExp('(?:^|[^\w])' + name + '=(.*?)(?:;|$)') const matches = document.cookie.match(regex) return matches ? decodeURIComponent(matches[1]) : undefined } }) </script> -
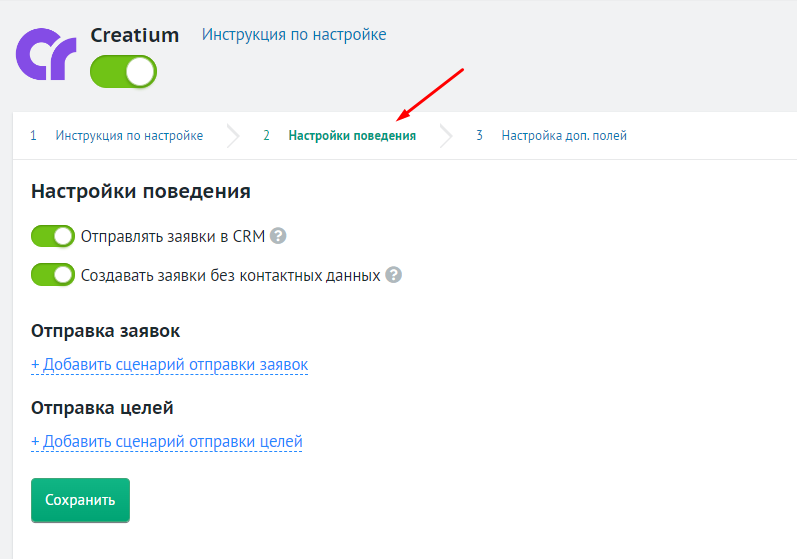
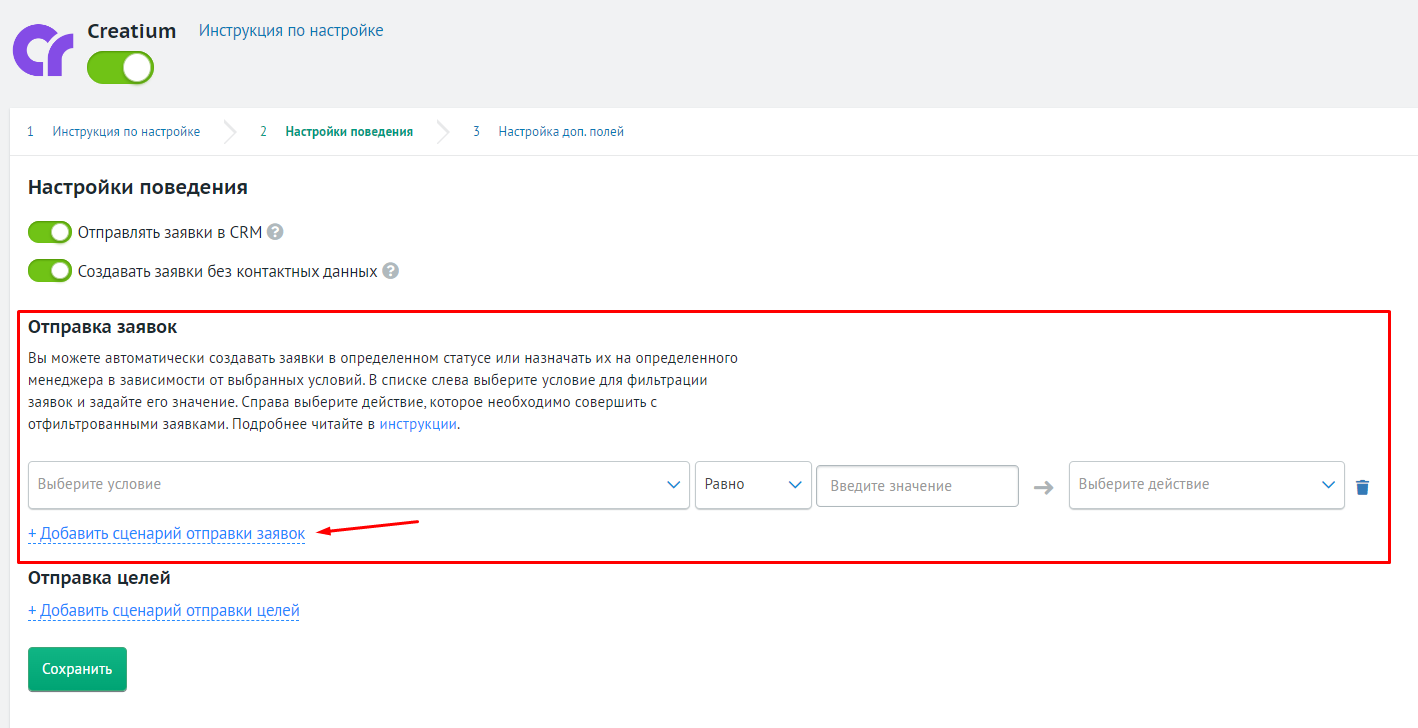
Вернитесь в настройки интеграции в проекте Roistat. Перейдите к шагу Настройки поведения:

По умолчанию включена опция Отправлять заявки в CRM. Если ее отключить, лиды будут создаваться в списке отправленных заявок, но не будут отправляться в CRM.
