Расширенная настройка¶
С помощью JS API можно гибко менять параметры формы Ловца лидов. Например, задать собственный текст или вызвать обратный звонок по какому-либо условию.
Параметры формы¶


| Параметр | Свойства |
|---|---|
| lead.isNeedCallback = "1" | Вызов обратного звонка. Если значение параметра равно "1", то обратный звонок инициируется, если значение "0", не инициируется. |
| lead.callbackPhone = '79111234567' | Номер для обратного звонка |
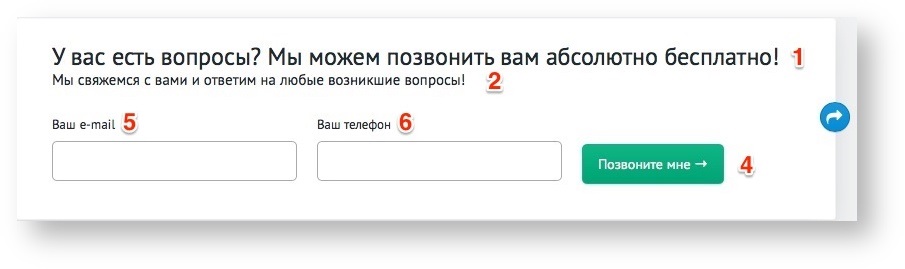
| roistat.leadHunter.form.title = "Мы уже не работаем" | Заголовок формы. На скриншоте "1". |
| roistat.leadHunter.form.subTitle = "Позвоним завтра" | Дополнительный текст в форме. На скриншоте "2". |
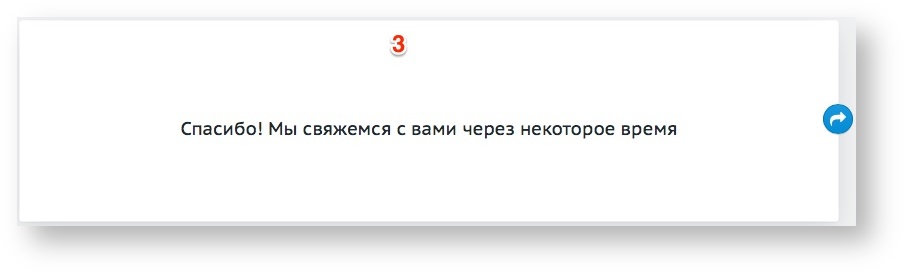
| roistat.leadHunter.form.thankYouText = "Но все равно спасибо" | Текст после отправки данных. На скриншоте "3". |
| roistat.leadHunter.form.buttonText = "Оставить заявку" | Текст кнопки. На скриншоте "4". |
| roistat.leadHunter.form.nameLabel = 'Ваше имя' | Текст поля "Имя". На скриншоте "5". |
| roistat.leadHunter.form.contactLabel = 'Ваш телефон' | Текст поля "Телефон". На скриншоте "6". |
| roistat.leadHunter.form.isNameRequired = true | Делает поле "Имя" обязательным для заполнения |
| window.roistat.leadHunter.isEnabled = false | Запрещает показ Ловца лидов на странице независимо от настройки параметра "Показывать индикатор Ловца лидов" в интерфейсе Roistat. Может потребоваться для отключения Ловца лидов при запросе с мобильных устройств. Для использования функции на сайте должна быть реализована проверка принадлежности запроса к мобильному устройству. |
| roistat.leadHunter.form.autoShowTime = 10 | Ловец лидов появится автоматически через заданное время независимо от действий пользователя. Время указывается в секундах. |
| roistat.leadHunter.onBeforeAppear = function(eventType) | Задает индивидуальные параметры формы для конкретного условия ее показа – по кнопке, по таймауту, при уходе с сайта |
| roistat.leadHunter.additionalNotifyEmail = 'example@mail.com' | Оповещение на указанный email. Также будут выполнены все оповещения, настроенные в проекте. |
| window.roistat.leadHunter.localization.translateToEnglish() | Перевод всех системных текстов формы Ловца лидов (информация о политике конфиденциальности) на английский. Должно использоваться внутри window.onRoistatAllModulesLoaded |
| window.roistat.leadHunter.localization.translateToRussian() | Перевод всех системных текстов формы Ловца лидов (информация о политике конфиденциальности) на русский. Должно использоваться внутри window.onRoistatAllModulesLoaded |
| window.roistatLeadHunterUpdate() | Принудительное обновление масштаба и размера формы Ловца лидов. Метод нужно вызывать после любых изменений масштаба и размера элементов на странице. |
| roistat-lh-popup | Название класса элемента HTML, который содержит форму Ловца лидов. Можно использовать для обращения к форме Ловца лидов и изменения её стилей при помощи CSS или JavaScript. |
При настройке текстов с помощью JS API можно использовать HTML-теги – например, для переноса строки:
Примеры использования¶
Выключение Ловца лидов для отдельных страниц сайта¶
Пример кода:
window.onRoistatModuleLoaded = function () {
if (document.location.href === "http://site.ru/test") {
window.roistat.leadHunter.isEnabled = false;
}
};
Обратный звонок не должен срабатывать в промежутке с 20:00 до 9:59¶
Вместо текста из настроек Ловца лидов должен отображаться текст параметра roistat.leadHunter.form.
