Разметка номера телефона для Коллтрекинга Roistat¶
Чтобы Roistat отображал на сайте номер Коллтрекинга, в настройках сценария необходимо указать тот элемент в коде, который содержит нужный номер. Так Roistat будет знать, к какому элементу обращаться.
Обратите внимание:
Для коллтрекинга необходимо установить на сайт счетчик Roistat.
Настройка¶
-
В коде страницы посмотрите значение класса или идентификатор элемента, содержащего номер.
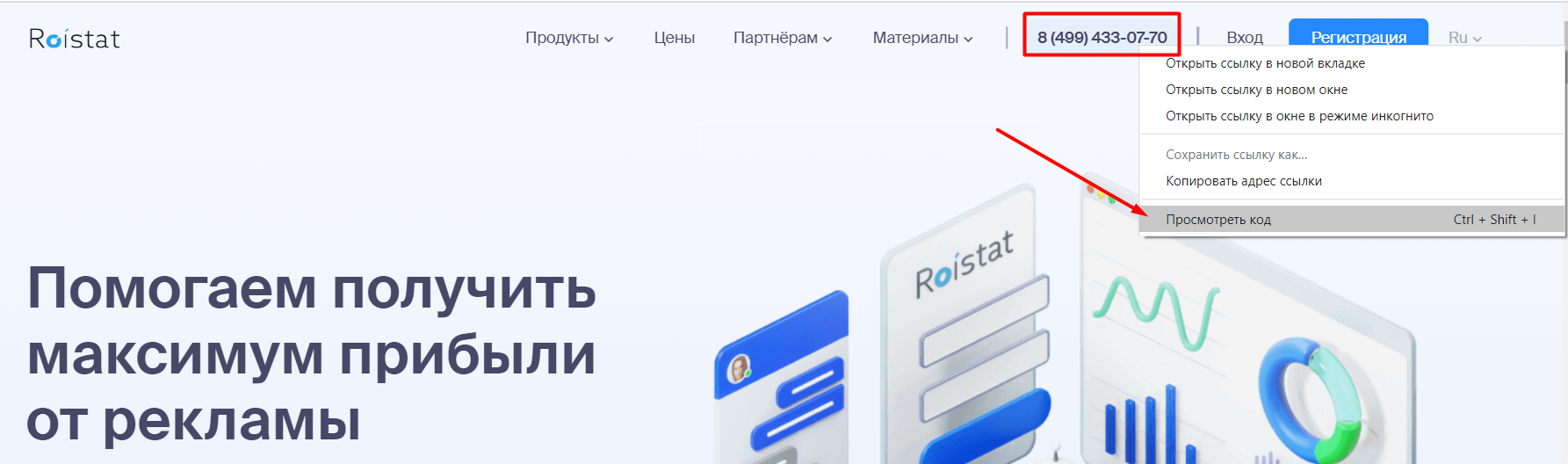
Это можно сделать во многих браузерах. Наведите курсор на номер, нажмите правую кнопку мыши и в открывшемся меню выберите пункт Просмотреть