Зачем нужен Промокод Roistat¶
Зачем нужен промокод¶
Промокод – это номер визита, который отображается на сайте. Значение номера визита содержится в cookie roistat_visit. Он нужен, чтобы соотнести визит клиента на сайт с его заявкой и получить информацию о рекламном источнике. Промокод используется, если заявка создана по телефону.
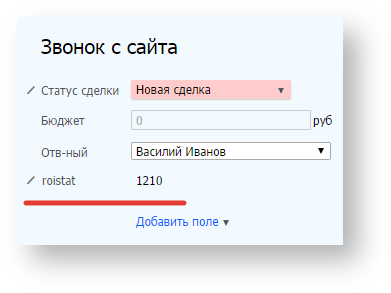
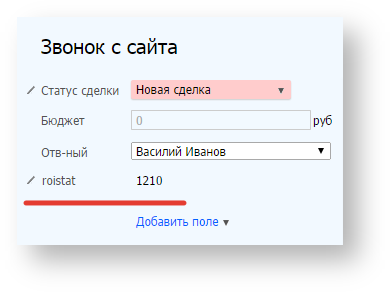
Пример: клиент заходит на сайт, интересуется определенным товаром и связывается с магазином по телефону, чтобы проконсультироваться или сделать заказ. В процессе разговора менеджер создает заявку, а клиент сообщает ему номер промокода, который видит на сайте. Менеджер должен ввести этот код в поле roistat CRM или CMS. Так это выглядит в amoCRM:

Обратите внимание:
Промокод будет отображаться и в случае, если вы зайдете на сайт в режиме инкогнито.
Настройка¶
-
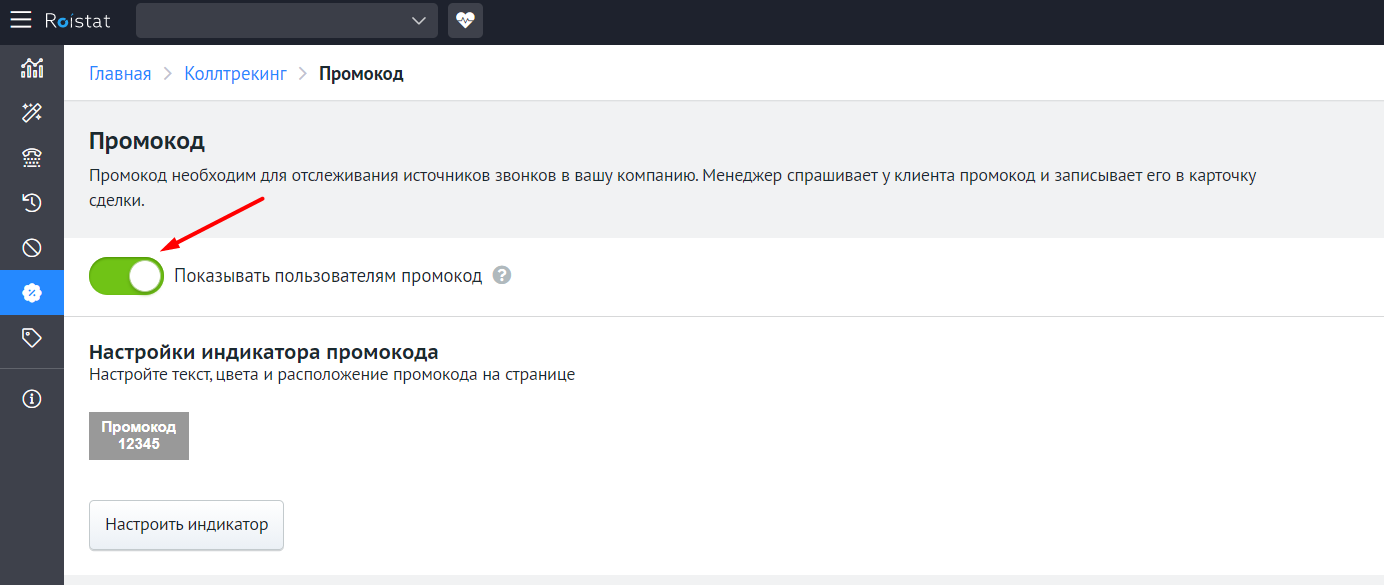
В разделе Коллтрекинг откройте закладку Промокод.
-
Включите использование промокода на сайте. Для этого передвиньте вправо переключатель Показывать пользователям промокод:

-
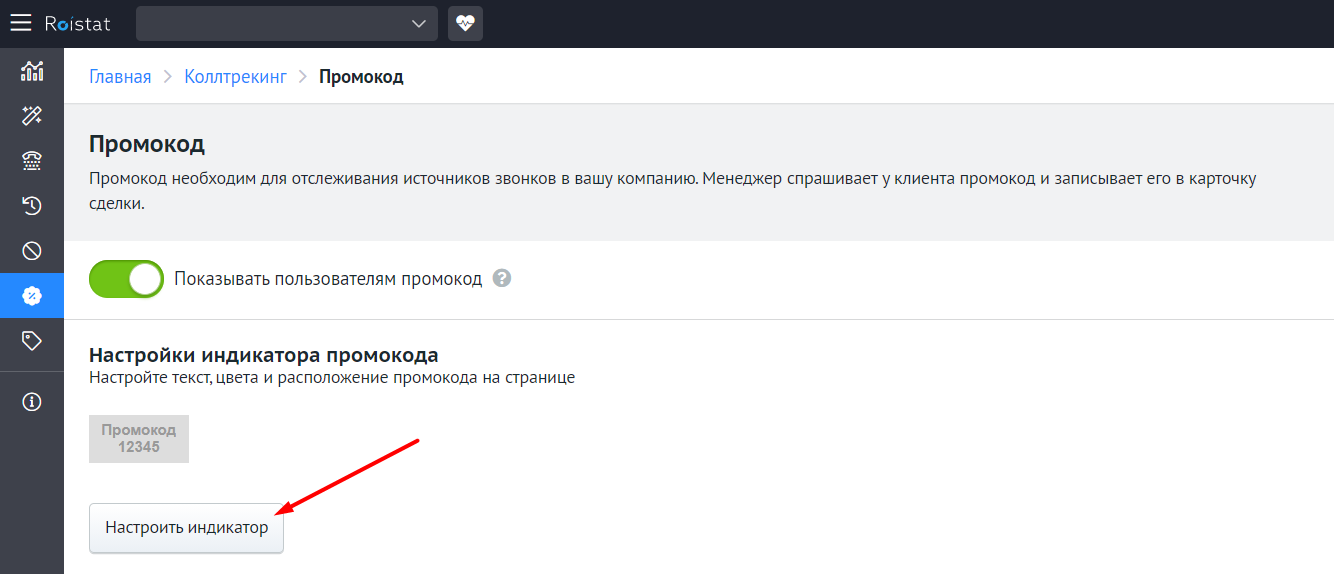
Нажмите Настроить индикатор, если вы хотите изменить настройки внешнего вида и расположение промокода на сайте:

-
Внесите изменения и нажмите Сохранить.
Обратите внимание:
Если в поле Пользовательский CSS вы вводите элементы с символом ', его нужно экранировать символом \. В противном случае промокод не будет отображаться на сайте. Например: font-family: \'PT Sans\', sans-serif;
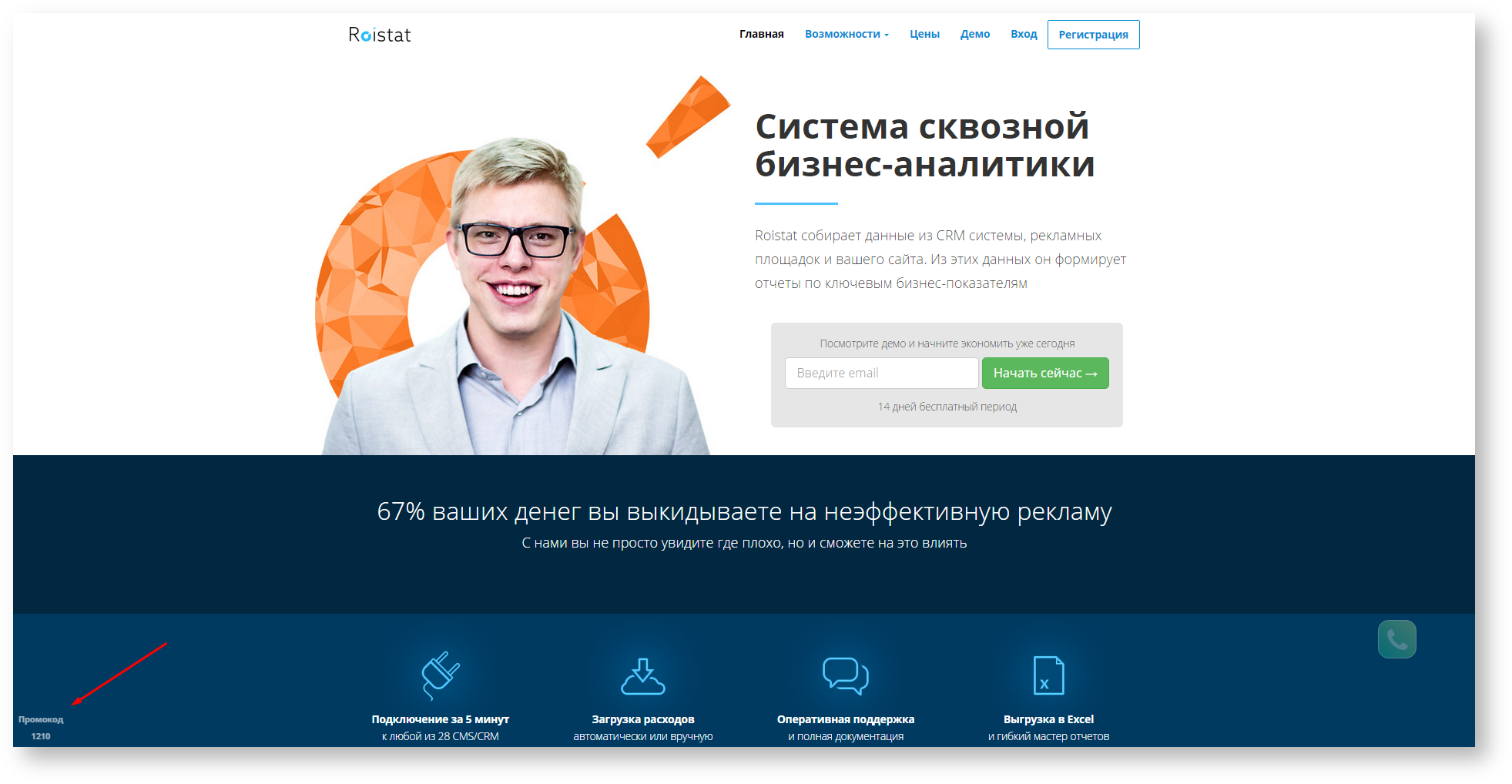
Промокод начнет отображаться сразу после обновления страницы на вашем сайте:

В результате вы сможете узнавать данные о заходах на ваш сайт вне зависимости от того, сделал ли клиент заказ сразу на сайте или решил позвонить. Все, что остается сделать, – спросить по телефону промокод и внести его в поле roistat в CRM. Например, так это выглядит в amoCRM:

Вы можете отключить отображение промокода на определенных страницах сайта. Для этого на нужных страницах в класс class='roistat-promo' добавьте свойство display:none.
Чтобы скрыть промокод на мобильных устройствах, добавьте на сайт код следующего вида:
window.onRoistatModuleLoaded = function () {
if (/*здесь добавьте проверку устройства*/) {
/*здесь добавьте условия показа промокода
}
};
Изменение внешнего вида¶
Для расширенной настройки промокода отредактируйте скрипт и разместите его на сайте:
<style>
.roistat-promo-wrap { position: fixed; bottom: 0px; left: 0px; padding: 5px 10px; background: #ddd; opacity: 0.3; color: #999;text-align: center; }
.roistat-promo-wrap:hover { opacity: 1; }
.roistat-promo { font-size: 1.1em; color: #000; }
</style>
<div class="roistat-promo-wrap">
Промокод <br>
<span class="roistat-promo"></span>
</div>
Вы можете реализовать разные варианты применения промокода с помощью класса class='roistat-promo' (значение промокода заполняется автоматически). Например:
- Интегрировать промокод в дизайн сайта;
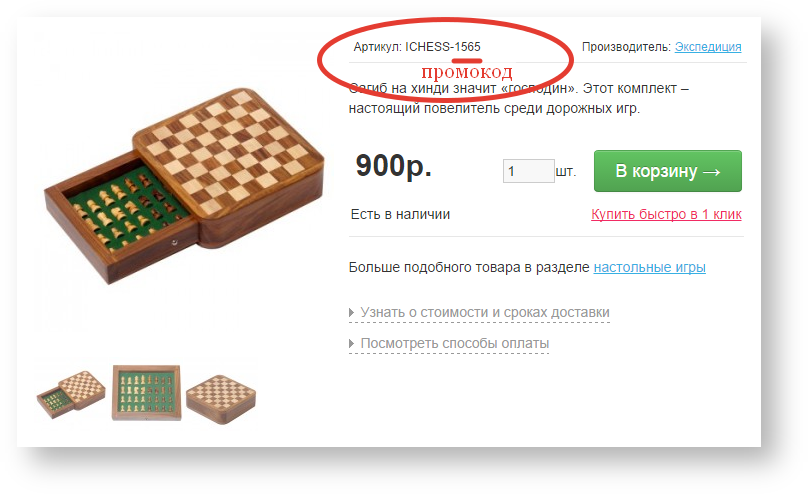
- Добавить промокод к артикулу товара через дефис. Запросив у клиента артикул, вы автоматически узнаете промокод Roistat:

Решение проблем¶
Что делать, если промокод не отображается на сайте
Проверьте исходный код CSS-страниц на наличие скрытых классов, начиная с .roistat. Скрытые элементы будут иметь параметры visibility:hidden или display:none. Чтобы промокод отображался на странице, эти классы должны быть видимыми.