Программируемый тест с равномерным распределением
Принцип работы
В отличие от обычного программируемого теста, в тесте с равномерным распределением варианты выдаются не случайно, а с учетом рекламного источника и устройства, с которого посетитель зашел на сайт.
Например, если пришло 10 посетителей из кампании Яндекс.Директ и 50 посетителей из кампании ВКонтакте, при равномерном распределении оба варианта теста получат по 5 посетителей из Яндекс.Директ и по 25 из ВКонтакте. Равномерное распределение позволяет сделать выборку посетителей однородной для всех вариантов и уменьшить влияние внешних факторов на результаты теста.
Настройка
-
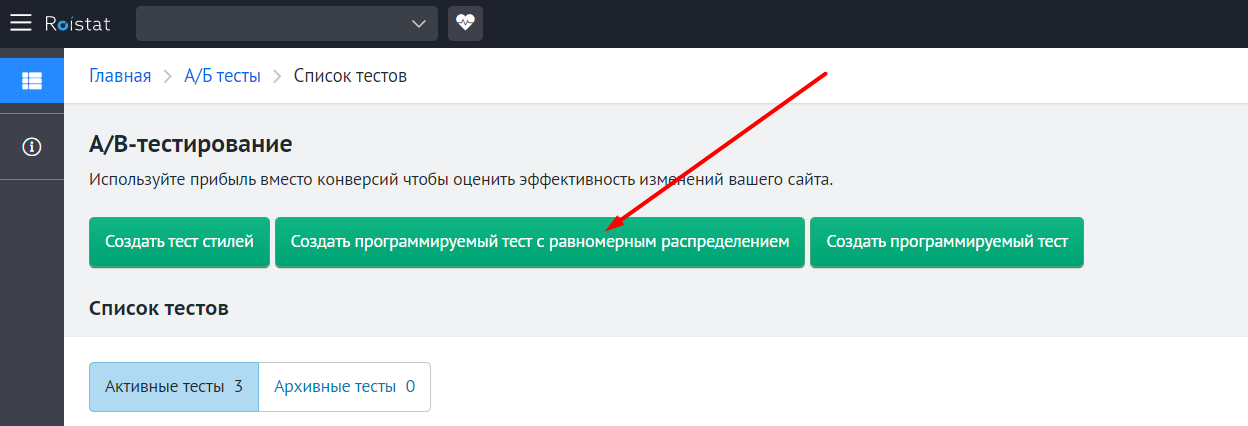
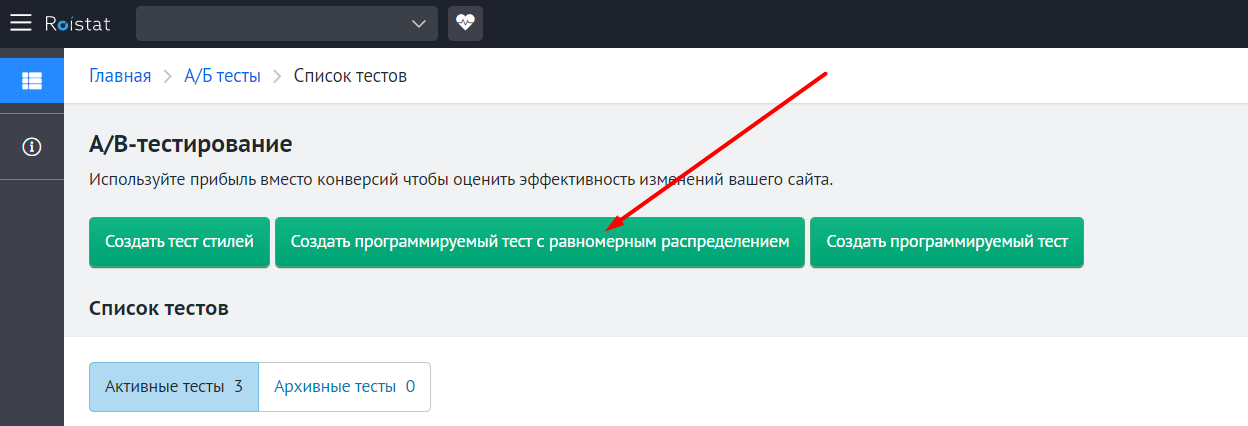
В разделе A/B-тестирование выберите опцию Создать программируемый тест с равномерным распределением:

-
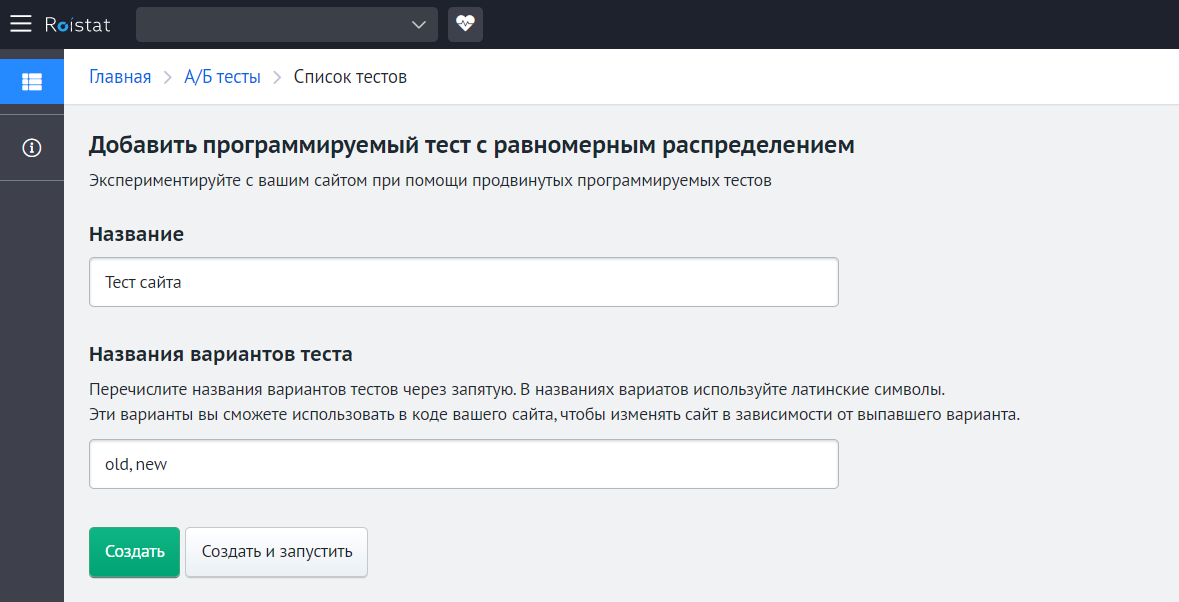
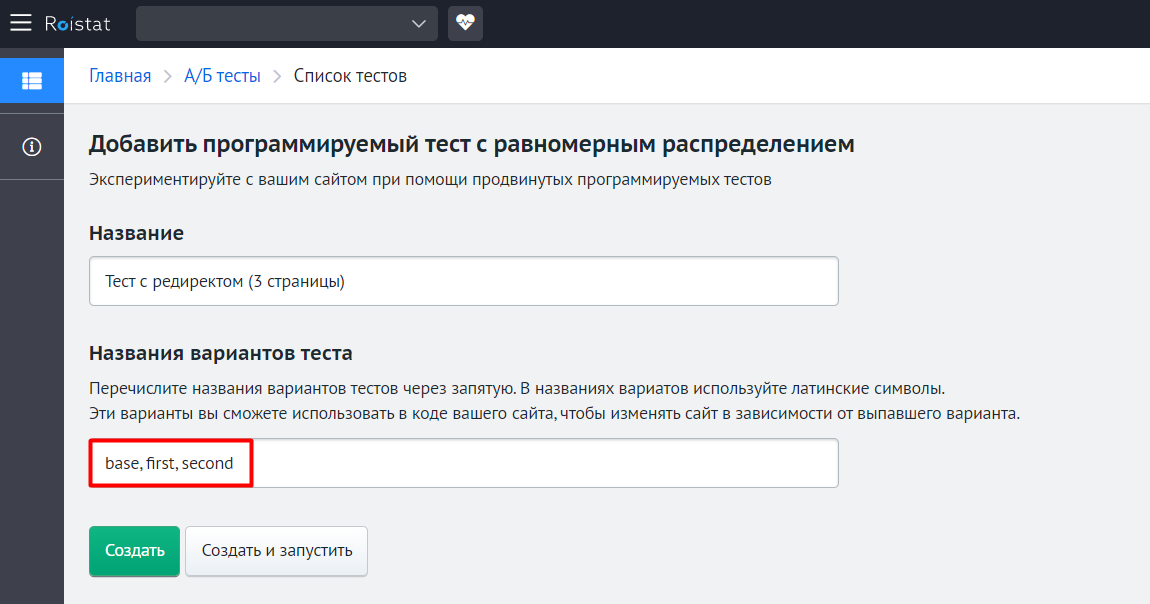
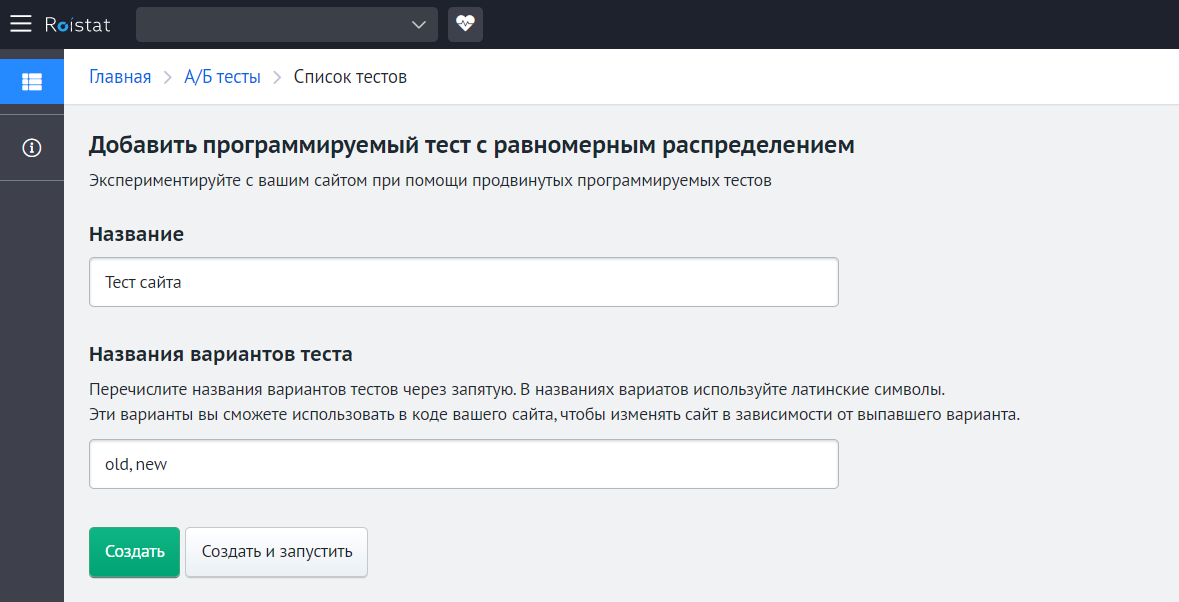