При необходимости настройте Отправку заявок, чтобы автоматически создавать заявки в определенном статусе или назначать их на определенного менеджера в зависимости от выбранных условий. Подробнее – в статье Сценарии отправки заявок.

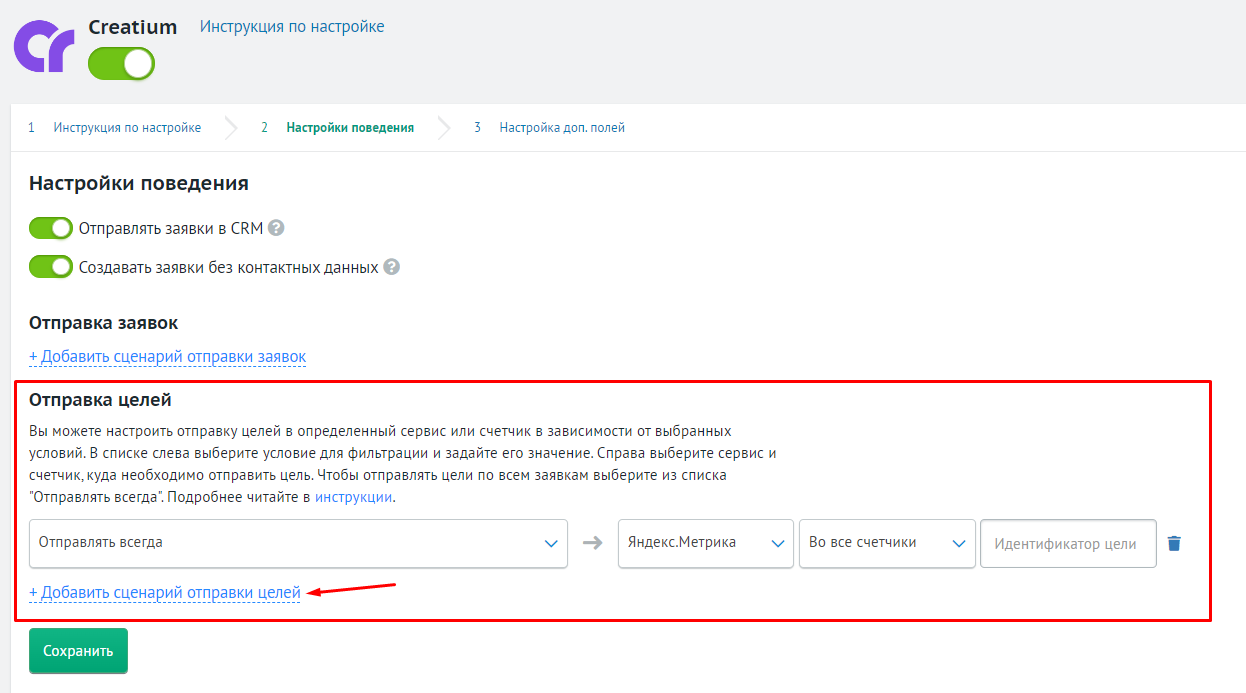
Вы также можете настроить отправку целей в Google Analytics и Яндекс.Метрику.