код или что-то похожее. Например, посмотрим элемент с номером для сайта https://roistat.com/ru/:

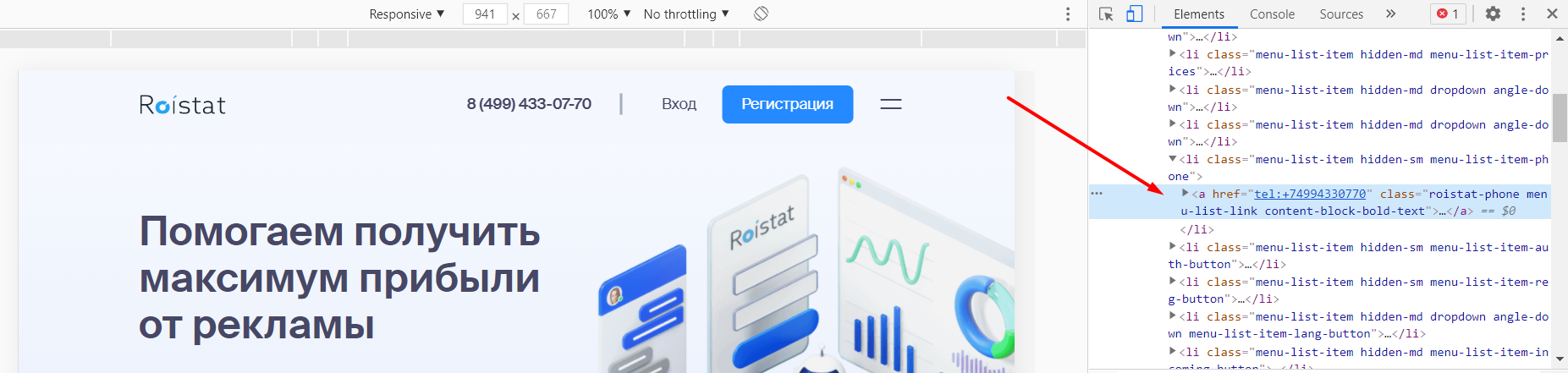
В открывшемся меню разработчика нужный элемент с номером будет подсвечен:

-
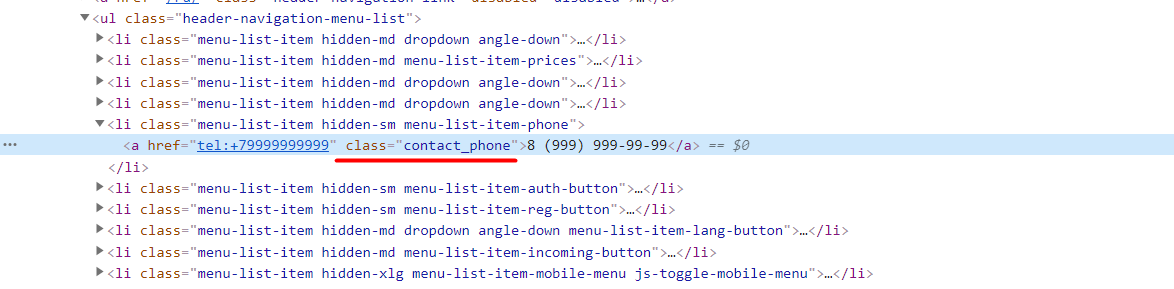
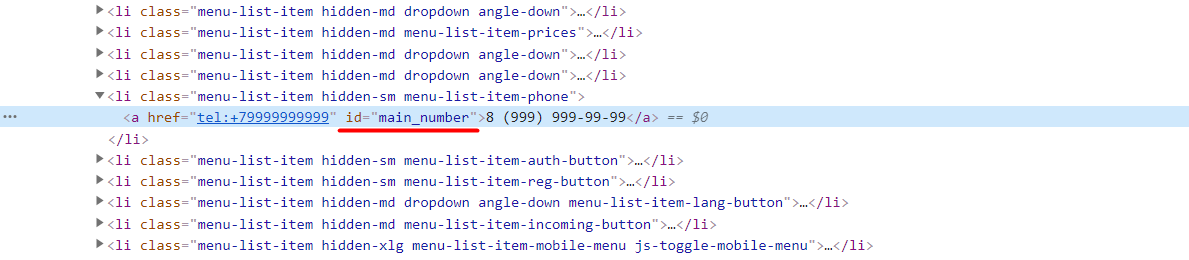
Если номер уже размечен каким-либо классом (class) или идентификатором (id), который есть только у нужного вам номера, скопируйте название.
У номера телефона может быть несколько классов. Разные классы отделяются друг от друга пробелом. Использовать нужно тот класс, который есть только у номера для коллтрекинга.