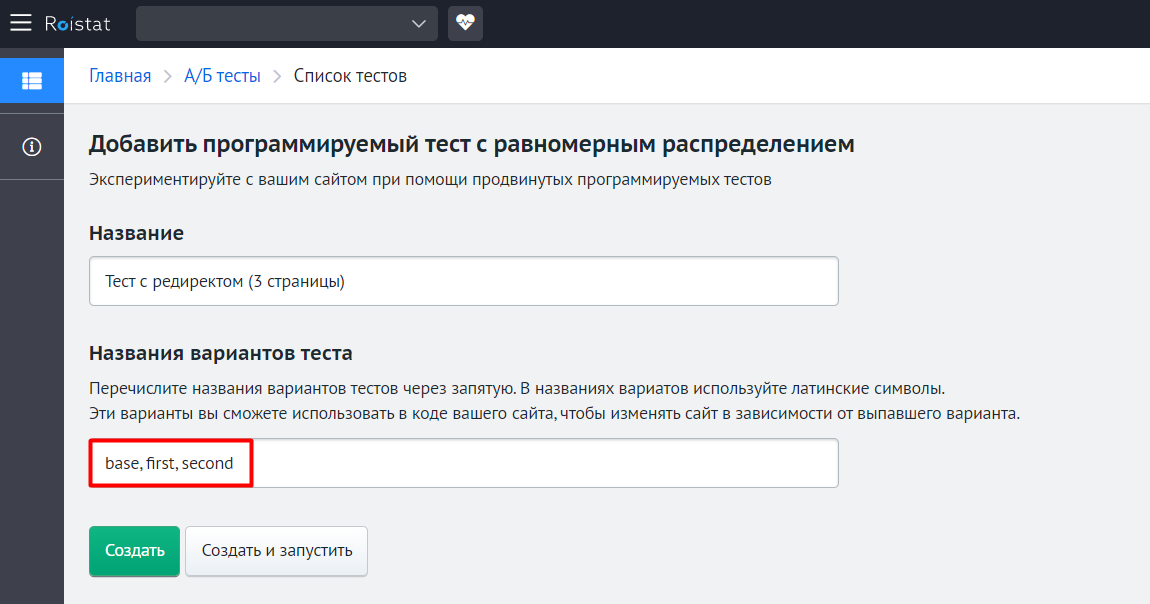
Укажите название теста. Затем введите названия вариантов теста латиницей через запятую. Названия вариантов нужно будет использовать в коде сайта, чтобы сайт изменялся в зависимости от выпавшего варианта.

Обратите внимание:
После создания теста вы не сможете изменить количество вариантов и их названия.