-
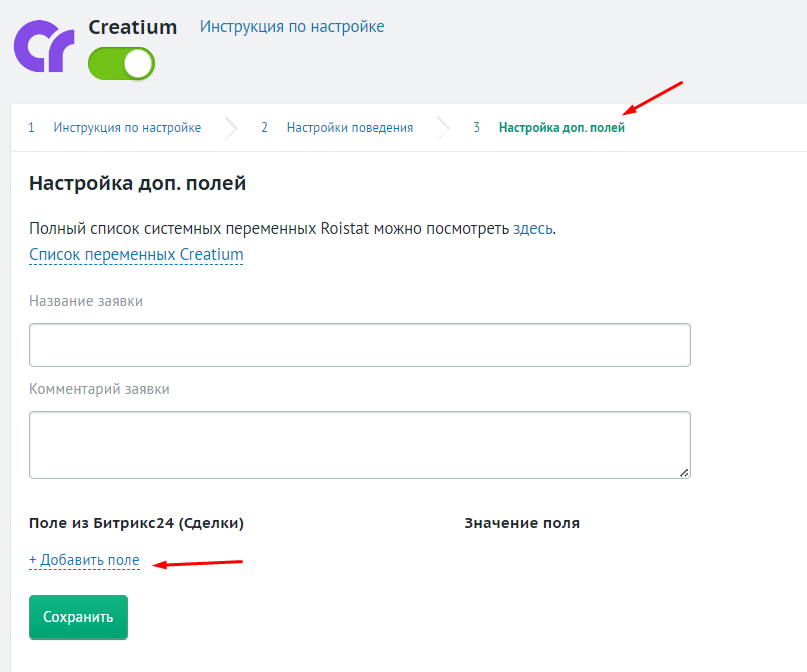
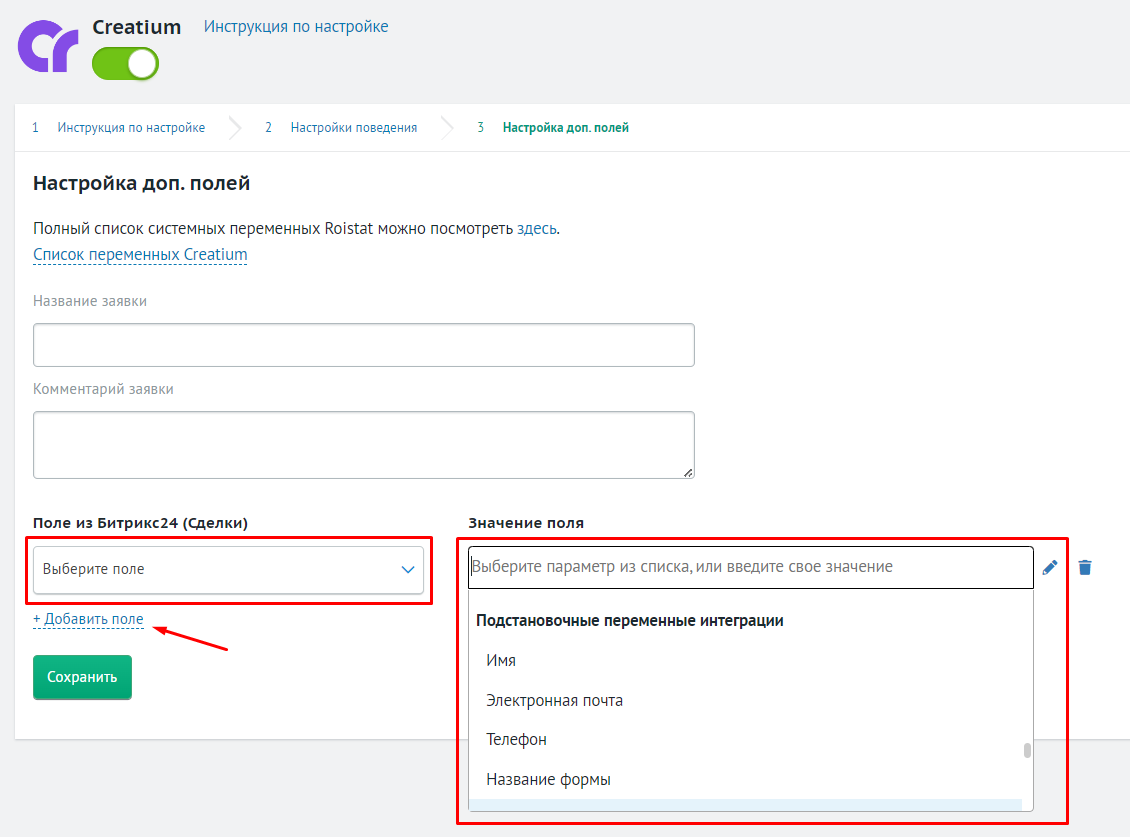
При необходимости настройте передачу значений в дополнительные поля сделки в CRM. Для этого перейдите к шагу Настройка доп.полей и нажмите Добавить поле:

В раскрывающемся списке Выберите поле выберите название дополнительного поля в CRM. Список полей загружается из подключенной к проекту Roistat CRM. После этого заполните Значение поля – выберите параметр из списка или введите свое значение. Если вы хотите, чтобы значение было статичным, просто введите текст.

