События на сайте: введение¶
В статье рассказываем, что такое события и как с их помощью повысить эффективность сайта.
События: что это такое¶
События — это действия, которые пользователи совершают на сайте, например: переход в корзину или открытие формы захвата.
Построив воронку событий, вы можете проанализировать взаимодействие пользователей с сайтом и понять, какие этапы вызывают у них трудности и требуют вашего внимания.
Наиболее частые события:
- Пользователь перешел на определенную страницу;
- Пользователь кликнул на форму или кнопку;
- Пользователь провел на странице какое-то время.
Воронка событий: как с ней работать¶
Для начала определите основные этапы взаимодействия клиента с вашим сайтом. В этом вам помогут следующие ключевые вопросы:
- На какую страницу пользователь попадает при клике на рекламу?
- Нужно ли пользователю ознакомиться с дополнительной информацией перед совершением заказа? Например, изучить товар или услугу, прочесть отзывы на сайте.
- Каким образом пользователь совершает заказ на сайте: через форму захвата, корзину или заказ в один клик?
- Есть ли дополнительные микроконверсии на вашем сайте? Например, подписка пользователя на email-статьи или сбор контактных данных для дальнейших скидочных условий.
В результате должна получиться поэтапная воронка взаимодействия клиента с сайтом: от посещения первой страницы до совершения заказа.
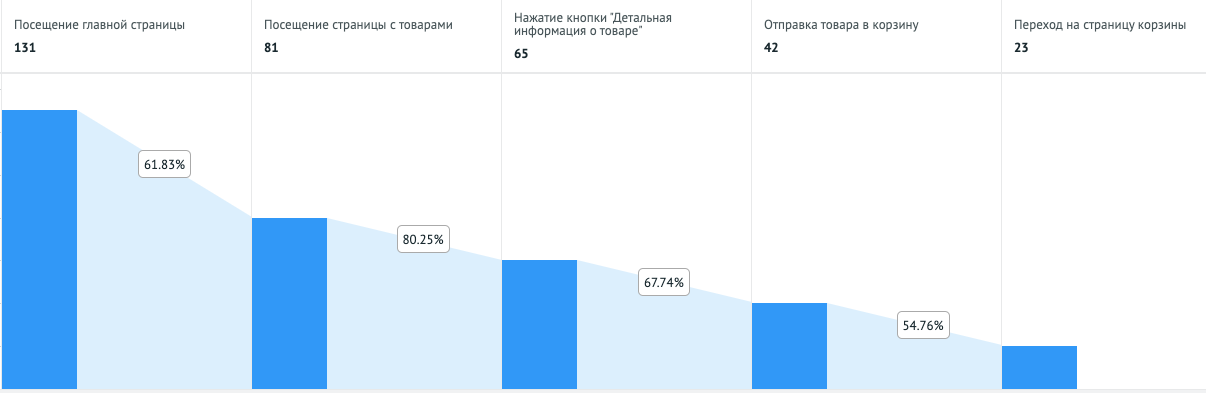
Пример воронки для интернет-магазина:

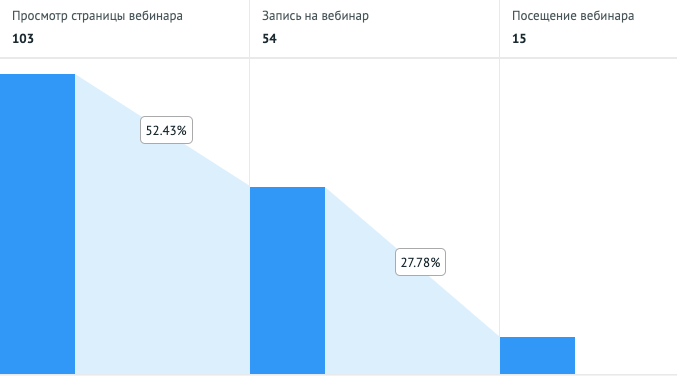
Пример воронки для онлайн-курса:

Roistat автоматически фиксирует срабатывания событий по настроенным воронкам. В отчете по воронкам событий достаточно выбрать интересующий период, чтобы увидеть информацию по вашему бизнесу.
Воронка позволяет увидеть конверсию на каждом этапе: сколько людей прошло все этапы воронки и какое количество "отсеялось".
Как улучшить показатели сайта с помощью воронки событий?¶
Выделите проблемные места в вашей воронке: где зафиксирована наименьшая конверсия в следующий этап.
Проанализируйте, какие действия пользователь совершает на сайте в этот момент:
- Что он видит?
- Какая задача перед ним стоит?
- С каким контентом он взаимодействует?
- Какое действие пользователю надо совершить, чтобы попасть на следующий этап?
Пример:
Чтобы определить эффективность сайта по продаже недвижимости, настроили несколько событий. Они должны срабатывать, когда клиент совершил действие:
- Посетил посадочную страницу;
- Посетил страницу с информацией о ЖК;
- Открыл список квартир;
- Провел на странице с квартирой более одной минуты;
- Оставил заявку на созвон с менеджером.
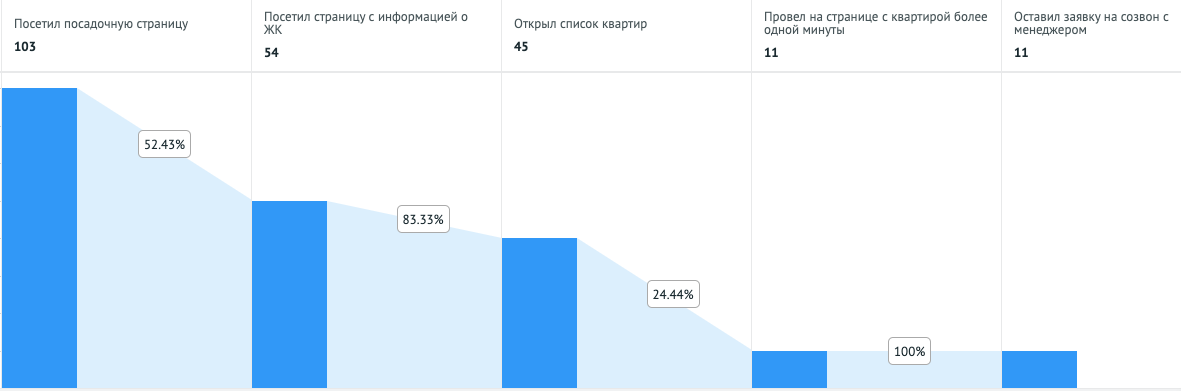
На основе полученных данных составили воронку событий:

Воронка позволяет увидеть, что всего 24,44% клиентов, открывших список квартир, провели на странице с квартирой больше одной минуты, а затем оставили заявку. Воронка помогла выявить проблемную точку на пути пользователя: можно предположить, что для повышения конверсии в заявки нужно увеличить процент людей, которые заинтересовались бы страницей с квартирой и провели на ней достаточное количество времени. Причины, по которым клиенты не оставляют заявку, могут быть разными: недостаток информации на сайте, неочевидное расположение кнопки и многое другое. Далее с помощью A/B тестирования можно улучшить страницу таким образом, чтобы она приносила большее количество заявок.
Как настроить события¶
Чтобы узнать больше о настройке событий, прочтите соответствующий раздел документации или отправьте ссылку на него вашему веб-мастеру.
Определяем точку выхода посетителя с сайта¶
Кроме работы с воронками событий, также важно следить, чтобы все страницы сайта были удобны для посетителей.
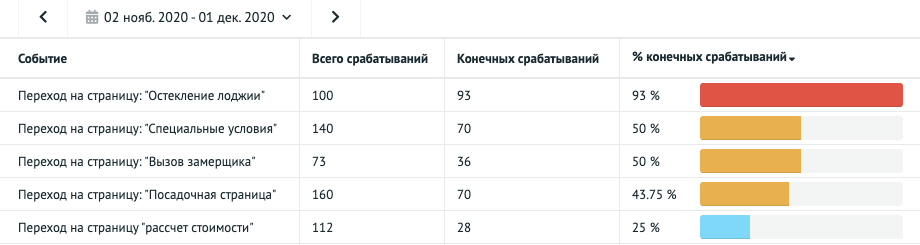
С помощью специального отчета Конечные события вы можете увидеть, с каких страниц сайта уходят пользователи, не оставив заявку.
Также с помощью отчета Конечные события можно отследить: какое последнее событие совершил пользователь, не оставивший заявку.

Как видно по скриншоту, очень много посетителей уходит со страницы “Остекление лоджий”, не оставив заявку.
Необходимо проанализировать, удобна ли эта страница для пользователей, могут ли они с нее попасть на шаги, ведущие к заявке.
Как настроить отслеживание страниц, с которых уходят пользователи
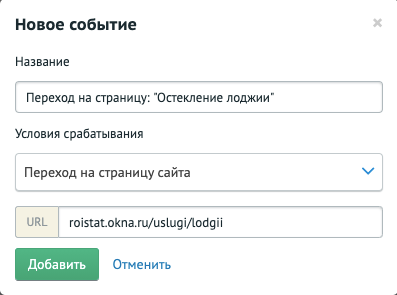
В интерфейсе Roistat настройте события по страницам, которые вы хотите отслеживать.

Дальше система автоматически будет отслеживать, с каких страниц чаще всего уходят пользователи.
Подробнее с инструментами События вы можете ознакомиться в соответствующем разделе.
Кроме Cобытий, повысить эффективность сайта вам помогут следующие инструменты Roistat:
- Отчеты аналитики по посадочным страницам, устройствам пользователей, а также рекламе;
- A/B тестирование, которое позволяет проводить различные тесты на сайте;
- Ловец лидов, с помощью которого можно привлечь дополнительные заявки;
- Онлайн-чат, который позволяет клиентам общаться с менеджерами прямо на страницах вашего сайта.