-
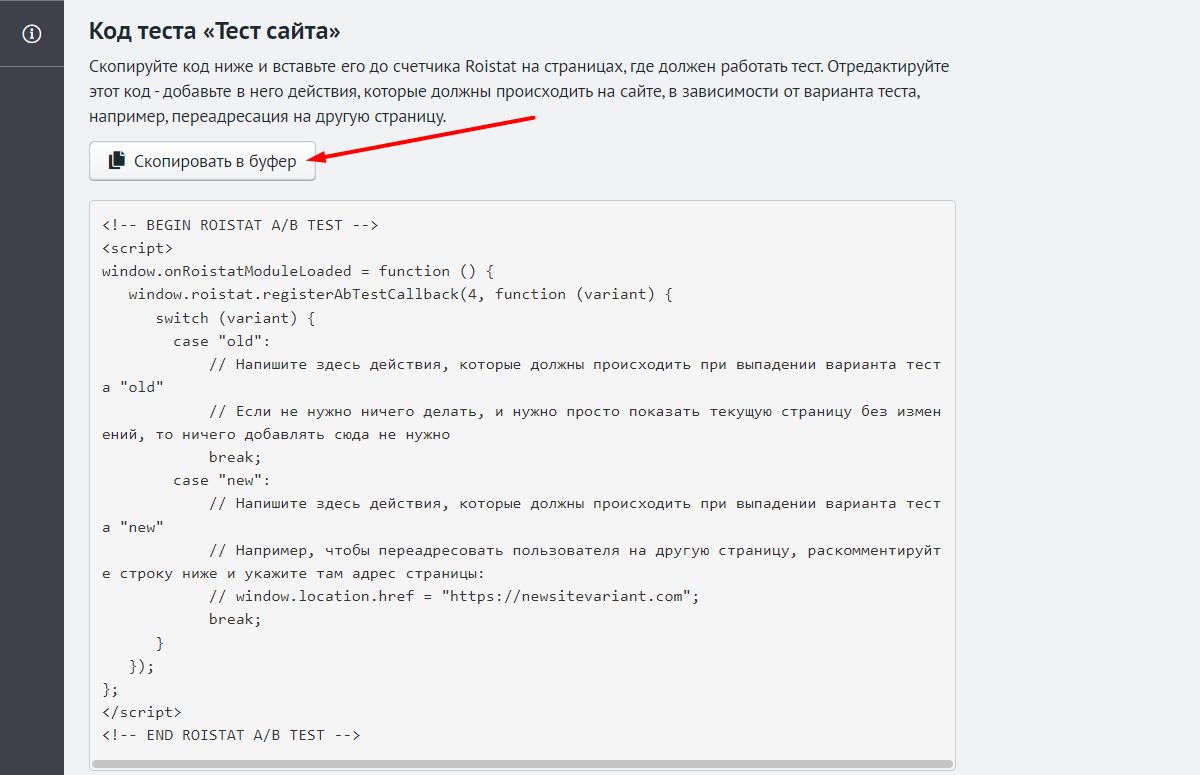
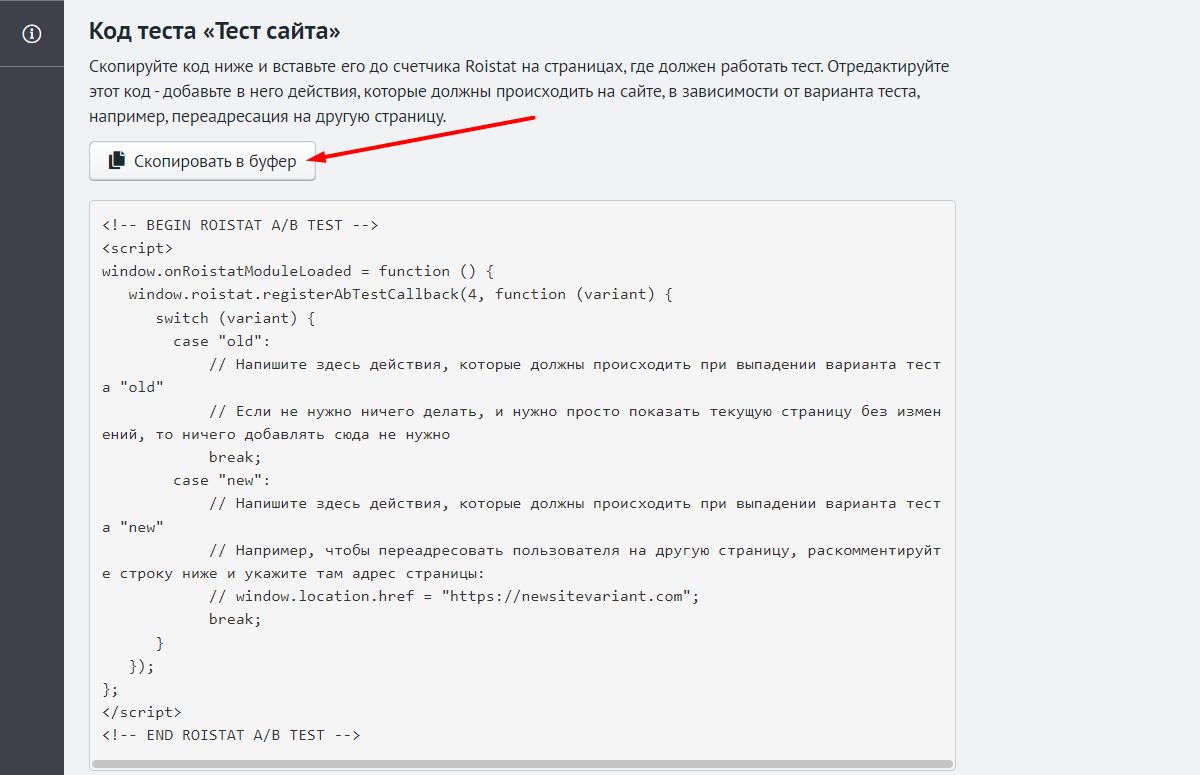
Нажмите Создать. Вы увидите шаблон кода для теста. Скопируйте его, нажав Скопировать в буфер:

-
В скопированный код добавьте действия, которые должны происходить при срабатывании каждого из вариантов.