Затем нажмите Сохранить.
-
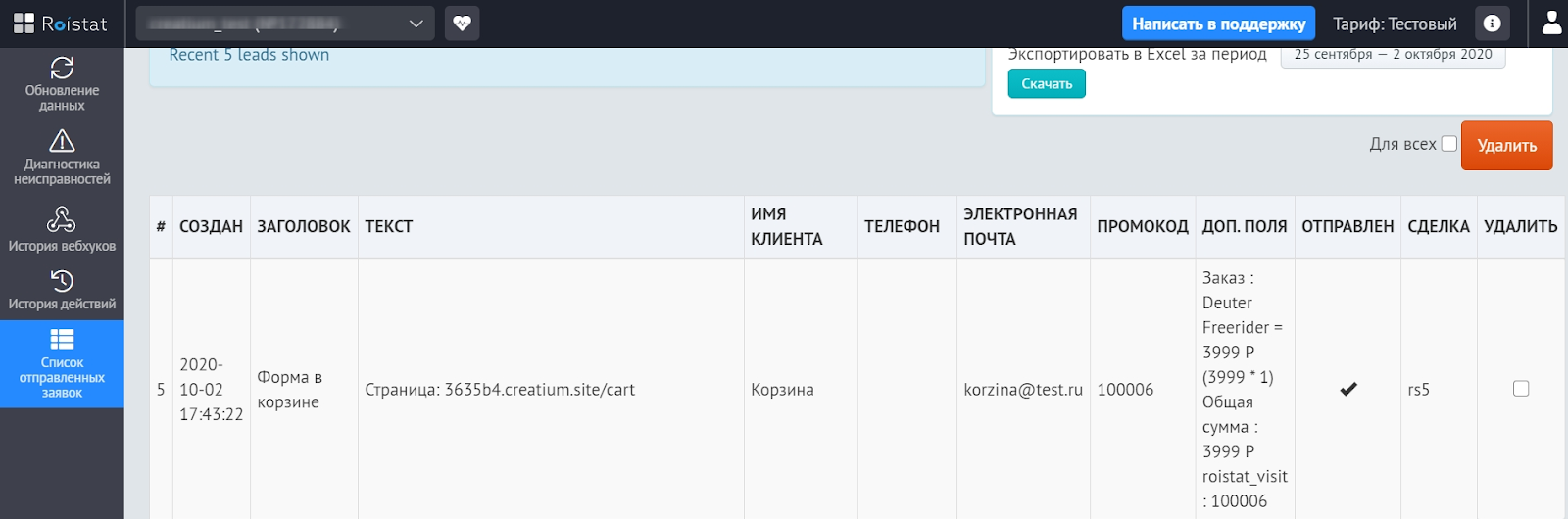
Отправьте тестовую заявку для проверки корректности работы интеграции. Заявка должна появиться в списке отправленных заявок в проекте Roistat.

Внимание!
Передача данных в Roistat может быть заблокирована блокировщиками рекламы: AdBlock, AdGuard и другими. Отключите их перед проверкой интеграции на работоспособность.