Пример кода:
window.onRoistatModuleLoaded = function () {
var hours = new Date().getHours();
if (hours > 19 || hours < 10) {
roistat.leadHunter.onBeforeSubmit = function(lead) {
lead.isNeedCallback = 0;
};
roistat.leadHunter.form.title = "Мы уже не работаем";
roistat.leadHunter.form.subTitle = "Позвоним завтра";
roistat.leadHunter.form.thankYouText = "Но все равно спасибо";
roistat.leadHunter.form.buttonText = "Оставить заявку";
}
};
Включить / выключить обратный звонок, указывать другой номер и задавать дополнительные поля¶
Например, если на разных страницах сайта указаны телефоны разных менеджеров, в дополнительном поле можно передать ID ответственного менеджера для создаваемой сделки.
Чтобы управлять этими значениями, используется webhook, который срабатывает перед отправкой формы Ловца лидов.
Пример кода:
window.onRoistatAllModulesLoaded = function () {
roistat.leadHunter.onBeforeSubmit = function(lead) {
lead.isNeedCallback = 1;
lead.callbackPhone = '79111234567';
lead.fields = {
"responsible_user_id": 123
}
}
};
Изменить текст и другие параметры формы в зависимости от сценария срабатывания¶
Для управления этими значениями используется функция roistat.leadHunter.onBeforeAppear = function(eventType) {}.
Переменная eventType может возвращать одно их трех значений в зависимости от сценария показа формы:
- click – при вызове по кнопке Индикатор Ловца лидов
- auto – при автосрабатывании по истечении определенного времени
- exit – при уходе со страницы
Пример кода:
window.onRoistatModuleLoaded = function () {
roistat.leadHunter.onBeforeAppear = function(eventType) {
if (eventType == 'auto') {
roistat.leadHunter.form.title = "Заголовок при автосрабатывании";
};
if (eventType == 'click') {
roistat.leadHunter.form.title = "Заголовок при клике";
};
if (eventType == 'exit') {
roistat.leadHunter.form.title = "Заголовок при уходе";
};
}
}
Отключить показ Ловца лидов на мобильных устройствах¶
Пример кода:
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
window.onRoistatModuleLoaded = function () {
window.roistat.leadHunter.isEnabled = false;
}
}
Изменить положение формы Ловца лидов на страницах сайта¶
Пример кода:
window.onRoistatAllModulesLoaded = function () {
document.getElementsByClassName('roistat-lh-popup')[0].style.left = "320px";
document.getElementsByClassName('roistat-lh-popup')[0].style.top = "50%";
};
Обратите внимание
document.getElementsByClassName нужно вызывать только после полной загрузки кода Ловца лидов. В противном случае код не будет работать.
Отключить Ловец лидов для Яндекс.Маркета¶
Если клиент заходит на ваш сайт с Яндекс.Маркета, и на сайте всплывает Ловец лидов, то Яндекс.Маркет может забанить вас за всплывшее окно Ловца лидов.
Чтобы избежать бана, нужно отключить Ловец лидов для клиентов, которые заходят на ваш сайт с Яндекс.Маркета.