-
Вставьте получившийся код на ваш сайт выше кода счетчика Roistat.
-
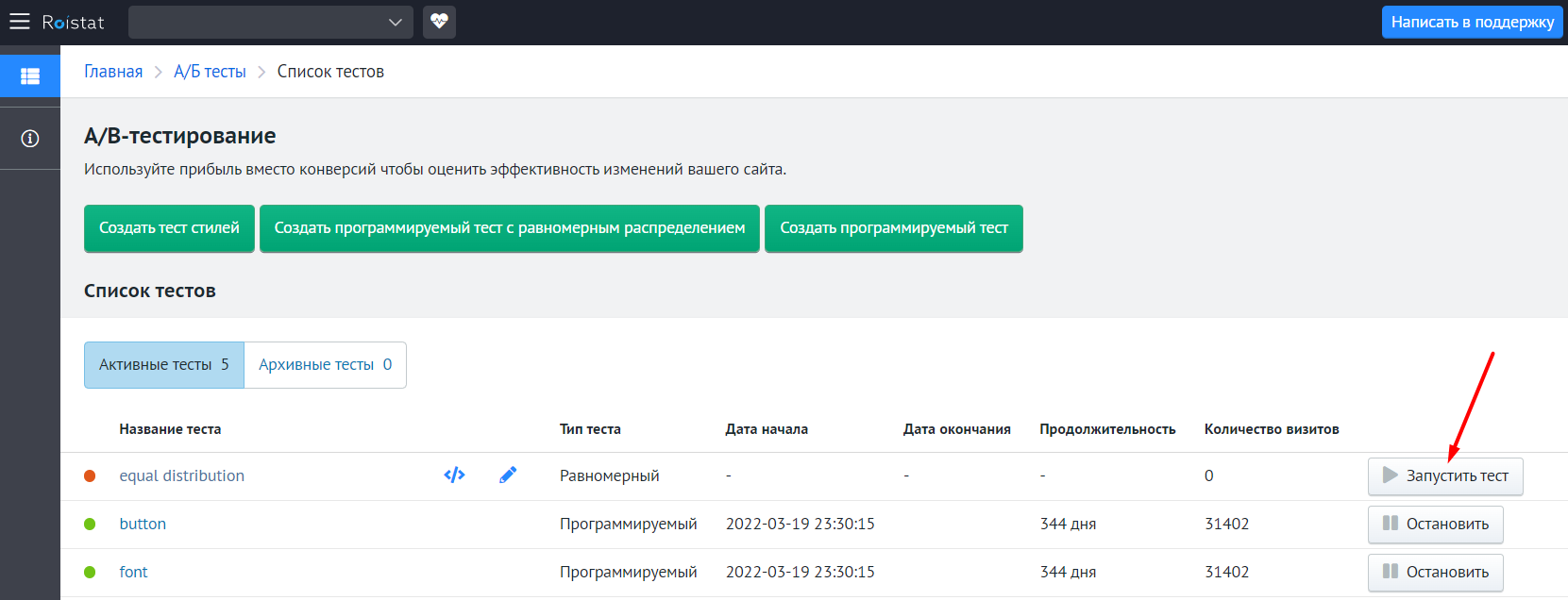
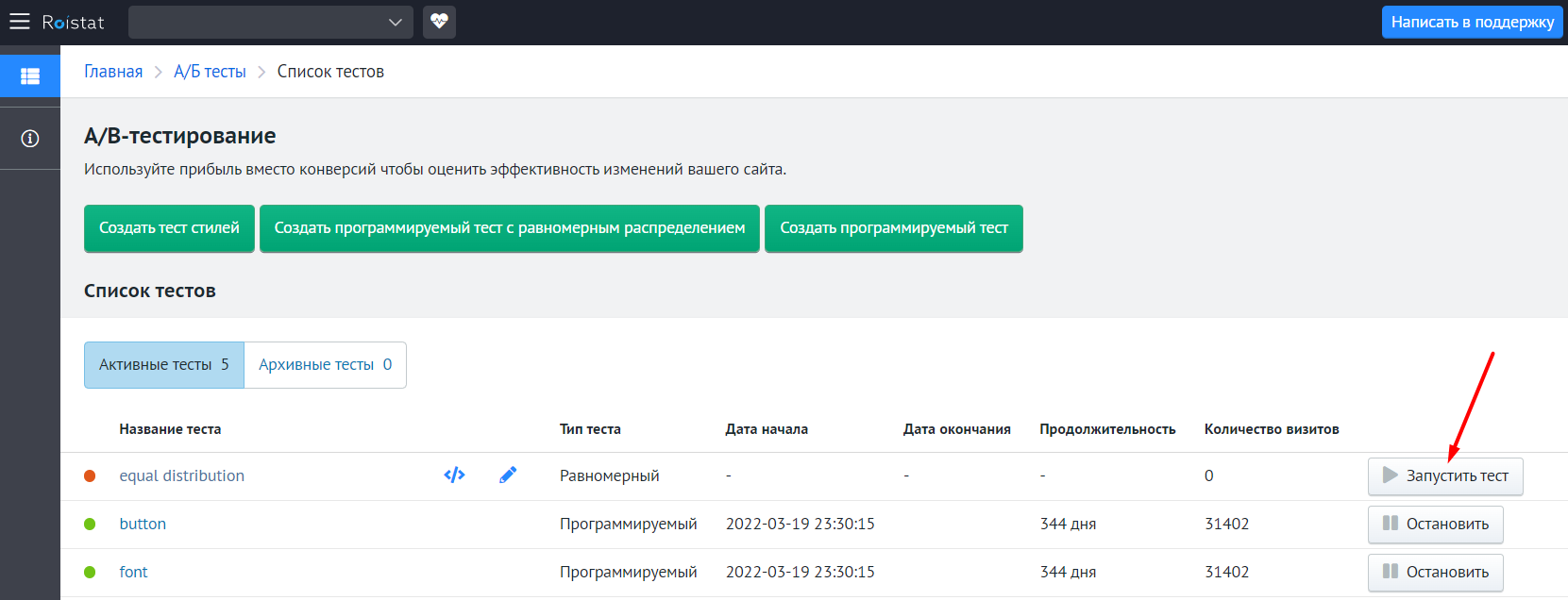
В списке тестов нажмите Запустить тест:

Пример настройки теста
Разработчик создал два альтернативных варианта верстки страницы https://site.com и разместил их по адресам https://site1.com и https://site2.com. Пользователя, который заходит на страницу https://site.com, необходимо оставить на этой странице или перенаправить на одну из тестовых страниц (в зависимости от выданного варианта).
Можно создать тест с вариантами base, first и second:

Скопированный код нужно отредактировать следующим образом:
-
Вариант base – это базовый вариант (страница https://site.com без изменений). Оставьте код этого варианта пустым:
| <!-- BEGIN ROISTAT A/B TEST -->
<script>
window.onRoistatModuleLoaded = function () {
window.roistat.registerAbTestCallback(1, function (variant) {
switch (variant) {
case "base":
// Оставляем код базового варианта пустым, чтобы показывалась та страница, на которую пользователь изначально заходил
break;
case "first":
// Напишите здесь действия, которые должны происходить при выпадении варианта теста "first"
// Например, чтобы переадресовать пользователя на другую страницу, раскомментируйте строку ниже и укажите там адрес страницы:
// window.location.href = "https://newsitevariant.com";
break;
case "second":
// Напишите здесь действия, которые должны происходить при выпадении варианта теста "second"
// Если не нужно ничего делать, и нужно просто показать текущую страницу без изменений, то ничего добавлять сюда не нужно
break;
}
});
};
</script>
<!-- END ROISTAT A/B TEST -->
|
-
Вариант first – это вариант страницы, который должен открываться по адресу https://site1.com. Добавьте код, который осуществляет редирект на страницу https://site1.com при выпадении варианта first:
| <!-- BEGIN ROISTAT A/B TEST -->
<script>
window.onRoistatModuleLoaded = function () {
window.roistat.registerAbTestCallback(1, function (variant) {
switch (variant) {
case "base":
// Оставляем код базового варианта пустым, чтобы показывалась та страница, на которую пользователь изначально заходил
break;
case "first":
// Пользователя, которому выпал вариант “first”, переадресовываем на страницу site1.com:
window.location.href = "https://site1.com";
break;
case "second":
// Напишите здесь действия, которые должны происходить при выпадении варианта теста "second"
// Если не нужно ничего делать, и нужно просто показать текущую страницу без изменений, то ничего добавлять сюда не нужно
break;
}
});
};
</script>
<!-- END ROISTAT A/B TEST -->
|
-
Вариант second – это вариант страницы, который должен открываться по адресу https://site2.com. Добавьте код, который осуществляет редирект на страницу https://site2.com при выпадении варианта second:
| <!-- BEGIN ROISTAT A/B TEST -->
<script>
window.onRoistatModuleLoaded = function () {
window.roistat.registerAbTestCallback(1, function (variant) {
switch (variant) {
case "base":
// Оставляем код базового варианта пустым, чтобы показывалась та страница, на которую пользователь изначально заходил
break;
case "first":
// Пользователя, которому выпал вариант “first”, переадресовываем на страницу site1.com:
window.location.href = "https://site1.com";
break;
case "second":
// Пользователя, которому выпал вариант “second”, переадресовываем на страницу site2.com:
window.location.href = "https://site2.com";
break;
}
});
};
</script>
<!-- END ROISTAT A/B TEST -->
|
Вставьте полученный код выше кода счетчика и запустите тест.
Как избавиться от «моргания» страницы
Иногда страница, на которую зашел пользователь, загружается до того, как пользователю выдается вариант теста. Из-за этого при получении одного из тестовых вариантов (в примере выше – first или second) и редиректе на другую страницу произойдет «моргание» (на мгновение пользователь увидит изначальную страницу).
Чтобы избежать «моргания» страницы, скройте содержимое страницы до выдачи варианта теста:
| <script>
// перед тем, как запросить вариант теста, скрываем содержимое страницы:
document.getElementsByTagName("body").item(0).style.display = "none";
</script>
<!-- BEGIN ROISTAT A/B TEST -->
<script>
window.onRoistatModuleLoaded = function () {
window.roistat.registerAbTestCallback(1, function (variant) {
switch (variant) {
case "base":
// Оставляем код базового варианта пустым, чтобы показывалась та страница, на которую пользователь изначально заходил
break;
case "first":
// Пользователя, которому выпал вариант “first”, переадресовываем на страницу site1.com:
window.location.href = "https://site1.com";
break;
case "second":
// Пользователя, которому выпал вариант “second”, переадресовываем на страницу site2.com:
window.location.href = "https://site2.com";
break;
}
});
};
</script>
<!-- END ROISTAT A/B TEST -->
|
Если посетителю выпал вариант base, при котором редиректа не происходит, отобразите на экране содержимое страницы:
| <script>
// перед тем, как запросить вариант теста, скрываем содержимое страницы:
document.getElementsByTagName("body").style.display = "none";
</script>
<!-- BEGIN ROISTAT A/B TEST -->
<script>
window.onRoistatModuleLoaded = function () {
window.roistat.registerAbTestCallback(1, function (variant) {
switch (variant) {
case "base":
// Оставляем код базового варианта пустым, чтобы показывалась та страница, на которую пользователь изначально заходил
break;
case "first":
// Пользователя, которому выпал вариант “first”, переадресовываем на страницу site1.com:
window.location.href = "https://site1.com";
break;
case "second":
// Пользователя, которому выпал вариант “second”, переадресовываем на страницу site2.com:
window.location.href = "https://site2.com";
break;
}
});
};
// показываем контент страницы, если выдан вариант “base” без редиректа
window.onRoistatAbTestsApplied = function () {
document.getElementsByTagName("body").style.display = "block";
}
</script>
<!-- END ROISTAT A/B TEST -->
|