Запуск интеграции в режиме отладки
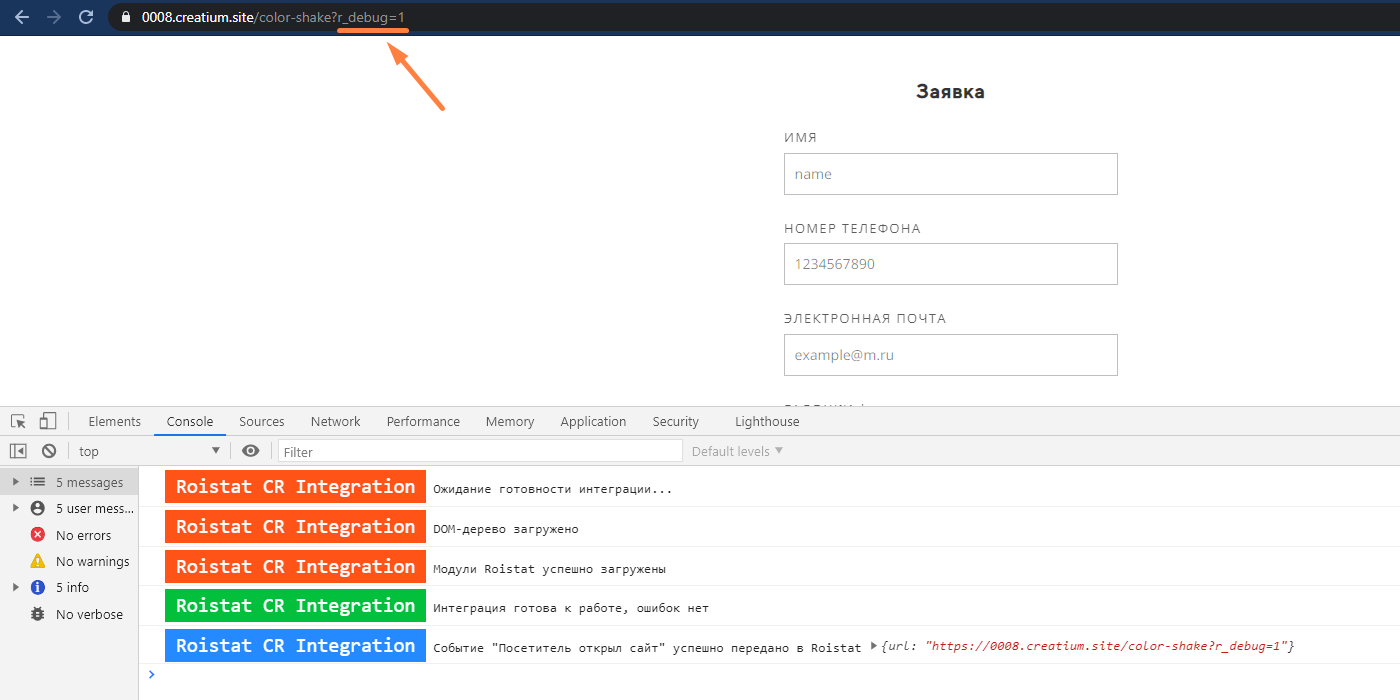
Для запуска интеграции в режиме отладки добавьте к адресу страницы GET-параметр r_debug=1, чтобы отладочная информация стала доступна в консоли. Если этой информации там нет, убедитесь, что вы подключили код по ссылке https://code.creatium.site/roistat и правильно добавили GET-параметр:

Настройка отправки событий в Roistat (необязательно)¶
Вы можете передавать в Roistat информацию о следующих событиях:
- Посетитель открыл сайт
- Переход по ссылке
- Открыто окно
- Добавлено в корзину
- Кто-то начал заполнять форму
- Заявка отправлена
Чтобы настроить отправку событий, следуйте инструкции ниже.
-
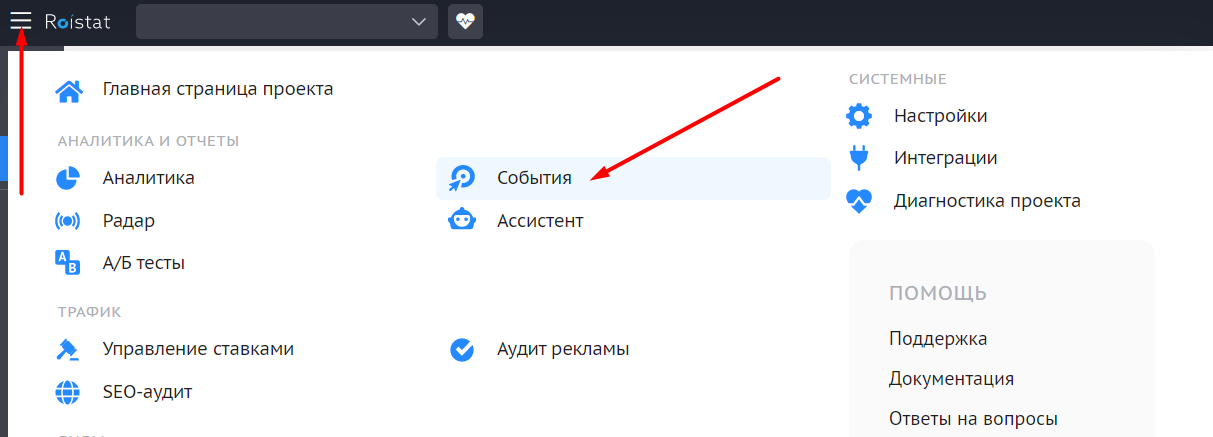
Откройте главное меню Roistat и перейдите в раздел События:

-
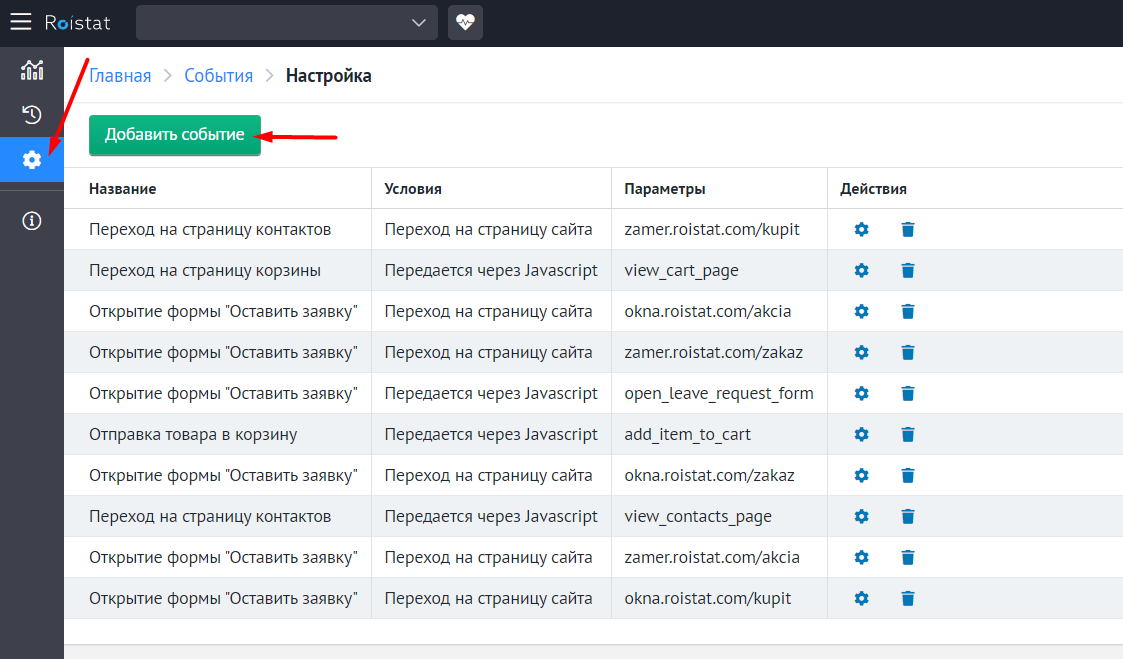