-
Если у элемента с номером нет ни класса, ни идентификатора, необходимо добавить их в коде страницы. Для этого внутри тега перед номером добавьте class="уникальное имя класса" или id="уникальное название". Например:

Или:

Таким образом, код кликабельного номера на сайте может иметь вид:
Если же номер телефона не является ссылкой, код может выглядеть следующим образом:
-
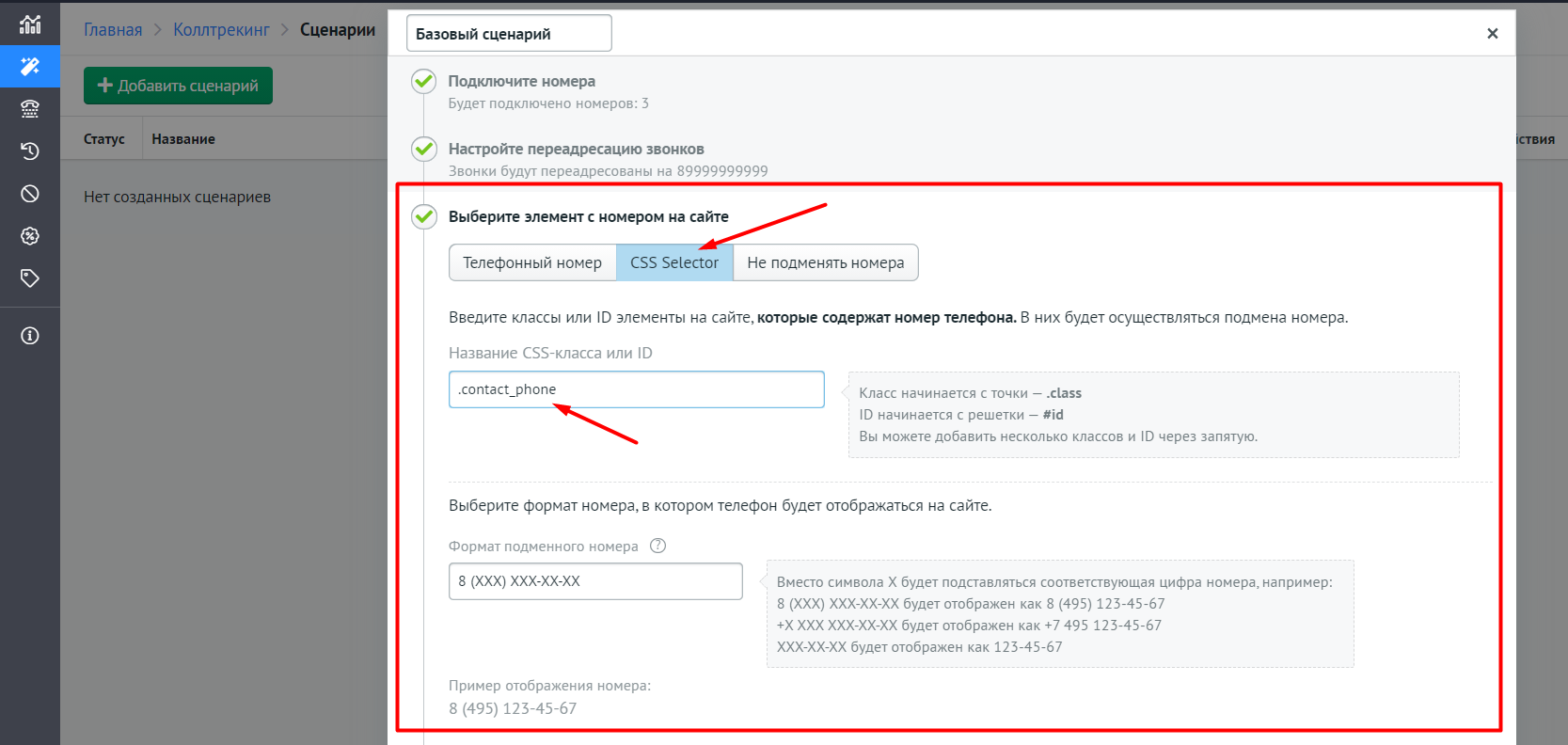
В настройках сценария Коллтрекинга перейдите к разделу Выберите элемент с номером на сайте. Выберите вкладку CSS Selector и в поле Название CSS-класса или ID введите класс или идентификатор:

Имя класса должно начинаться с точки (.class_name), id – с решетки (#id_name). Можно добавить несколько классов и id через запятую.