Для этого нужно добавить данный код сразу после счетчика Roistat (код будет проверять источник перехода):
<script>
window.onRoistatModuleLoaded = function() {
var yandexMarketCheck = function() {
if (String(window.roistat.getSource()).indexOf('yamarket') === 0) {
window.roistat.leadHunter.isEnabled = false;
}
};
window.roistat.registerOnVisitProcessedCallback(yandexMarketCheck);
}
</script>
Настроить тексты формы Ловца для мультиязычного сайта¶
Если вам необходимо иметь на сайте одновременно Ловец лидов на русском и английском языках, вы можете это настроить следующим образом:
-
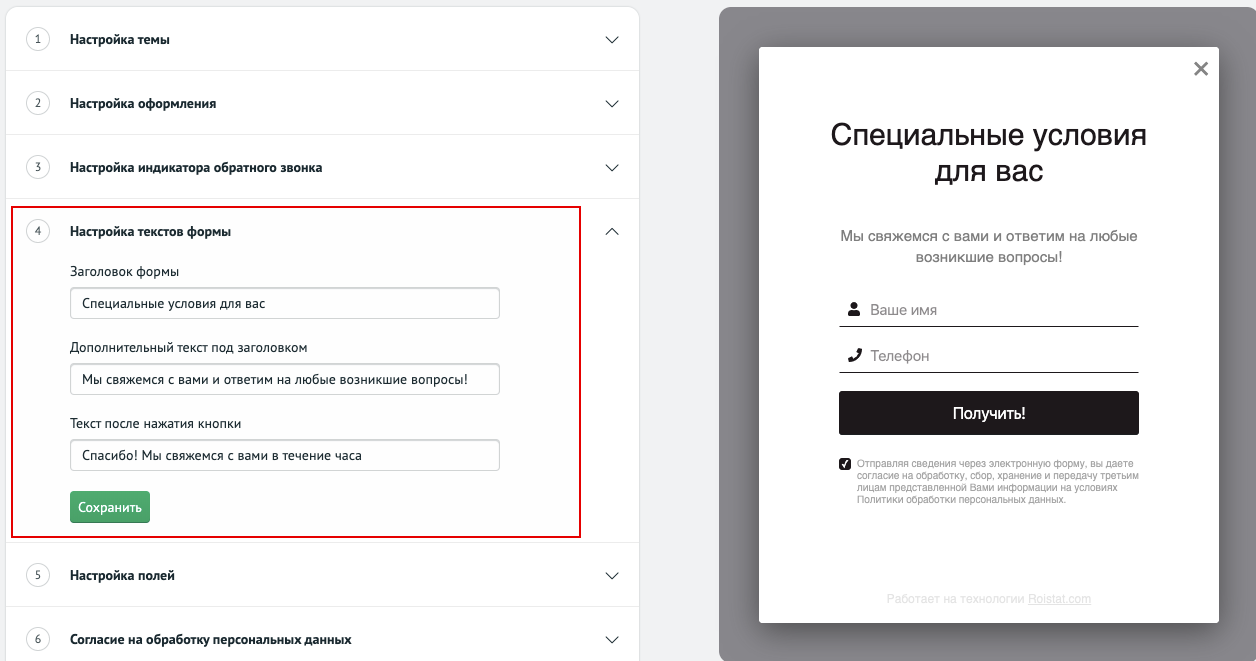
В настройках Ловца лидов прописать тексты на одном языке, например, русском:

-
В коде англоязычных страниц поместить следующий код:
<script> window.onRoistatAllModulesLoaded = function () { window.roistat.leadHunter.localization.translateToEnglish(); roistat.leadHunter.form.title = "Заголовок на английском языке"; roistat.leadHunter.form.subTitle = "Описание на английском языке"; roistat.leadHunter.form.thankYouText = "Текст после отправки данных на английском языке"; roistat.leadHunter.form.nameLabel = "Текст в поле ввода имени"; roistat.leadHunter.form.contactLabel = "Текст в поле ввода телефона"; roistat.leadHunter.form.buttonText = "Текст кнопки действия" } </script>Где window.roistat.leadHunter.localization.translateToEnglish() отвечает за то, чтобы системные тексты (информация о политике конфиденциальности) были переведены на английский, а остальные параметры отвечают за сам текст формы.
Вместо текста в кавычках вам необходимо указать перевод текстов формы Ловца лидов на английском языке.
Отключить показ Ловца лидов, если клиент уже оставил заявку на странице не через Ловец лидов¶
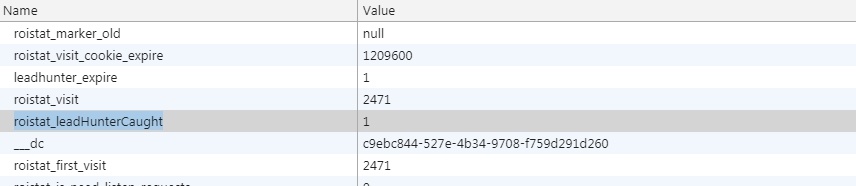
Для этого нужно установить скрипт SetCookie и в консоли браузера создать cookie roistat_leadHunterCaught со значением 1:

Принудительно обновить масштаб и размер формы Ловца лидов, если она отображается некорректно¶
Если форма Ловца лидов отображается некорректно при изменении масштаба и размера элементов на странице, вызовите метод window.roistatLeadHunterUpdate() после кода для манипуляций с масштабом и размером.
Пример:
// Ваш код для изменения масштаба и размера элементов на странице:
async function addCustomZoom() {...}
async function customResize() {...}
await addCustomZoom();
await customResize();
// После окончания всех манипуляций с масштабом и размером принудительно обновите позиционирование формы:
window.roistatLeadHunterUpdate();