Перейдите на вкладку Настройка и нажмите Добавить событие:

-
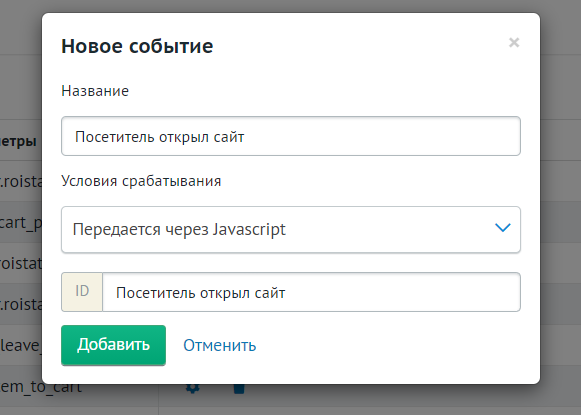
Добавьте событие по следующему шаблону:
- Название – скопируйте название нужного события из списка:
- Посетитель открыл сайт
- Переход по ссылке
- Открыто окно
- Добавлено в корзину
- Кто-то начал заполнять форму
- Заявка отправлена
- Условие срабатывания – Передается через Javascript
- ID – скопируйте название события из поля Название

- Название – скопируйте название нужного события из списка:
Внимание!
Данные передаются только из форм Creatium.
Если вы переехали на Creatium с PlatformaLP, формы рекомендуется заменить на новые. Они могут быть заменены автоматически при переезде в зависимости от их сложности.
Если на сайте используются формы сторонних сервисов, данные этих форм не будут передаваться в Roistat с помощью данной интеграции.