Обратите внимание:
-
Если вы одновременно укажете телефонный номер и CSS-селектор, коллтрекинг сработает как для CSS-селектора, так и для номера.
-
На странице может быть идентификатор только для одного элемента. Поэтому если вы укажете один идентификатор для двух номеров, то коллтрекинг сработает только для первого номера. Если вы хотите использовать коллтрекинга для нескольких номеров, указывайте класс вместо идентификатора.
-
Если в нескольких сценариях вы укажете один и тот же идентификатор или класс для номера и включите эти сценарии, Коллтрекинг не будет правильно работать. Указывайте во всех сценариях уникальный класс или идентификатор для номера.
Оформление номера телефона на сайте¶
По умолчанию номер телефона отображается на сайте указанным в сценарии номером в формате 8 (XXX) XXX-XX-XX. Вы можете изменить формат номера двумя способами.
Если вы работаете с нестандартными номерами, рекомендуем настраивать отображение номера коллтрекинга в коде сайта. Нестандартным считается номер, в котором больше 11 цифр либо используются какие-либо символы, кроме цифр (например, &).
В настройках сценария Коллтрекинга¶
В шаге Выберите элемент с номером на сайте в поле Формат номера коллтрекинга:
![]()
Примеры форматов для отображения номеров:
- В формате 8(ХХХ)ХХХ-ХХ-ХХ номер отображается как 8(123)456-78-90;
- В формате +X XXX XXX-XX-XX номер отображается как +7 495 123-45-67;
- В формате ХХХ ХХХХХХХ номер отображается как 123 4567890;
- В формате ХХХ-ХХ-ХХ номер отображается как 123-45-67 (без кода страны или региона).
В коде сайта¶
Если используется такой способ настройки, то в настройках маски номера телефона в сценарии нужно указать +X (XXX) XXX-XX-XX, чтобы обозначить разделение на код страны, код региона и номер телефона. Если маска номера телефона настроена и в коде, и в сценарии, применяется вариант настройки в коде.
Для настройки в коде сайта доступны три класса:
- {название класса, указанного в настройках сценария}-country, например, roistat-phone-country. Определяет код страны в номере телефона.
- {название класса, указанного в настройках сценария}-region, например, roistat-phone-region. Определяет регион в номере телефона.
- {название класса, указанного в настройках сценария}-number, например, roistat-phone-number. Определяет формат записи номера телефона.
Обратите внимание:
-
Если в настройках сценария Коллтрекинга в качестве элемента с номером на сайте вы указали идентификатор, то настройка маски в коде сайта с помощью классов недоступна.
-
Если ваш сайт сделан на Tilda, перед настройкой коллтрекинга с помощью кода необходимо добавить скрипт в Head сайта:
<script type="text/javascript"> $(document).ready(function() { $("здесь вставьте CSS-селектор").first().addClass('roi_phone1') }) </script>В кавычки " " необходимо вставить CSS-селектор нужного элемента (в Инструментах разработчика Chrome кликните правой кнопкой по нужному элементу и выберите Copy → Copy selector).
После добавления скрипта вы можете продолжить настройку по стандартной инструкции.
Советы по настройке маски
-
Чтобы убрать из маски знак «+», используйте код:
-
Если вы хотите, чтобы номер телефона отображался без кода региона и кода страны, нужно указать только класс
roistat-phone-number. -
Если вы хотите добавить активную ссылку на номер и изменять номер телефона одновременно в ссылке и на странице сайта, используйте код: